JS中的正则应用
如果还未掌握正则基础知识可先看另一篇:正则笔记-忘记就来看
创建方法:
- 直接量语法:
/pattern/attributes
- 创建 RegExp 对象的语法:
new RegExp(pattern, attributes)
RegExp 对象属性
| 属性 | 描述 |
|---|---|
| ignoreCase | 是否具有标志 i,返回值Boolean。 |
| multiline | 是否具有标志 m,返回值Boolean。 |
| global | 是否具有标志 g,返回值Boolean。 |
| lastIndex | 一个整数,标示开始下一次匹配的字符位置。不具有标志 g 和不表示全局模式的 RegExp 对象不能使用 lastIndex 属性。一般配合方法 exec() 或 test()使用 |
| source | 正则表达式的源文本,返回值pattern字符串。 |
js中应用正则的方法:
RegExp 对象有 3 个方法:test()
、exec()
以及 compile()
。
var patt=new RegExp("正则表达式");
patt1.compile(string)用于改变 RegExp。既可以改变检索模式,也可以添加或删除第二个参数
patt1.test(string):测试string是否包含有匹配结果,包含返回true,不包含返回false。
patt1.exec(string):对string进行正则处理,返回一个数组,其中存放匹配的结果.array[0]为与正则表达式相匹配的文本,array[i]对应分组中匹配的结果。 如果没有发现匹配,则返回 null。我们可以看出在调用非全局的 RegExp 对象的 exec() 方法时,返回的数组与调用方法 String.match() 返回的数组是相同的。
exec() 方法返回的数组除了数组元素和 length 属性之外,还返回了两个属性:
| 属性 | 描述 |
|---|---|
index |
声明的是匹配文本的第一个字符的位置 |
input |
存放的是被检索的字符串 string |
在配合 "g" 参数时,exec() /test() 的工作原理如下:
会在 RegExpObject 的 lastIndex 属性指定的字符处开始检索字符串 string。当 exec() 找到了与表达式相匹配的文本时,在匹配后,它将把 RegExpObject 的 lastIndex 属性设置为匹配文本的最后一个字符的下一个位置。这就是说,您可以通过反复调用 exec() 方法来遍历字符串中的所有匹配文本。当 exec() 再也找不到匹配的文本时,它将返回 null,并把 lastIndex 属性重置为 0。
//展示lastIndex的使用
var str = "The rain in Spain stays mainly in the plain";
var patt1 = new RegExp("ain", "g");
let result="";//储存每次匹配到的
for(i = 0; i < 4; i++) {
result = patt1.exec(str)
console.log("ain found. index now at: " + patt1.lastIndex, result);
}
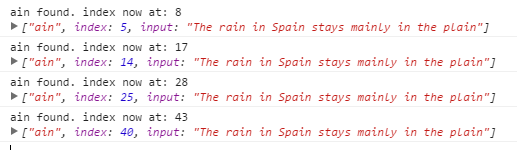
运行结果如下:

注意:无论 RegExpObject 是否是全局模式,exec() 都会把完整的细节添加到它返回的数组中。这就是 exec() 与 String.match() 的不同之处,后者在全局模式下返回的信息要少得多。因此我们可以这么说,在循环中反复地调用 exec() 方法是唯一一种获得全局模式的完整模式匹配信息的方法。
支持正则表达式的 String 对象的方法有4个:match()
、search()
、replace()
、split()
stringObject.search(regexp/substr)
作用:用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串。
返回值:stringObject 中第一个与 regexp 相匹配的子串的起始位置。如果没有找到任何匹配的子串,则返回 -1。
注意:search() 方法不执行全局匹配,它将忽略标志 g。它同时忽略 regexp 的 lastIndex 属性,并且总是从字符串的开始进行检索,这意味着它总是返回 stringObject 的第一个匹配的位置。但是该方法支持i选项
stringObject.match(searchvalue/regexp)
返回值:存放匹配结果的数组。该数组的内容依赖于 regexp 是否具有全局标志 g。
如果 regexp 没有标志 g,那么 match() 方法就只能在 stringObject 中执行一次匹配。如果没有找到任何匹配的文本, match() 将返回 null。否则,它将返回一个数组,其中存放了与它找到的匹配文本有关的信息。该数组的第 0 个元素存放的是匹配文本,而其余的元素存放的是与正则表达式的子表达式匹配的文本。除了这些常规的数组元素之外,返回的数组还含有两个对象属性。index 属性声明的是匹配文本的起始字符在 stringObject 中的位置,input 属性声明的是对 stringObject 的引用。同exec()非全局是一致的
如果 regexp 具有标志 g,则 match() 方法将执行全局检索,找到 stringObject 中的所有匹配子字符串。若没有找到任何匹配的子串,则返回 null。如果找到了一个或多个匹配子串,则返回一个数组。不过全局匹配返回的数组的内容与前者大不相同,它的数组元素中存放的是 stringObject 中所有的匹配子串,而且也没有 index 属性或 input 属性。
注意:在全局检索模式下,match() 即不提供与子表达式匹配的文本的信息,也不声明每个匹配子串的位置。如果您需要这些全局检索的信息,可以使用 RegExp.exec()。
stringObject.replace(regexp/substr,replacement)
作用:查找并替换。它将在 stringObject 中查找与 regexp 相匹配的子字符串,然后用 replacement 来替换这些子串。如果 regexp 具有全局标志 g,那么 replace() 方法将替换所有匹配的子串。否则,它只替换第一个匹配子串。
参数:
replacement可以是字符串,也可以是函数。
如果它是字符串,那么每个匹配都将由字符串替换。但是 replacement 中的 $ 字符具有特定的含义。如下表所示,它说明从模式匹配得到的字符串将用于替换。

name = "Doe, John"; document.write(name.replace(/(\w+)\s*, \s*(\w+)/, "$2 $1")); //输出结果:John Doe
如果它是函数,那么每个匹配都调用该函数,它返回的字符串将作为替换文本使用。该函数的第一个参数是匹配模式的字符串。接下来的参数是与模式中的子表达式匹配的字符串,可以有 0 个或多个这样的参数。接下来的参数是一个整数,声明了匹配在 stringObject 中出现的位置。最后一个参数是 stringObject 本身。
//单词首字母大写
name = 'aaa bbb ccc';
uw=name.replace(/\b\w+\b/g, function(word,int,str){
document.write ("匹配"+word+ "<br />");
document.write ("位置"+int+ "<br />");
document.write ("原字符串"+str+ "<br />");
return word.substring(0,1).toUpperCase()+word.substring(1);}
);
document.write (uw);
//输出结果:
//匹配aaa
//位置0
//原字符串aaa bbb ccc
//匹配bbb
//位置4
//原字符串aaa bbb ccc
//匹配ccc
//位置8
//原字符串aaa bbb ccc
//Aaa Bbb Ccc
返回值:一个新的字符串,是用 replacement 替换了 regexp 的第一次匹配或所有匹配之后得到的。
stringObject.split(separator,howmany)
作用:把一个字符串分割成字符串数组。
参数:
separator必需。字符串或正则表达式,从该参数指定的地方分割 stringObject。如果把空字符串 ("") 用作 separator,那么 stringObject 中的每个字符之间都会被分割。
howmany可选。该参数可指定返回的数组的最大长度。如果设置了该参数,返回的子串不会多于这个参数指定的数组。如果没有设置该参数,整个字符串都会被分割,不考虑它的长度。
返回值:一个字符串数组。该数组是通过在 separator 指定的边界处将字符串 stringObject 分割成子串创建的。返回的数组中的字串不包括 separator 自身。
注意:如果 separator 是包含子表达式的正则表达式,那么返回的数组中包括与这些子表达式匹配的字串(但不包括与整个正则表达式匹配的文本)。
var str="How-divide1-are-divide2-you-divide3-doing-divide4-today?" var words = str.split(/(-\w+-)/) document.write(words) //输出结果:How,-divide1-,are,-divide2-,you,-divide3-,doing,-divide4-,today?
- JS:正则的应用,联动菜单,数组相…
- js内置对象正则表达式的应用
- JS 正则表达式应用
- 正则:正则表达式在js中的高级应用
- js,正则应用
- 学习JS中的replace方法以及与正则表达式的结合应用
- js正则表达式的应用
- JS中的replace方法以及与正则表达式的结合应用
- js中正则表达式的应用
- JS中应用正则表达式转换大小写
- JS 正则表达式中小括号的应用
- JS中正则表达式的应用
- js 正则应用
- js:快速学会应用正则表达式匹配字符
- js学习小结(十四)2014.5.23(onpropertychange、oninput、onchange的区别与联系以及正则表达式的应用)
- js中正则表达式的应用实例
- 正则表达式,java,js简单应用
- 正则总结:正则表达式在js中的高级应用
- JS应用正则表达式转换大小写示例
- JS中应用正则表达式转换大小写
