js关于子元素不触发父元素事件的若干方法
2017-02-07 00:00
357 查看
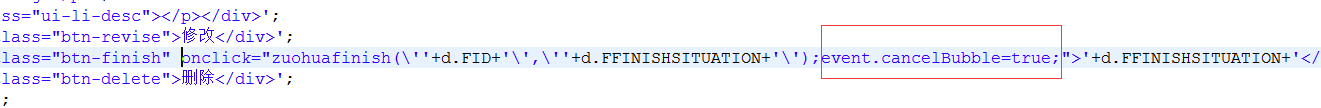
方法一:event.cancelBubble=true;
/* 最好用,js通用,event.cancelBubble=true;写在子元素的事件里*/
当点击子元素的时候,会同时触发此子元素与其父元素的点击事件,按照官方的说法,这是事件的浮升,可以使用‘event.cancelBubble=true;‘阻止这种情况
eg. onclick="zuohuafinish();event.cancelBubble=true;"

例如在一个有单击事件的<li>中有一个复选框,如何在点击复选框的时候不触发父元素的单击事件
可以<input type="checkbox" onclick="window.event.cancelBubble=true;">
在input中写入一个单击事件阻止
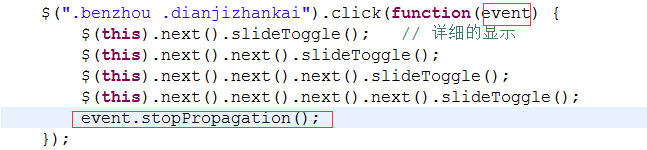
方法二:event.stopPropagation();
/* jquery的方法,event.stopPropagation(); 写在子元素的事件里*/
此方法需要形参。

方法三:return false; \*会阻止当前的方法*\
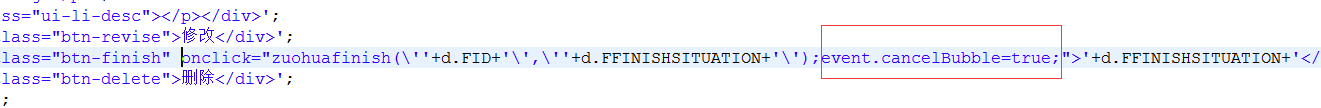
/* 最好用,js通用,event.cancelBubble=true;写在子元素的事件里*/
当点击子元素的时候,会同时触发此子元素与其父元素的点击事件,按照官方的说法,这是事件的浮升,可以使用‘event.cancelBubble=true;‘阻止这种情况
eg. onclick="zuohuafinish();event.cancelBubble=true;"

例如在一个有单击事件的<li>中有一个复选框,如何在点击复选框的时候不触发父元素的单击事件
可以<input type="checkbox" onclick="window.event.cancelBubble=true;">
在input中写入一个单击事件阻止
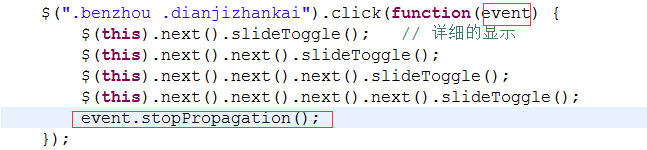
方法二:event.stopPropagation();
/* jquery的方法,event.stopPropagation(); 写在子元素的事件里*/
此方法需要形参。

方法三:return false; \*会阻止当前的方法*\
相关文章推荐
- JS常识总结20170727
- easyloader.js源代码分析
- js中,全局变量与直接添加在window属性的区别
- 彻底理解原型链 (prototype chain)和Simple JavaScript Inheritance
- JavaScript每日一题 20170207
- 【加密解密】单表加密(Javascript实现)
- js添加事件,比如点击事件传参,或者jqgrid行点击事件
- 跟小博老师一起学Servlet ——初识Servlet
- JSON.parse解析特殊字符报错解决方案
- js中判断数组的方法
- JavaScript事件高级应用
- 关于去除JS数组中的重复元素问题
- IEEE754 浮点数格式 与 Javascript number 的特性
- js check all checkbox
- json介绍与解析
- 用JS获取地址栏参数的方法
- 2017.02.06 -js高级程序设计笔记
- mapshape 4000 r系列之一 - mapshaper简介
- 做一个从中心向两边水平扩展的动画效果
- 为什么Javascript有设计缺陷
