前端工具 git和bootstrap栅格
2017-02-05 21:13
369 查看
虽说接触前端也有一个多学期了,也模仿过一些网站,可是今天当我更加深入的去了解之后,让我觉得之前学的只是真的时太浅了,虽说仅仅一天,可是让我接触了许多,学到了许多。首先接触的自然时markdown了,这款编辑器将文档排版的更加简洁,更加美观。尤其是排版功能!

还有git,即分布式版本控制系统,具有极为丰富的命令集,对内部系统提供了高级操作和完全访问,而且还支持离线操作,功能非常强大。git运用了大量的命令,而所有的东西都是放在一个库里,$ git init 就是一个创建库的命令,它支持多个版本,而且实时跟新,比如,我在编写非常长的论文,而如果这时候我要发给其他人,当他阅读完重新发给我之后我不能清楚的了解他是否修改,因此,我们这时候就可以将这篇文档放在库里面,以便在任何时候都可以调用。
媒体查询,简单的就可以总结为一句话,媒体查询是界面为了适应不同屏幕大小而存在的。同时,可以归纳为一句语法,即:@media mediatype(即类型) and(在)| not(不再)|only (仅在)(media feature (设备尺寸)){(这里就是调用css样式了)}。媒体查询需要牢记格式,上手很容易。
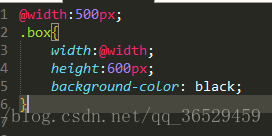
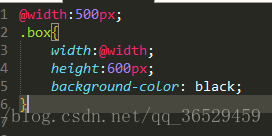
less是基于css的,浏览器目前并不支持,所以我们在使用less后需要将之编译为css文件,我现在用的ide是HBuilder,是一款可以创建ide和编译less的一款软件,既然less是基于css的,所以在less中,less的代码比起css要更加简介,而且我们可以定义函数,在每个块中去调用它,甚至我们可以调用不同的块,例如我们定义了public A,然而我们还可以在Public B中去调用它。这里我就直接上图吧,这就是简单的运用less函数的定义。

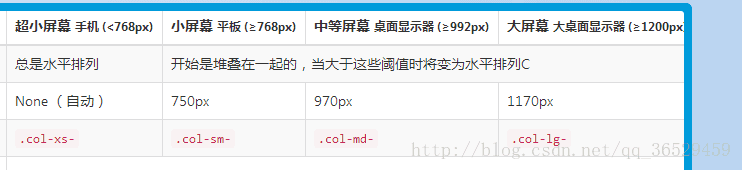
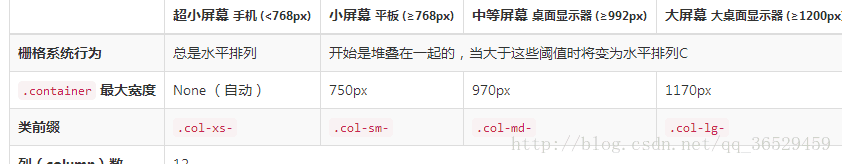
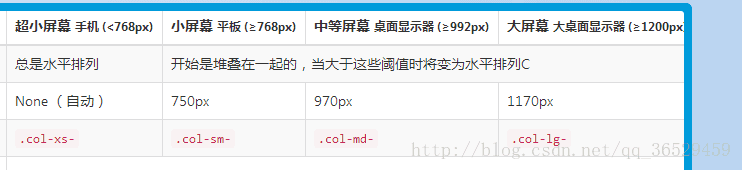
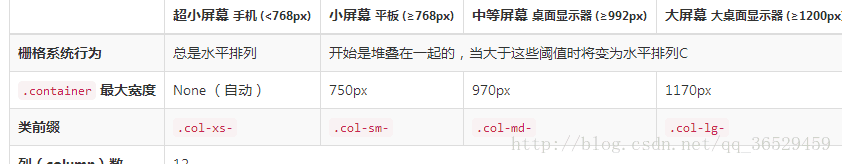
bootstrap栅格,栅格系统将一行分成12个格子,我觉得这个与表格有些相似之处,在我用的HBuilder中,不用在下载bootstrap的插件,只需直接调用。在我之前模仿网站的时候,许多时候都直接用margin 以及height,width属性直接将块定成唯一,所以很难实现响应式布局。


这里直接上图,这几个参数尤为重要,例如col-log-3就是指这个div自己占四分之一,它相当与一个容器,比如当我写了一个1200px时,它就会占据一定的格子,这就起到了响应式布局的效果,在bootstrap中,bootstrap可以让我们避免了很多的麻烦,可以直接调用,换句话说,也就是我们用了别人已经写好的代码,这省却了很多的麻烦。

还有git,即分布式版本控制系统,具有极为丰富的命令集,对内部系统提供了高级操作和完全访问,而且还支持离线操作,功能非常强大。git运用了大量的命令,而所有的东西都是放在一个库里,$ git init 就是一个创建库的命令,它支持多个版本,而且实时跟新,比如,我在编写非常长的论文,而如果这时候我要发给其他人,当他阅读完重新发给我之后我不能清楚的了解他是否修改,因此,我们这时候就可以将这篇文档放在库里面,以便在任何时候都可以调用。
媒体查询,简单的就可以总结为一句话,媒体查询是界面为了适应不同屏幕大小而存在的。同时,可以归纳为一句语法,即:@media mediatype(即类型) and(在)| not(不再)|only (仅在)(media feature (设备尺寸)){(这里就是调用css样式了)}。媒体查询需要牢记格式,上手很容易。
less是基于css的,浏览器目前并不支持,所以我们在使用less后需要将之编译为css文件,我现在用的ide是HBuilder,是一款可以创建ide和编译less的一款软件,既然less是基于css的,所以在less中,less的代码比起css要更加简介,而且我们可以定义函数,在每个块中去调用它,甚至我们可以调用不同的块,例如我们定义了public A,然而我们还可以在Public B中去调用它。这里我就直接上图吧,这就是简单的运用less函数的定义。

bootstrap栅格,栅格系统将一行分成12个格子,我觉得这个与表格有些相似之处,在我用的HBuilder中,不用在下载bootstrap的插件,只需直接调用。在我之前模仿网站的时候,许多时候都直接用margin 以及height,width属性直接将块定成唯一,所以很难实现响应式布局。


这里直接上图,这几个参数尤为重要,例如col-log-3就是指这个div自己占四分之一,它相当与一个容器,比如当我写了一个1200px时,它就会占据一定的格子,这就起到了响应式布局的效果,在bootstrap中,bootstrap可以让我们避免了很多的麻烦,可以直接调用,换句话说,也就是我们用了别人已经写好的代码,这省却了很多的麻烦。
相关文章推荐
- 前端教程&开发模块化/规范化/工程化/优化&工具/调试&值得关注的博客/Git&面试-资源汇总
- [JavaScript]基于Bootstrap+jQuery构建前端分页工具
- 【前端工具】 git windows下搭建全过程
- Bootstrap响应式前端框架笔记一——强大的栅格布局
- 【web前端自动化工作环境配置】6. 版本控制工具git与githup的区别与联系以及git的基本用法
- (转)Bootstrap 之 Metronic 模板的学习之路 - (7)GULP 前端自动化工具
- 前端工具的使用-----git
- 前端教程&开发模块化/规范化/工程化/优化&工具/调试&值得关注的博客/Git&面试-资源汇总
- 前端工具之git
- web前端工程化之VS code版本控制工具Git和SVN安装
- 前端工具库Bootstrap,jQuery,Underscore
- 响应式前端框架Bootstrap系列(18)提示工具(Tooltip)插件
- 『在线工具』 基于 xsser.me 源码 + BootStrap 前端 的 XSS 平台
- 前端资源系列-教程&模块化/规范化/工程化/优化&工具/调试&值得关注的博客/Git&面试资源汇总
- Bootstrap 栅格系统 学习总结 Bootstrap框架是如今最流行的前端框架之一,Bootstrap功能强大,简单易学,很符合实际应用场景。 只是Bootstrap的内容较多,新手
- IE, FF, Safari前端开发常用调试工具
- 前端开发大众手册(包括工具、网址、经验等)
- 分布式版本控制工具:git & mercurial
- 前端开发大众手册(包括工具、网址、经验等)
