[H5]HTML5表单和PHP环境搭建
2017-02-05 18:09
621 查看
[H5]HTML5表单和PHP环境搭建[HTML表单]
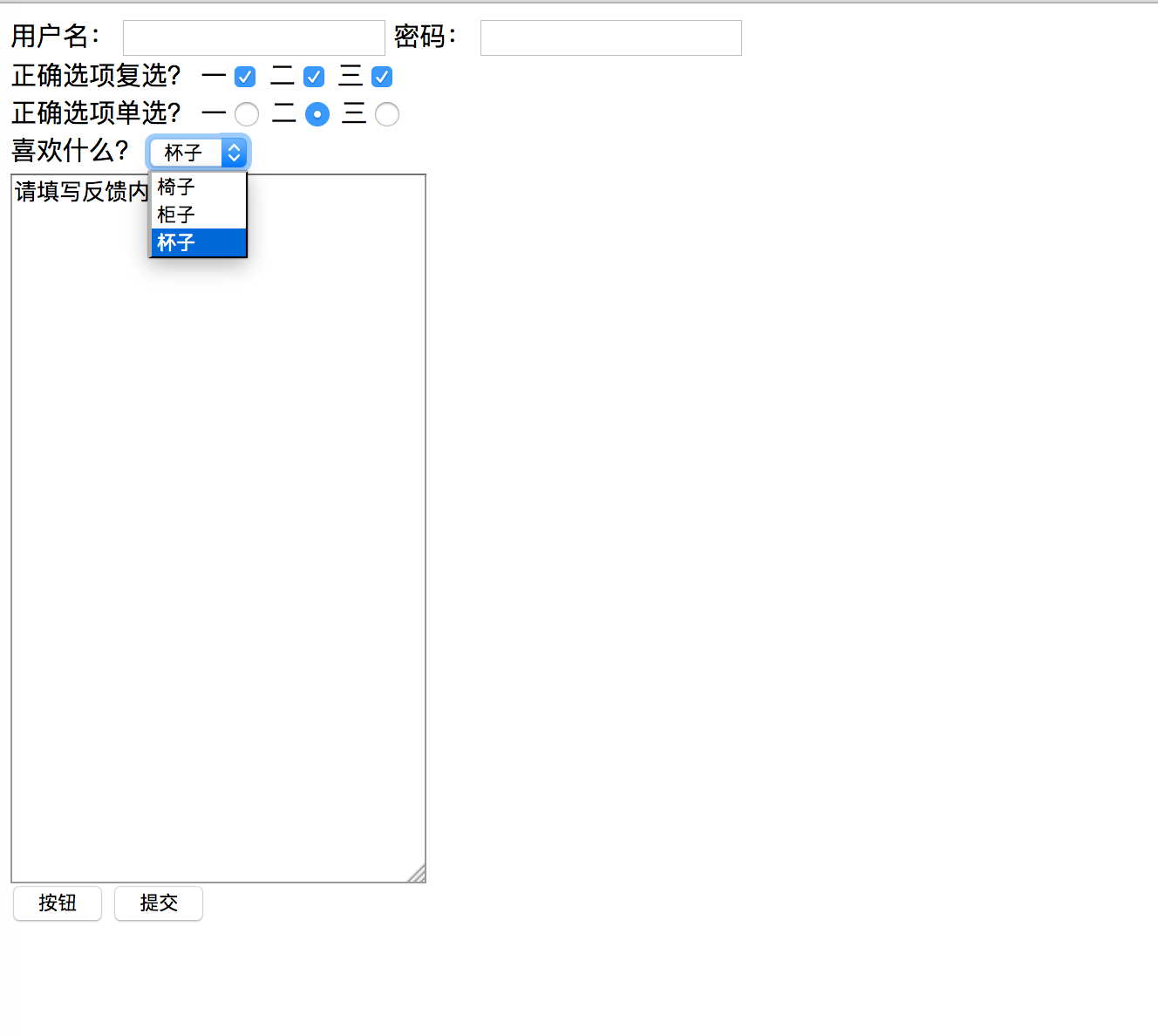
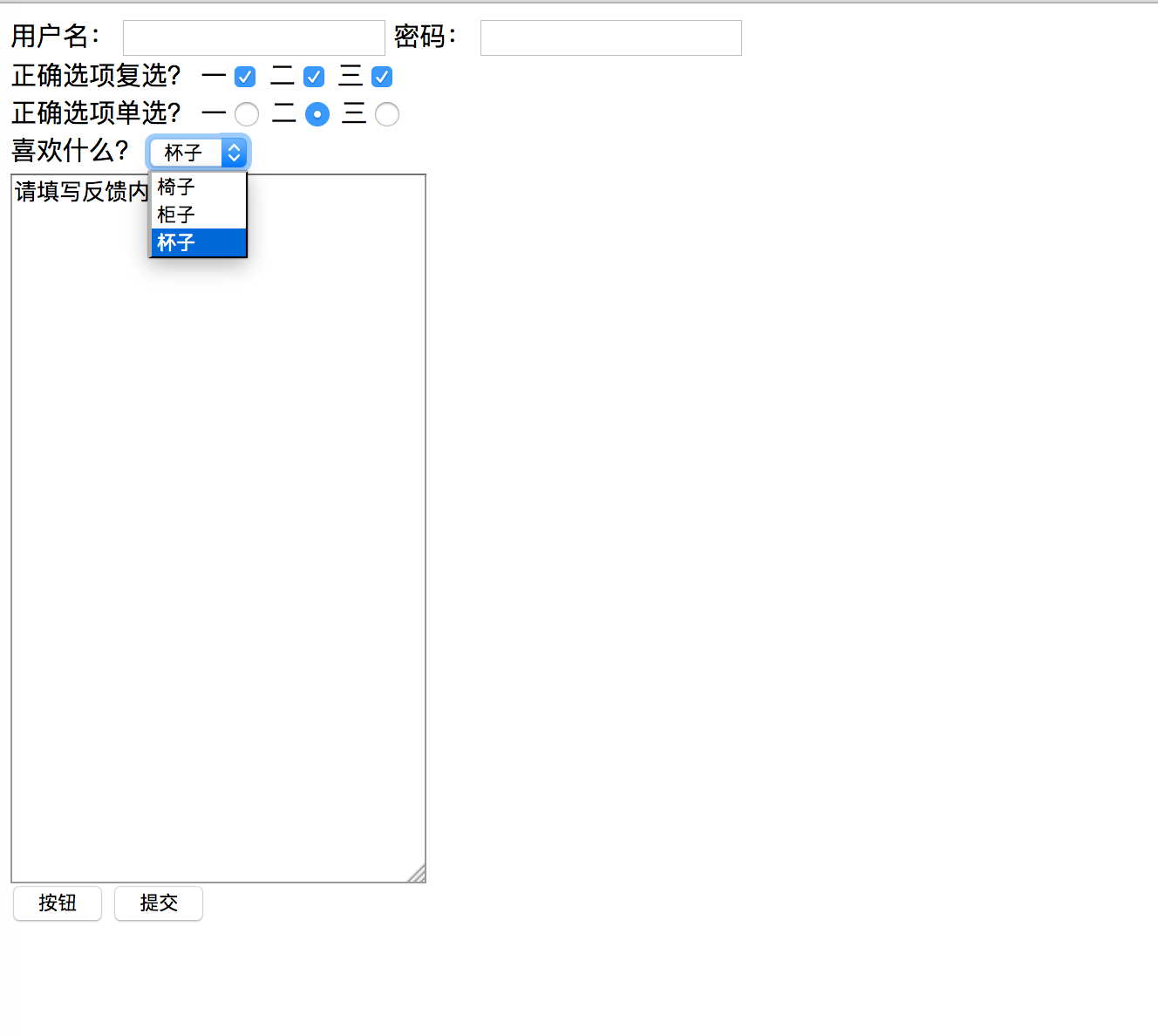
效果 如:图一
<!--HTML表单-->
<!--1.表单用于获取不同类型的用户输入-->
<!--2.常用表单标签:-->
<!--<form> 表单-->
<!--<input> 输入域-->
<!--<textarea> 文本域-->
<!--<label> 控制标签-->
<!--<fieldset> 定义域-->
<!--<legend> 域的标题-->
<!--<select> 选择列表-->
<!--<optgroup> 选项组-->
<!--<option> 下拉列表中的选项-->
<!--<button> 按钮-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<body>
<!--HTML表单-->
<!--1.用户输入-->
<form>
用户名:
<input type="text">
密码:
<input type="password">
</form>
<!--2.复选框-->
<form>
正确选项复选?
一<input type="checkbox">
二<input type="checkbox">
三<input type="checkbox">
</form>
<!--3.单选框-->
<form>
<!--加上name属性的原因是,这里需要将选项集合在一起,针对一个组的概念才能实现单选效果-->
正确选项单选?
一<input type="radio" name="sInput">
二<input type="radio" name="sInput">
三<input type="radio" name="sInput">
</form>
<!--4.下拉列表-->
<form>
喜欢什么?
<select>
<option>椅子</option>
<option>柜子</option>
<option>杯子</option>
</select>
</form>
<!--5.文本域-->
<form>
<!--可以在表单外直接创建-->
<textarea cols="30" rows="30">请填写反馈内容</textarea>
</form>
<!--6.创建按钮-->
<form>
<input type="button" value="按钮">
<input type="submit" value="提交">
</form>
</body>
</html>
[PHP环境搭建]
1.下载安装软件XAMPP(XAMPP是最流行的PHP开发环境,其中包含Apache+MySQL+PHP+Perl)
地址:https://www.apachefriends.org/zh_cn/index.html
2.打开XAMPP
选择Manage Servers
打开Apache Web Server(变为绿后表示已经打开服务器)
打开MySQL Database
3.安装位置
应用程序-XAMPP-htdocs(在这个文件夹下就可以运行PHP脚本了)
4.如何书写PHP脚本?采用什么软件来书写PHP脚本?
使用Eclipse(对java来说非常强大的开发工具)
Eclipse下载地址:http://www.eclipse.org/
http://blog.csdn.net/bluewindtalker/article/details/54562255
写PHP之前需要下载一个插件:
Help—Install New Software...—Work with:找到当前的版本—选择PHP Development Tools (PDT)下载安装—重启Eclipse—切换到PHP环境开发
5.Eclipse使用
1.)创建PHP工程:
右键—New—Project...—PHP Project—Next—输入Project Name—Finish。
2.)创建PHP文件:
右键工程—New—PHP File—输入File Name—Finish。
3.)将*.php Copy到XAMPP目录下去执行这个脚本:
<?php
echo 'hello world!';
4.)运行
浏览器打开localhost,进入XAMPP for Mac OS X 界面,表示XAMPP安装成功了;
运行文件:localhost/*.php 打印出hello world!就表示运行成功了。
5.)切换Eclipse的工作空间至XAMPP目录
File—Switch Workspace—Other...—选择Workspace指向的目录—OK;
切换后,不用每次都Copy php文件,可以直接运行(右键工作区—Run As—Run on Server—Run Web Application)。
[表单提交数据与PHP交互]
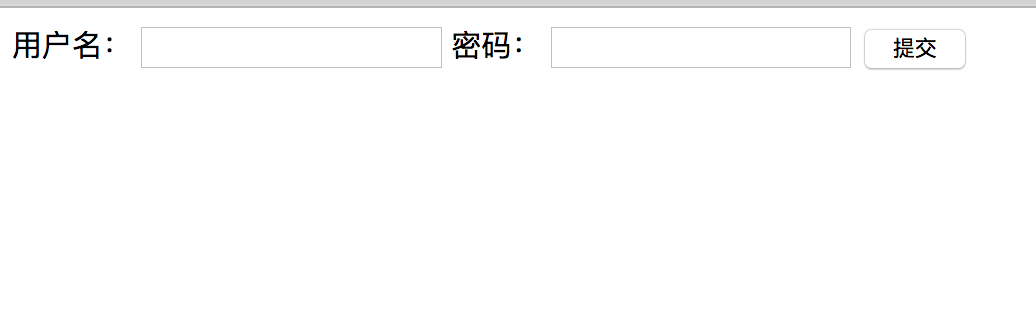
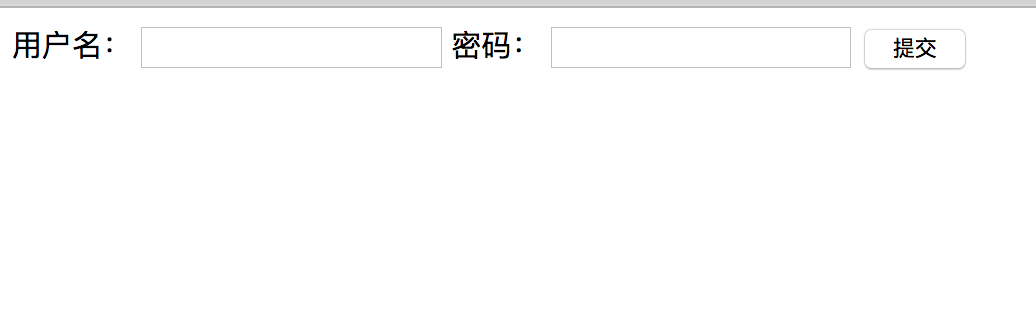
效果 如:图二
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单与PHP交互</title>
</head>
<body>
<!--action指定提交到哪个服务器的地址,同时需要指定提交的方式method-->
<!--method分两种get和post-->
<!--get方式会将所有参数展示在地址当中,可以做资源定位,但存在一个长度大小的限制-->
<!--post不会在地址中展示所有参数,比get方式要安全,但物理上比get方式要麻烦很多-->
<form action="https://localhost/项目名/文件名.php" method="get">
用户名:
<input type="text" name="name">
密码:
<input type="password" name="password">
<input type="submit" value="提交">
</form>
</body>
</html>
服务器处理接收到的用户名和密码:

示意图:
图一

图二

end
效果 如:图一
<!--HTML表单-->
<!--1.表单用于获取不同类型的用户输入-->
<!--2.常用表单标签:-->
<!--<form> 表单-->
<!--<input> 输入域-->
<!--<textarea> 文本域-->
<!--<label> 控制标签-->
<!--<fieldset> 定义域-->
<!--<legend> 域的标题-->
<!--<select> 选择列表-->
<!--<optgroup> 选项组-->
<!--<option> 下拉列表中的选项-->
<!--<button> 按钮-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<body>
<!--HTML表单-->
<!--1.用户输入-->
<form>
用户名:
<input type="text">
密码:
<input type="password">
</form>
<!--2.复选框-->
<form>
正确选项复选?
一<input type="checkbox">
二<input type="checkbox">
三<input type="checkbox">
</form>
<!--3.单选框-->
<form>
<!--加上name属性的原因是,这里需要将选项集合在一起,针对一个组的概念才能实现单选效果-->
正确选项单选?
一<input type="radio" name="sInput">
二<input type="radio" name="sInput">
三<input type="radio" name="sInput">
</form>
<!--4.下拉列表-->
<form>
喜欢什么?
<select>
<option>椅子</option>
<option>柜子</option>
<option>杯子</option>
</select>
</form>
<!--5.文本域-->
<form>
<!--可以在表单外直接创建-->
<textarea cols="30" rows="30">请填写反馈内容</textarea>
</form>
<!--6.创建按钮-->
<form>
<input type="button" value="按钮">
<input type="submit" value="提交">
</form>
</body>
</html>
[PHP环境搭建]
1.下载安装软件XAMPP(XAMPP是最流行的PHP开发环境,其中包含Apache+MySQL+PHP+Perl)
地址:https://www.apachefriends.org/zh_cn/index.html
2.打开XAMPP
选择Manage Servers
打开Apache Web Server(变为绿后表示已经打开服务器)
打开MySQL Database
3.安装位置
应用程序-XAMPP-htdocs(在这个文件夹下就可以运行PHP脚本了)
4.如何书写PHP脚本?采用什么软件来书写PHP脚本?
使用Eclipse(对java来说非常强大的开发工具)
Eclipse下载地址:http://www.eclipse.org/
http://blog.csdn.net/bluewindtalker/article/details/54562255
写PHP之前需要下载一个插件:
Help—Install New Software...—Work with:找到当前的版本—选择PHP Development Tools (PDT)下载安装—重启Eclipse—切换到PHP环境开发
5.Eclipse使用
1.)创建PHP工程:
右键—New—Project...—PHP Project—Next—输入Project Name—Finish。
2.)创建PHP文件:
右键工程—New—PHP File—输入File Name—Finish。
3.)将*.php Copy到XAMPP目录下去执行这个脚本:
<?php
echo 'hello world!';
4.)运行
浏览器打开localhost,进入XAMPP for Mac OS X 界面,表示XAMPP安装成功了;
运行文件:localhost/*.php 打印出hello world!就表示运行成功了。
5.)切换Eclipse的工作空间至XAMPP目录
File—Switch Workspace—Other...—选择Workspace指向的目录—OK;
切换后,不用每次都Copy php文件,可以直接运行(右键工作区—Run As—Run on Server—Run Web Application)。
[表单提交数据与PHP交互]
效果 如:图二
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单与PHP交互</title>
</head>
<body>
<!--action指定提交到哪个服务器的地址,同时需要指定提交的方式method-->
<!--method分两种get和post-->
<!--get方式会将所有参数展示在地址当中,可以做资源定位,但存在一个长度大小的限制-->
<!--post不会在地址中展示所有参数,比get方式要安全,但物理上比get方式要麻烦很多-->
<form action="https://localhost/项目名/文件名.php" method="get">
用户名:
<input type="text" name="name">
密码:
<input type="password" name="password">
<input type="submit" value="提交">
</form>
</body>
</html>
服务器处理接收到的用户名和密码:

示意图:
图一

图二

end
相关文章推荐
- HTML5表单提交和PHP环境搭建
- HTML5表单提交与PHP环境搭建
- 4-HTML5表单提交和PHP环境搭建
- HTML5表单提交和PHP环境搭建
- HTML表单和PHP环境搭建
- PHP & HTML5 学习 第二课 环境搭建
- HTML5中 HTML表单和PHP环境搭建及与PHP交互 韩俊强的博客
- HTML5 PHP环境的搭建 (stage1-2)
- 后台开发学习(四)HTML5表单的使用PHP环境搭载和HTML表单的提交
- Web前端教程-02.06.HTML表单和php环境搭建
- HTML5基础14----PHP环境搭建
- HTML5中 HTML表单和PHP环境搭建及与PHP交互 韩俊强的博客
- Linux一键搭建PHP环境
- Ubuntu 7.1 server从无到有搭建jsp/php/rails全能WEB生产环境(四)
- 推荐一个比较不错简单的php运行平台软件PHPnow 搭建 PHP 环境[安装图文教程]
- Ubuntu 7.1 server从无到有搭建jsp/php/rails全能WEB生产环境(五)
- Ubuntu 7.1 server从无到有搭建jsp/php/rails全能WEB生产环境(三)
- 搭建Windows下基于Eclipse 的 PHP 开发环境
- Joomla的安装及PHP环境搭建
- Joomla的PHP环境搭建1
