使用weinre调试移动端页面
2017-02-05 17:51
225 查看
1. 安装
npm install -g weinre
2. 启动
weinre --httpPort 8081 --boundHost -all- /*这里的端口8081可以自定义*/
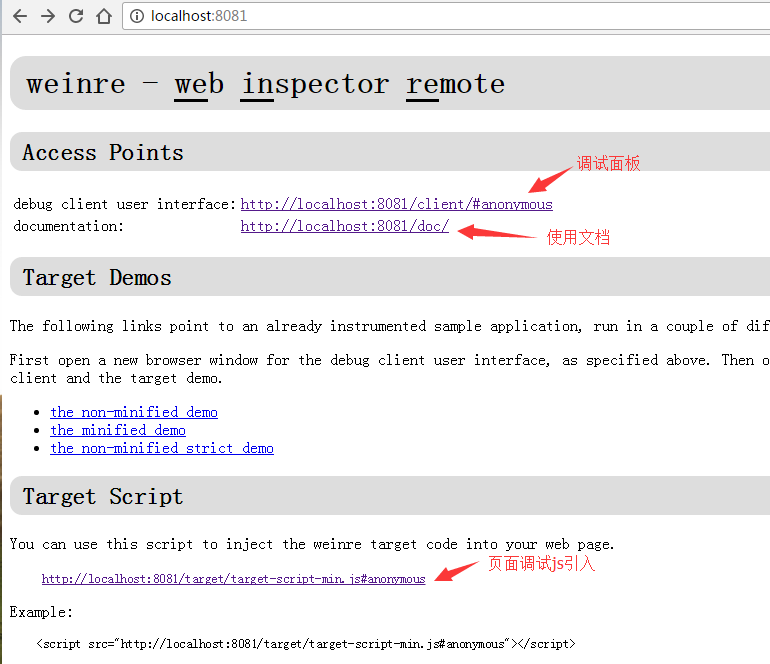
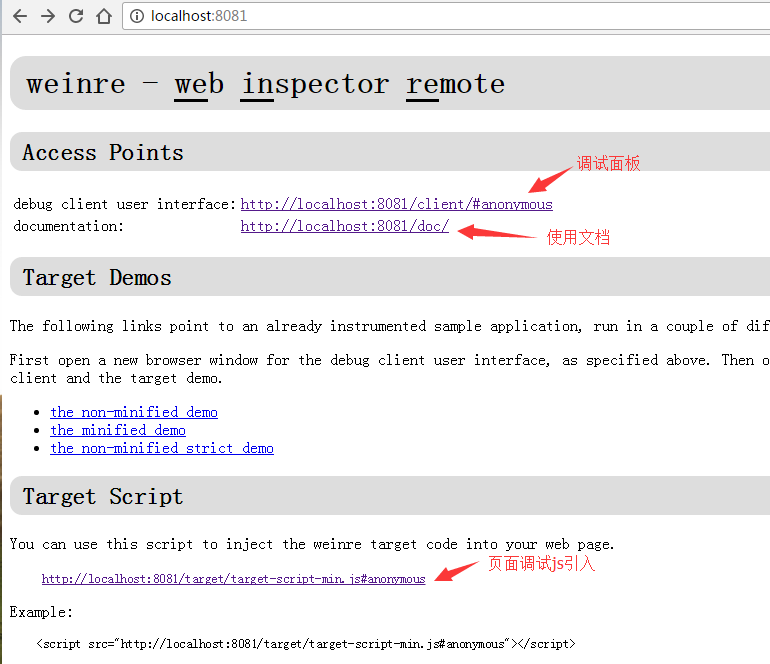
3. 浏览器打开weinre首页

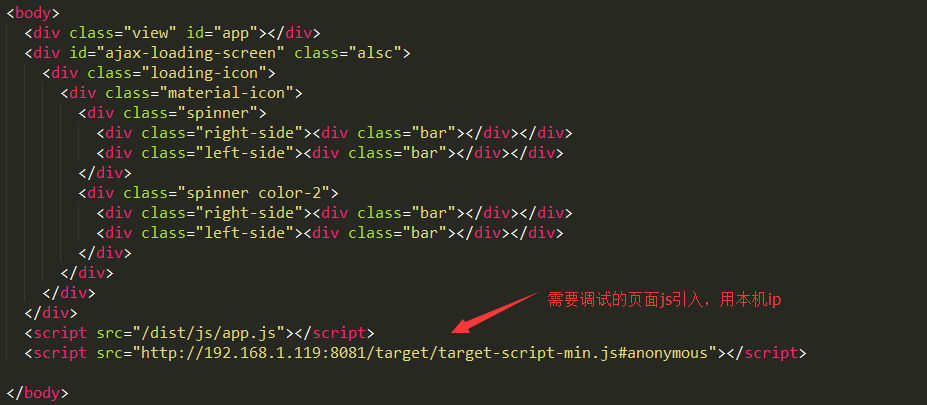
4. 调试页面js引入

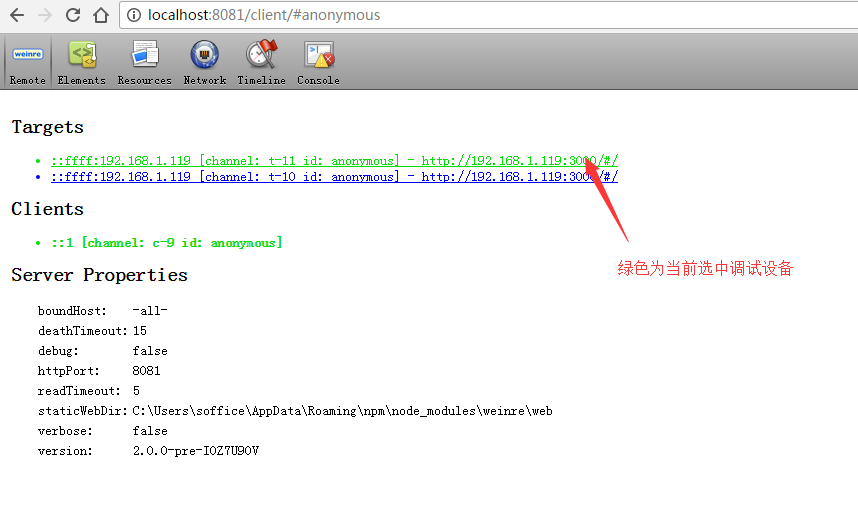
5. 远程调试
进入要调试的设备:
远程设备调试:

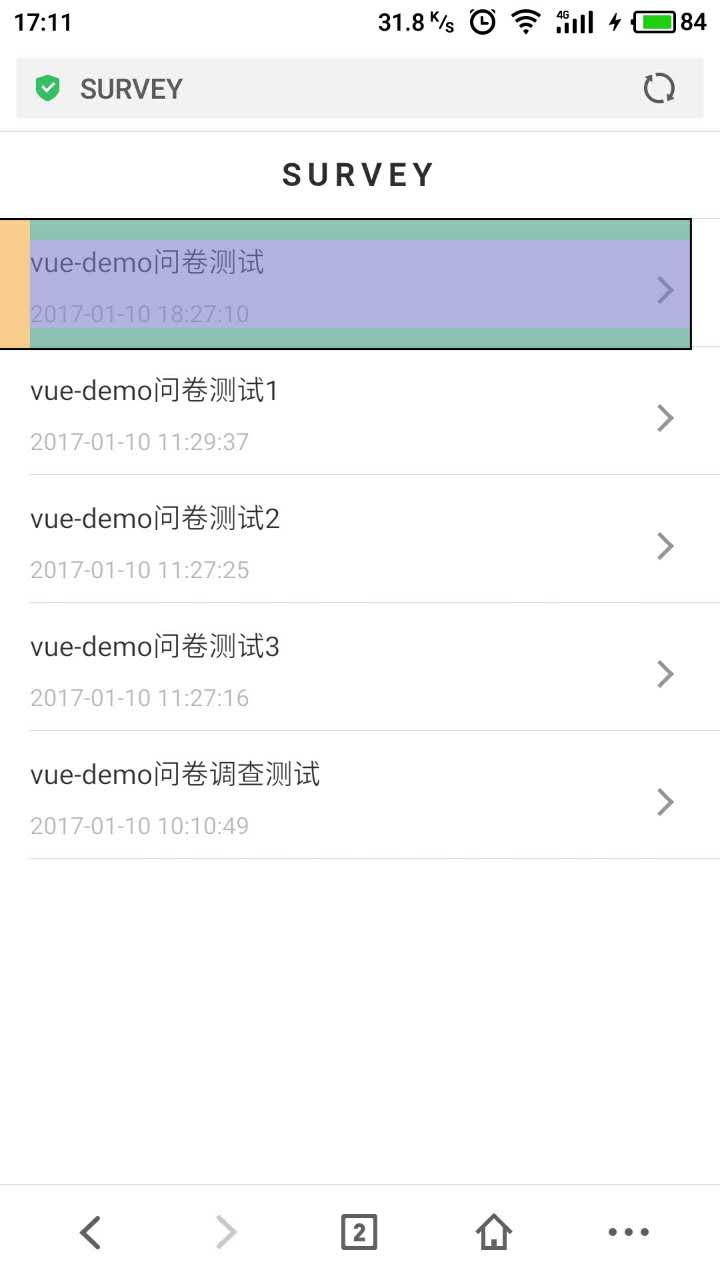
手机端效果:

4. 开始
浏览器打开weinre首页
相关文章推荐
- 使用weinre在PC端同步远程调试移动端页面(在xampp上部署项目到Tomcat,并通过外网访问(图解). )
- 使用weinre调试移动端web页面
- 使用weinre调试移动端访问的页面
- Weinre 远程调试移动端手机web页面
- 【前端】使用weinre对手机、微信浏览器页面调试
- 使用weinre调试手机页面
- 如何使用browsersync工具实现页面的多浏览器和移动端设备的调试
- 调试移动端网页工具Weinre使用整理
- 使用weinre调试移动端真机
- 移动端页面(css)调试之“weinre大法”
- 博客园 首页 新随笔 联系 订阅 管理 如何使用电脑上的谷歌浏览器来调试安卓手机上的移动端页面
- 使用weinre对WebApp页面dom进行远程调试
- [1]移动端页面调试之“weinre大法”
- 移动端页面调试weinre
- 使用weinre调试手机页面
- 使用Hbuilder编辑器进行移动端页面调试
- Weinre 远程调试移动端手机web页面
- 移动端开发调试工具神器--Weinre使用方法
- Weinre调试移动端页面
- weinre调试移动端页面
