Flash入门基础实践-制作基础的动画效果
2017-01-28 17:17
363 查看
1.教学说明
1.2教学内容参考
=============================教学内容参考======================http://www.360doc.com/content/13/1002/16/7814681_318589889.shtml
1.2核心概念
==============================核心概念=========================时间轴:就是一个无限延伸的x轴。帧:如同直尺上的刻度,表示帧的值。
动画:图像与帧(时间轴)结合起来,展示出不同帧的显示效果就形成了动画。
元件:就是组成动画的材料,就像是车的‘轮子’和’轴‘,是很小的一个零件。
1.3实践操作步骤
================================实践操作步骤====================1、新建ActionScript3.0
2、准备素材图片,导入库或导入舞台
3、将图片素材转换为元件,删除原来的图片,从库中拖出元件。
4、======具体按需操作.....平移、旋转、缩放、引导(移动)
2.常用基础技能效果展示
2.1平移

2.2旋转

2.3缩放

2.4引导

2.5淡化

2.6遮罩

此图导出为动态就可以了,这里是导出的静态图。
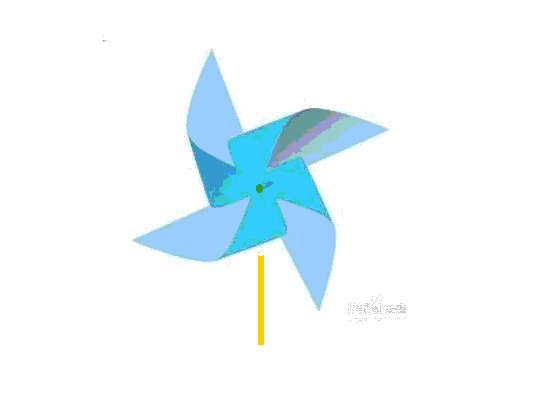
3.实践提升示例:风车
元件分析:一个棍,一个风轮,一个固定的点。实现一个风车:要求有层次感,第一层放棍,第二层放风轮,第三层一个小点。
实现步骤分析:
0、准备素材:背景颜色透明的棍、风轮、点图片。
1、新建三个图层:棍、风轮、点。
2、将三个要素导入到库作为元件使用,并将元件拖入各自对应的层。
3、选择风轮层进行编辑:由于棍和点是静态事物,所以在插入关键帧(>1帧,此处为50帧处插入关键帧)的地方保持跟第1帧一致就行,创建补间动画在空白的帧之间。
然后再补间中间插入轮子旋转的帧图像即可实现轮子转动。

4.下载
在这里可以下载到所有以上描述效果和实践的例子:http://download.csdn.net/detail/boonya/9745188相关文章推荐
- Flash制作动画的一些基础知识总结
- 基础动画-动态遮罩教程-Flash-网页制作
- 关于Flash制作动画的一些基础总结
- Flash AS3.0教程:如何载入库中的影片剪辑将制作成动画效果 将影片剪辑变成类[转]
- 用Geogebra制作一些动画效果,也是对数学基础的一次检验
- 基础动画-动态遮罩教程-Flash-网页制作
- flash 动画制作基础知识
- java + flash做成的客户端动画同步(网游基础)
- Visual C# 2005 - 利用程序代码制作简单动画效果
- 如何制作具有声音效果的动画桌面精灵
- 自定义触发器(在自定义动画效果的基础上)
- 类似于Flash制作的一个图片展示效果
- Flash“金属管道”特殊效果制作攻略
- 原创:利用JS制作GIF动画图(及图片轮转显示效果)
- Flash制作超酷的旋转图像像册视觉效果
- FLASH简单制作探照灯效果
- VC中利用FLASH制作图声并茂的动画程序
- Flash制作文本框滚动缓冲效果
- flash动画制作常用代码
- GPU编程入门(6) 效果(effect)基础
