hover事件延迟处理方法
2017-01-25 10:37
429 查看
先来说说项目中遇到的问题.

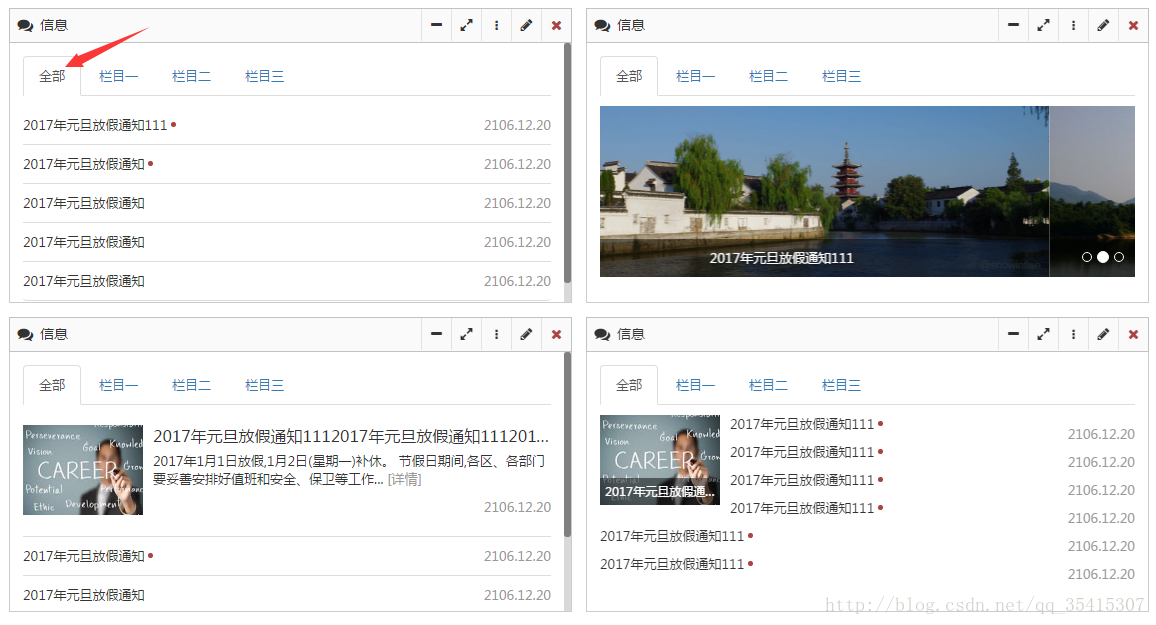
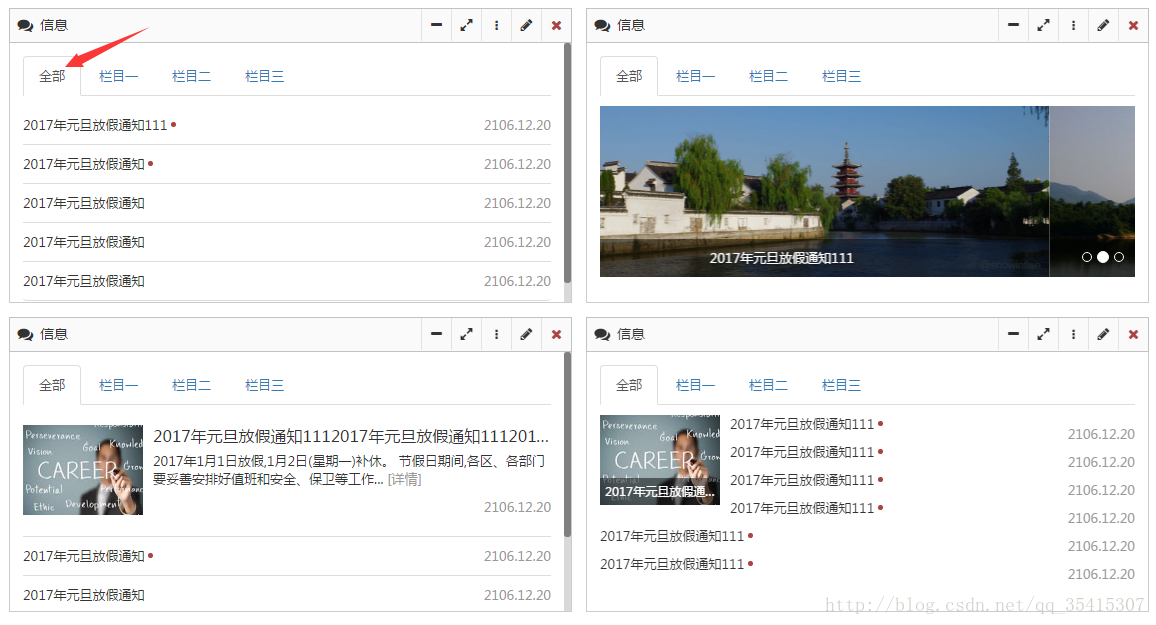
这里用的是bootstrap的框架,框架内tab切换是点击切换,但是需求换成鼠标滑过切换,点击进入全部列表。这里稍微修改下脚本。
原因是hover绑定事件干扰,这里就需要对hover事件进行延时处理。
修改后的代码如下:
重点就是js的setTimeout方法,设置事件,延时触发函数,避免用户不经意的触发切换事件。

这里用的是bootstrap的框架,框架内tab切换是点击切换,但是需求换成鼠标滑过切换,点击进入全部列表。这里稍微修改下脚本。
// 鼠标滑过tab切换
$(".widget-infoMode").each(function () {
var item = $(this).children(".nav-tabs").find("li");
$(item).mouseover(function () {
var _this = $(this).index(); $(item).eq(_this).find("a").stop(true,true).tab("show");
});
// 点击tab切换详情页
$(item).on("click", function () {
var href = $(this).find("a").attr("href");
if(href !== null || href !== undefined || href !== ''){
window.open(href);
}
})
});
这里就会有问题,经常会碰到两个列表tab页在同一个页面展示的情况。原因是hover绑定事件干扰,这里就需要对hover事件进行延时处理。
修改后的代码如下:
// 鼠标滑过tab切换
$(".widget-infoMode").each(function () {
var hoverTimer;
var item = $(this).children(".nav-tabs").find("li");
$(item).hover(function () {
var _this = $(this).index();
hoverTimer = window.setTimeout(function(){
console.log(_this);
$(item).eq(_this).find("a").stop(true,true).tab("show");
},200);
}, function () {
clearTimeout(hoverTimer);
});
// 点击tab切换详情页
$(item).on("click", function () {
var href = $(this).find("a").attr("href");
if(href !== null || href !== undefined || href !== ''){
window.open(href);
}
})
});重点就是js的setTimeout方法,设置事件,延时触发函数,避免用户不经意的触发切换事件。
相关文章推荐
- jQuery 的 live() 方法对 hover 事件的处理
- jQuery 的 live() 方法对 hover 事件的处理
- jQuery 的 live() 方法对 hover 事件的处理
- jQuery 的 live() 方法对 hover 事件的处理
- jQuery 的 live() 方法对 hover 事件的处理
- jQuery的live()方法对hover事件的处理示例
- jQuery 的 live() 方法对 hover 事件的处理
- css的hover事件,如果点击之后通过js操作样式,hover事件就会失效的处理方法,外部css样式与js的DOM样式谁的权重高?
- css的hover事件,如果点击之后通过js操作样式,hover事件就会失效的处理方法,外部css样式与js的DOM样式谁的权重高?
- jQuery 的 live() 方法对 hover 事件的处理
- jQuery的live()方法对hover事件的处理示例
- jQuery 的 live() 方法对 hover 事件的处理
- jQuery的live()方法对hover事件的处理示例
- jQuery 的 live() 方法对 hover 事件的处理
- jQuery 的 live() 方法对 hover 事件的处理
- Asp.Net 2.0 中错误处理的几种方法(发邮件及记录信息到系统事件中)
- Java Swing 中三种事件处理方法之比较
- 提升MOSS Event Handler事件处理程序运行级别的方法
- 下面的示例演示如何使用传递到事件处理方法的 GridViewCommandEventArgs 对象确定引发事件的按钮的命令名。
- Java Swing 中三种事件处理方法之比较
