cocos2dx----按钮控件CCControlButton
2017-01-24 21:15
501 查看
【唠叨】
按钮类CCControlButton继承于控件类CCControl。
控件类CCControl主要向子类提供了一系列的控件触发事件。当子控件触发相关的事件后,就会执行相关的控件事件回调函数。这与之前讲的CCMenu中的菜单按钮回调是类似的。
控件类CCControl主要有三个子类:
(1)开关控件CCControlSwitch
(2)滑块控件CCControlSlider
(3)按钮控件CCControlButton
本节讲的是其子类其中之一:按钮类CCControlButton。
【致谢】
http://gl.paea.cn/contents/22933f46650c8213.html
【Demo下载】
https://github.com/shahdza/Cocos_LearningTest/tree/master/demo_%E6%8C%89%E9%92%AE%E6%8E%A7%E4%BB%B6CCControlButton
【3.x】
(1)去掉 “CC”
(2)对象类 CCObject 改为 Ref
(3)按钮事件回调依旧为 cccontrol_selector ,没有使用
CC_CALLBACK_2
(4)按钮状态 CCControlState 改为强枚举 Control::State
(5)按钮事件 CCControlEvent 改为强枚举 Control::EventType
(6)其他变化不大。
【CCControlButton】
按钮控件CCControlButton,想必大家对这个再熟悉不过了吧?每个游戏基本都会用到按钮。

一个按钮不仅有几种不同的按钮状态,而且还有一些按钮事件。另外按钮控件CCControlButton使用的背景图片是点九图CCScale9Sprite,可以使得按钮在变大的情况下,尽量保持棱角不失真。
1、按钮状态CCControlState
2、按钮事件CCControlEvent
3、绑定按钮事件的方法
4、需要引用的头文件及命名空间
5、常用操作如下
【代码实战】
代码来源于cocos2dx的官方项目TestCpp中。
1、按钮背景(正常、高亮)


2、引入头文件和命名空间
3、在HelloWorld.h中声明按钮事件的回调函数、显示按钮状态的Label
4、在HelloWorld.cpp的init中创建按钮,并绑定按钮事件
5、实现按钮事件的回调函数
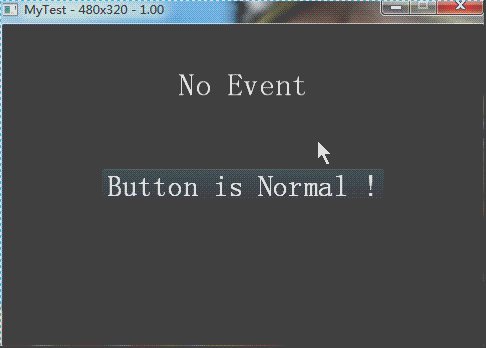
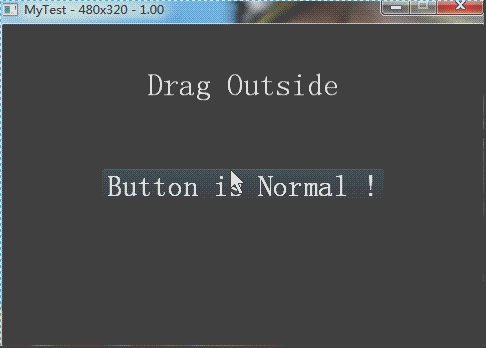
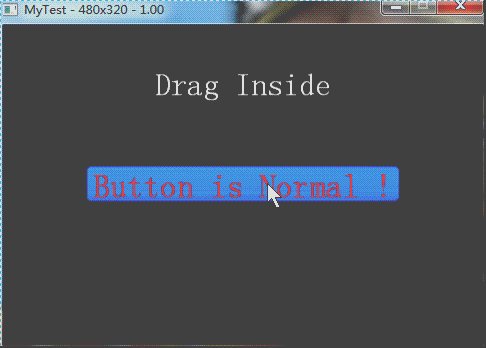
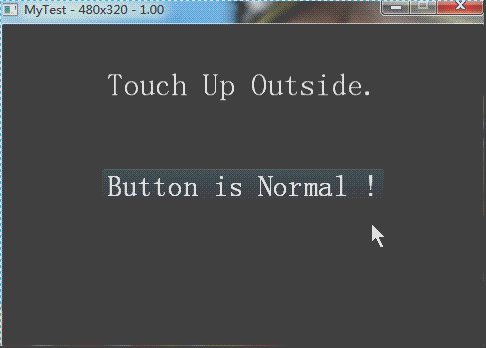
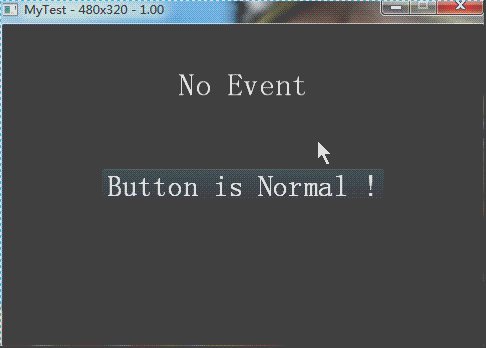
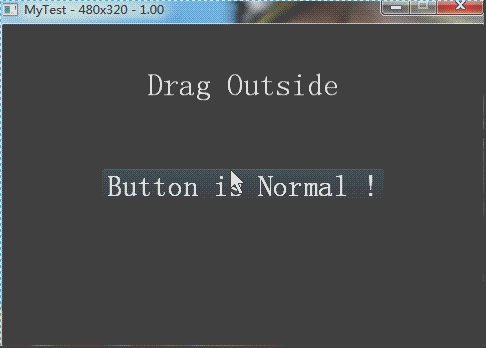
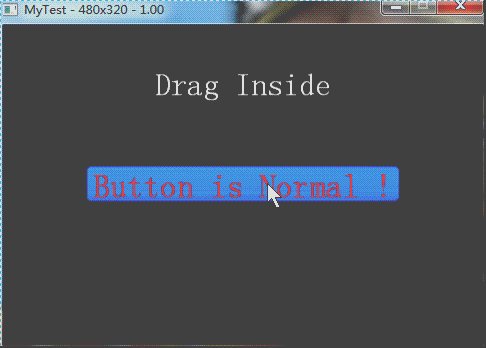
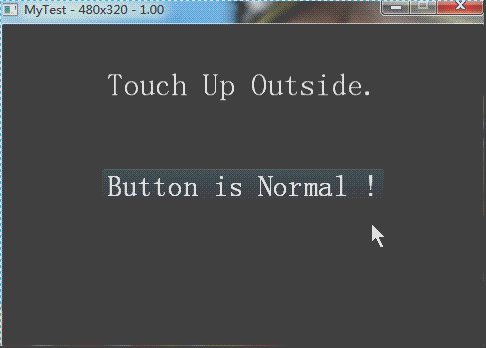
6、运行结果

7、分析与总结
(1)本来一个这么小的按钮图片,这么变这么大了呢

?这是因为当标签CCLabelTTF的大小大于按钮大小时,按钮就会自动进行伸展。
(2)我明明设置了高亮状态下,标签为titleHighlighted,且其标签内容应该显示“Button is Highlighted ! ”才对呀,为什么还是“Button is Normal”?

。。。好吧,这个问题我也不知道。不过字体颜色,和按钮的背景精灵图确实是换掉了。
(3)至于按钮事件:
CCControlEventTouchDragEnter //拖动刚进入内部时(保持触摸状态下)
CCControlEventTouchDragExit //拖动刚离开内部时(保持触摸状态下)
不知道大家有没有观察到呢?因为只有在正好进入或离开按钮内部时才看得到效果,手一抖就变成DragInside或DragOutside了。

按钮类CCControlButton继承于控件类CCControl。
控件类CCControl主要向子类提供了一系列的控件触发事件。当子控件触发相关的事件后,就会执行相关的控件事件回调函数。这与之前讲的CCMenu中的菜单按钮回调是类似的。
控件类CCControl主要有三个子类:
(1)开关控件CCControlSwitch
(2)滑块控件CCControlSlider
(3)按钮控件CCControlButton
本节讲的是其子类其中之一:按钮类CCControlButton。
【致谢】
http://gl.paea.cn/contents/22933f46650c8213.html
【Demo下载】
https://github.com/shahdza/Cocos_LearningTest/tree/master/demo_%E6%8C%89%E9%92%AE%E6%8E%A7%E4%BB%B6CCControlButton
【3.x】
(1)去掉 “CC”
(2)对象类 CCObject 改为 Ref
(3)按钮事件回调依旧为 cccontrol_selector ,没有使用
CC_CALLBACK_2
(4)按钮状态 CCControlState 改为强枚举 Control::State
【CCControlButton】
按钮控件CCControlButton,想必大家对这个再熟悉不过了吧?每个游戏基本都会用到按钮。

一个按钮不仅有几种不同的按钮状态,而且还有一些按钮事件。另外按钮控件CCControlButton使用的背景图片是点九图CCScale9Sprite,可以使得按钮在变大的情况下,尽量保持棱角不失真。
1、按钮状态CCControlState
代码来源于cocos2dx的官方项目TestCpp中。
1、按钮背景(正常、高亮)


2、引入头文件和命名空间

7、分析与总结
(1)本来一个这么小的按钮图片,这么变这么大了呢

?这是因为当标签CCLabelTTF的大小大于按钮大小时,按钮就会自动进行伸展。
(2)我明明设置了高亮状态下,标签为titleHighlighted,且其标签内容应该显示“Button is Highlighted ! ”才对呀,为什么还是“Button is Normal”?

。。。好吧,这个问题我也不知道。不过字体颜色,和按钮的背景精灵图确实是换掉了。
(3)至于按钮事件:
CCControlEventTouchDragEnter //拖动刚进入内部时(保持触摸状态下)
CCControlEventTouchDragExit //拖动刚离开内部时(保持触摸状态下)
不知道大家有没有观察到呢?因为只有在正好进入或离开按钮内部时才看得到效果,手一抖就变成DragInside或DragOutside了。

相关文章推荐
- cocos2dx基础篇(13)——按钮控件CCControlButton
- cocos2dx CCControlButton 按钮事件
- 1cocos2dx扩展库UI控件,CCControlSlider,CCScale9Sprite(九妹图),CCControlSwitch,CCControlButton
- cocos2dX UI控件之CCControlButton
- 【Cocos2dx】使用CCControlButton创建按钮、按钮点击事件,点击事件中的组件获取,setPosition的坐标问题
- cocos2dx CCControlButton 按钮事件
- cocos2d-x 在CCTableview里面添加按钮效果,CCMenu,CCSprite,CCControlButton
- cocos2d-x按钮CCControlButton的用法
- 为网页设定默认按钮 “form1”的 DefaultButton 必须是 IButtonControl 类型的控件的 ID
- cocos2d-x按钮CCControlButton的用法
- 和屌丝一起学cocos2dx-CCControlButton
- 【Cocos2d-x】CCControlButton状态按钮的使用
- cocos2d-x按钮CCControlButton的用法
- cocos2dX UI控件之CCControlSlider
- cocos2d-x 3.3 按钮添加和事件(CCControlButton)
- Cocos2d-x_CCControlButton(按钮类)介绍
- cocos2d-x按钮CCControlButton的用法
- cocos2dx-CCControlButton
- XtraReports Suite:Auto-Disable the Parameters button on Silverlight DocumentPreview control(在Silverlight文档预览控件中禁用参数按钮)
- cocos2dx基础篇(10)——开关按钮CCControlSwitch
