NPAPI插件开发详细记录:用VS2010开发NPAPI插件步骤
2017-01-23 15:20
441 查看
本文根据NPAPI开发详解,Windows版进行开发,其中以VS2008为例进行开发,在VS2010中基本上是相同的。
必须的plugin sdk,将其解压到某个目录下,我这里是:D:\Users\zcf\Documents\My Program\2012。下面是创建插件的步骤:

名称一定要以np开头,为了将来适应不同操作系统,最好全小写,不要太长,尽量控制在8字符内。本例定义为npmedia
位置指定到~plugin\sdk\samples
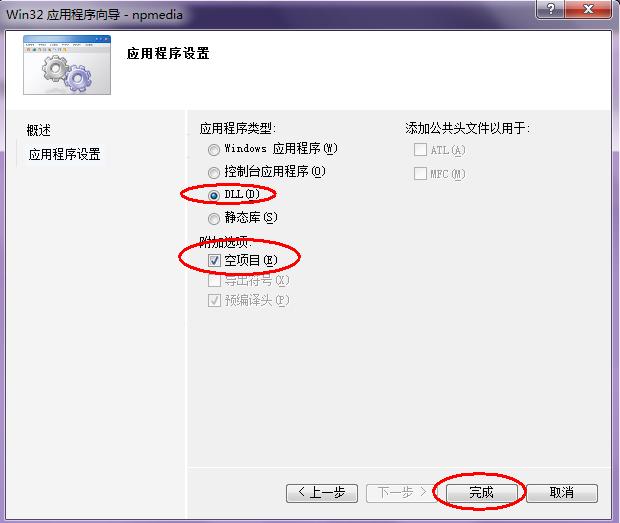
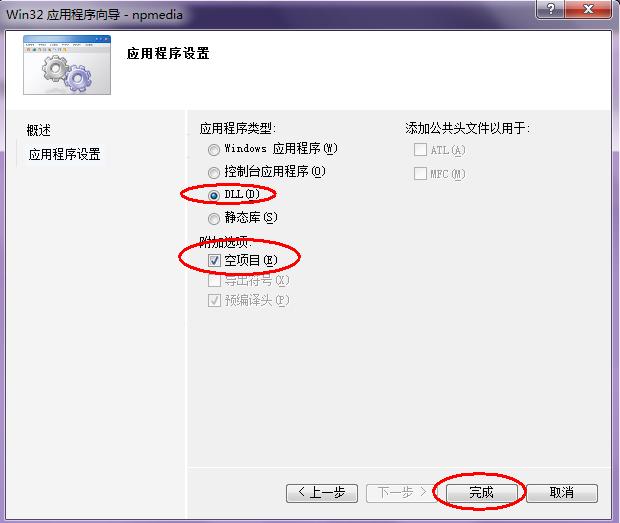
点击确定、下一步。选择dll、空项目:

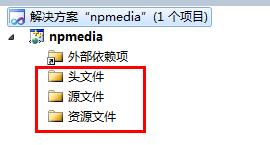
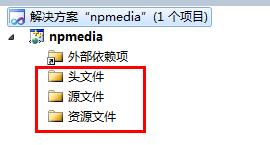
点击完成,即建立好了一个空项目。如下图:



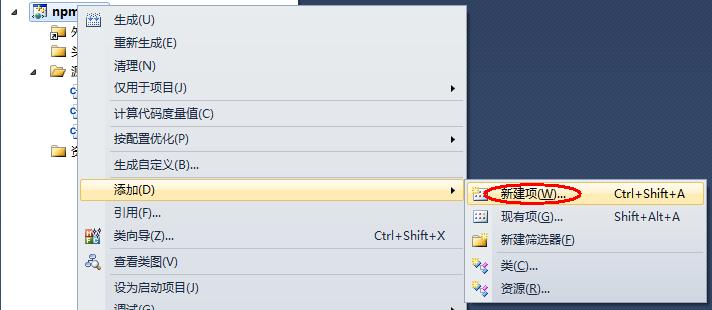
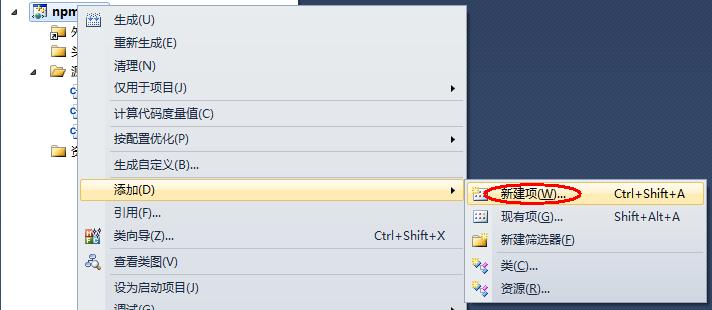
然后添加def文件:


编辑npdemo.def为:
[cpp] view
plain copy print?
LIBRARY "npmedia"
EXPORTS
NP_GetEntryPoints @1
NP_Initialize @2
NP_Shutdown @3
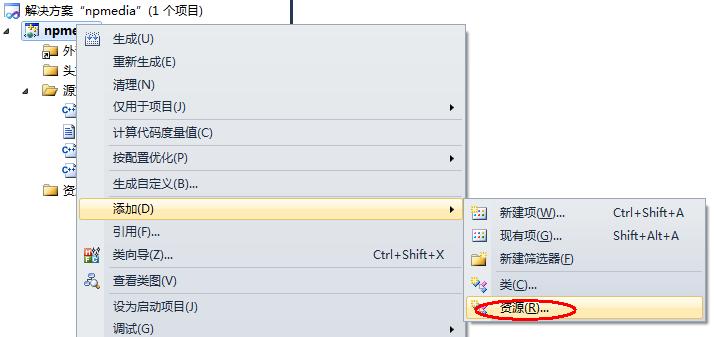
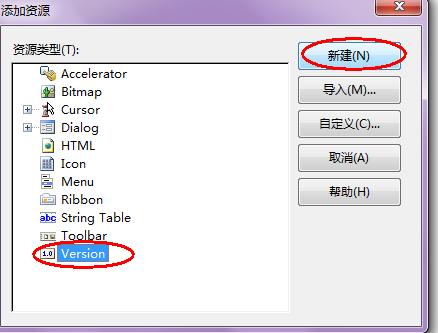
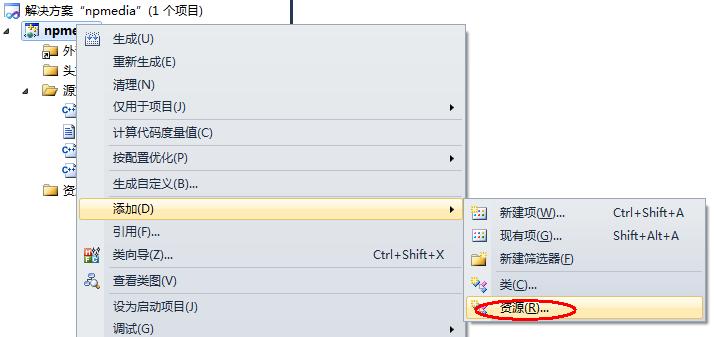
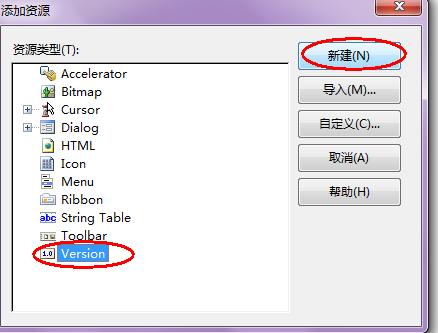
接着添加资源文件:


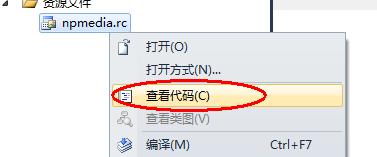
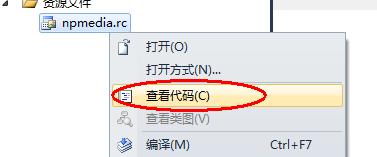
自动生成了resource.h和npdemo.rc。接着修改rc文件:



在图中的BLOCK内添加。注意!BLOCK 一定要为"040904e4"
VALUE "MIMEType", "application/media-plugin"

注意:有很多朋友反映按照本文的方法做出的插件在chrome中无法识别,问题就在于此处,将下一个字段改为如下形式就可以了:
BLOCK "VarFileInfo"
BEGIN
VALUE "Translation", 0x409, 1252
END
这里补充一点:BLOCK "040904e4"与后面VALUE "Translation", 0x409, 1252的含义是对应的,1252的十六进制表示就是4e4.Translation字段的第一个值表示语言409表示英语,而默认的804表示中文(简体)。Translation字段的第二个值表示所采用的字符集,1200(0X04B0)表示unicode,1252(0X04E4)表示多字节字符集,请参考:http://msdn.microsoft.com/zh-cn/library/windows/desktop/aa381057%28v=vs.85%29.aspx。对于用中文环境开发来讲既可以用409(英语)也可以用804(中文)
B
4000
LOCK 的值对于firefox必须是 "040904e4",有朋友提到在chrome中这个BLOCK 的值可以是 "080404e4"
如果要支持chrome则字符集应设置为1252(0X04E4)如要及支持firefox又支持chrome,保险的做法是
BLOCK "040904e4"对应"Translation", 0x409, 1252。



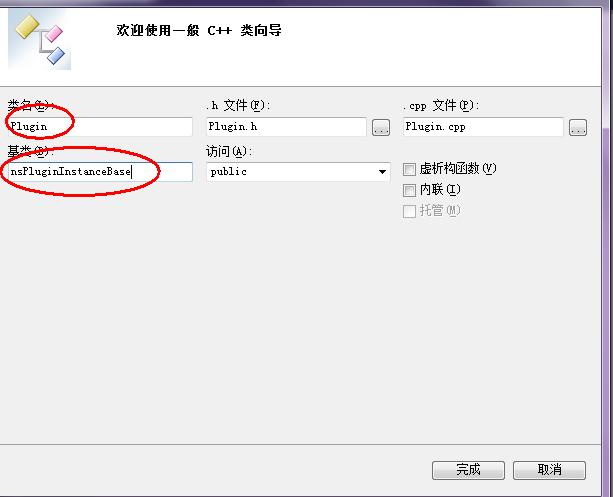
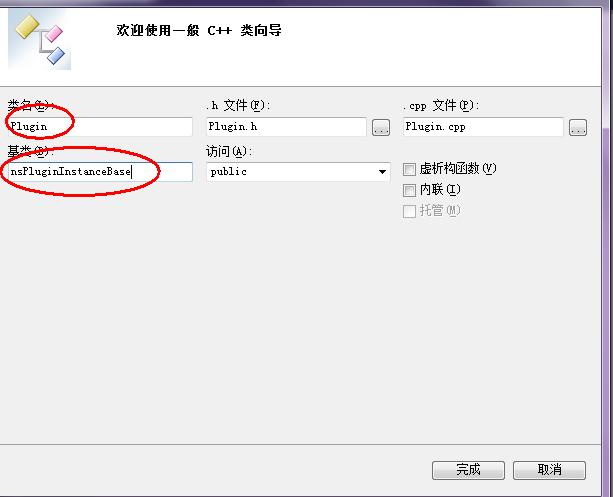
类名可以随便命名,但是必须继承自nsPluginInstanceBase。
编辑Plugin.h:
[cpp] view
plain copy print?
#pragma once
#include "pluginbase.h"
class Plugin :
public nsPluginInstanceBase
{
private:
NPP m_pNPInstance;
NPBool m_bInitialized;
public:
Plugin(NPP pNPInstance);
~Plugin();
NPBool init(NPWindow* pNPWindow) { m_bInitialized = TRUE; return TRUE;}
void shut() { m_bInitialized = FALSE; }
NPBool isInitialized() { return m_bInitialized; }
};
编辑Plugin.cpp:
[cpp] view
plain copy print?
#include "Plugin.h"
////// functions /////////
NPError NS_PluginInitialize()
{
return NPERR_NO_ERROR;
}
void NS_PluginShutdown()
{
}
nsPluginInstanceBase * NS_NewPluginInstance(nsPluginCreateData * aCreateDataStruct)
{
if(!aCreateDataStruct)
return NULL;
Plugin * plugin = new Plugin(aCreateDataStruct->instance);
return plugin;
}
void NS_DestroyPluginInstance(nsPluginInstanceBase * aPlugin)
{
if(aPlugin)
delete (Plugin *)aPlugin;
}
////// Plugin /////////
Plugin::Plugin(NPP pNPInstance):nsPluginInstanceBase(),
m_pNPInstance(pNPInstance),
m_bInitialized(FALSE)
{
}
Plugin::~Plugin(void)
{
}


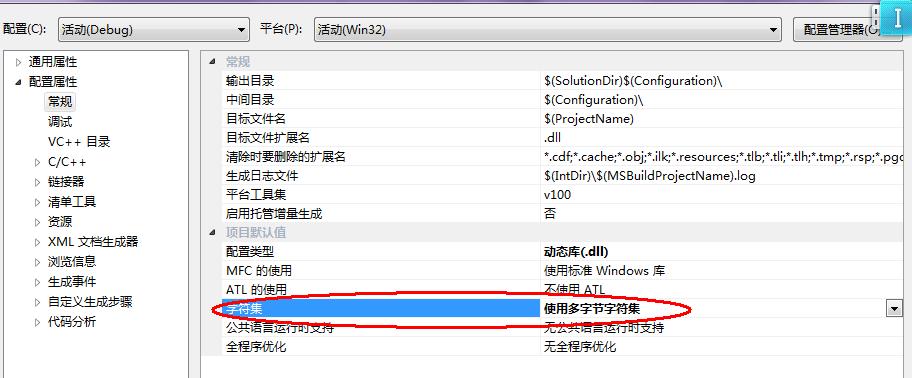
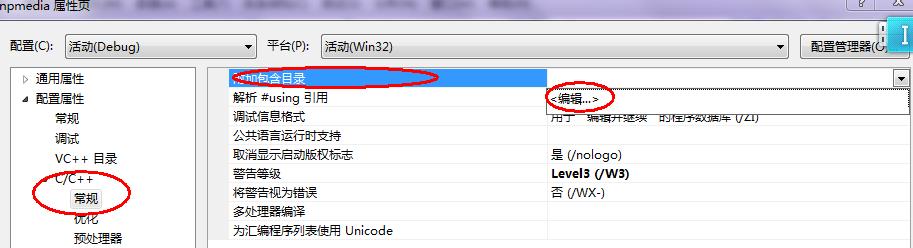
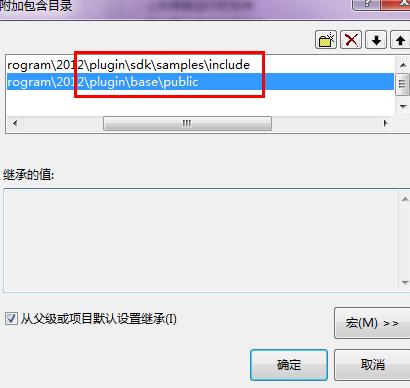
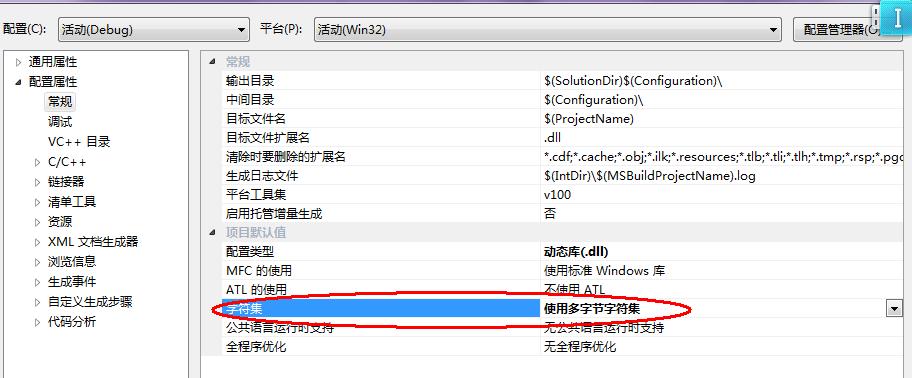
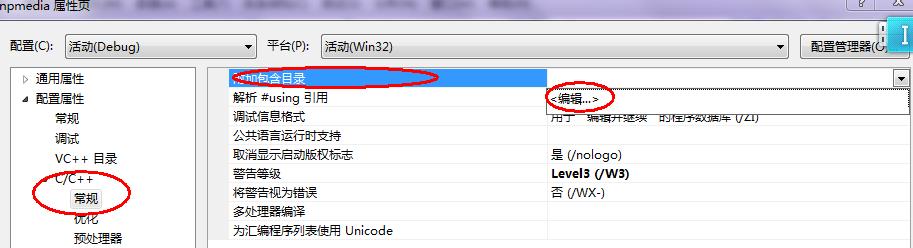
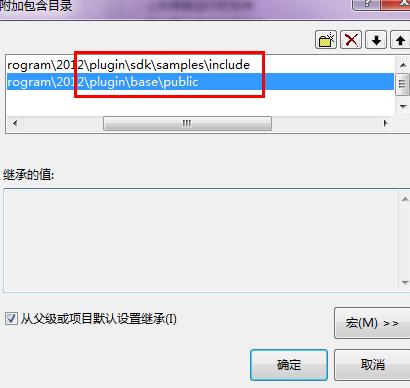
字符集选择为多字节字符(不是必须的),下面添加包含文件:



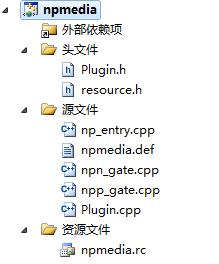
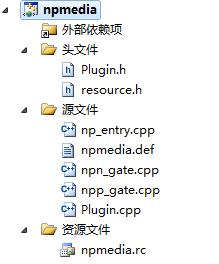
这是整个项目的结构:

生成该项目之后,可以在项目的Debug目录下找到dll文件,这里是npmedia.dll。可以写注册表注册这个dll,也可以将这个dll复制到用来测试插件的Firefox的profile目录下的plugins(没有则自行创建)文件夹中。
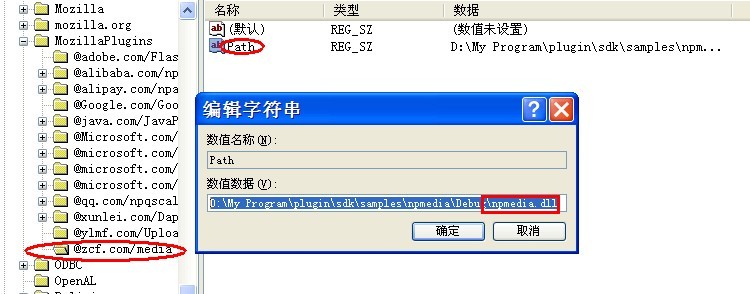
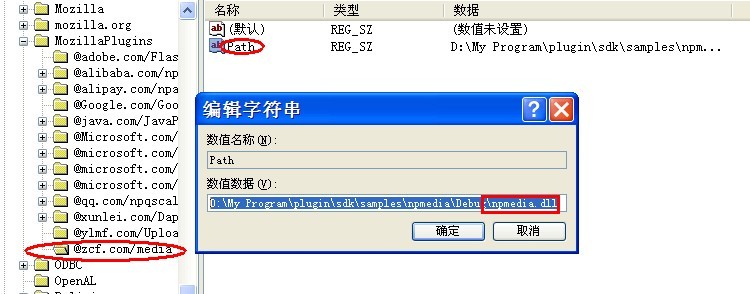
写注册表的方式:运行regedit,在HKEY_LOCAL_MACHINE\SOFTWARE\MozillaPlugins下建立一个子项,可随意命名:这里以@zcf.com/media为例,新建字符串项Path,其值为生成的dll的路径:

注意,这种方式在XP系统下测试通过,在WIN7系统下没有成功(注意:win7
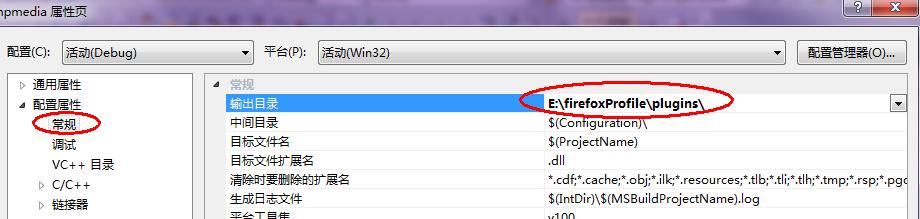
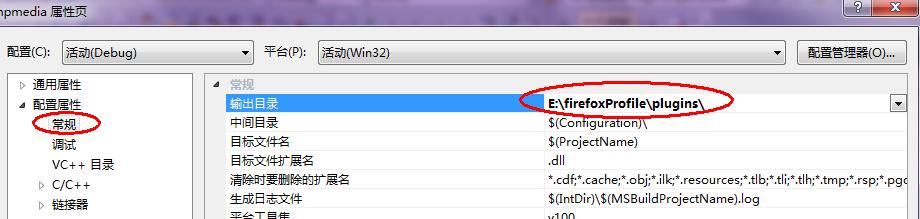
64位应运行 %windir%\SysWOW64\Regedit.exe,打开的就是64注册表,可以在HKEY_LOCAL_MACHINE\SOFTWARE\MozillaPlugins下看到很多64位版本的插件,多谢网友 Jearol 告知)。还有一种方式就是设置项目属性,将输出目录指定为用来调试的Firefox相应profile目录下的plugins目录。这样就不用每次生成之后来回复制dll。如下图:

然后在Firefox地址栏中输入about:plugins就可以看到我们的插件了。
测试页面可以如下:
测试文件mediatest.html:
[html] view
plain copy print?
<!doctype html>
<html>
<title>TEST WEB PAGE for media plugin</title>
<body>
<object type="application/media-plugin" width=200 height=150 ></object>
<br />
</body>
</html>
必须的plugin sdk,将其解压到某个目录下,我这里是:D:\Users\zcf\Documents\My Program\2012。下面是创建插件的步骤:
1、创建项目

名称一定要以np开头,为了将来适应不同操作系统,最好全小写,不要太长,尽量控制在8字符内。本例定义为npmedia
位置指定到~plugin\sdk\samples
点击确定、下一步。选择dll、空项目:

点击完成,即建立好了一个空项目。如下图:

2、添加必要文件
首先,添加NPAPI SDK中的Common文件,共三个:

然后添加def文件:


编辑npdemo.def为:
[cpp] view
plain copy print?
LIBRARY "npmedia"
EXPORTS
NP_GetEntryPoints @1
NP_Initialize @2
NP_Shutdown @3
接着添加资源文件:


自动生成了resource.h和npdemo.rc。接着修改rc文件:



在图中的BLOCK内添加。注意!BLOCK 一定要为"040904e4"
VALUE "MIMEType", "application/media-plugin"

注意:有很多朋友反映按照本文的方法做出的插件在chrome中无法识别,问题就在于此处,将下一个字段改为如下形式就可以了:
BLOCK "VarFileInfo"
BEGIN
VALUE "Translation", 0x409, 1252
END
这里补充一点:BLOCK "040904e4"与后面VALUE "Translation", 0x409, 1252的含义是对应的,1252的十六进制表示就是4e4.Translation字段的第一个值表示语言409表示英语,而默认的804表示中文(简体)。Translation字段的第二个值表示所采用的字符集,1200(0X04B0)表示unicode,1252(0X04E4)表示多字节字符集,请参考:http://msdn.microsoft.com/zh-cn/library/windows/desktop/aa381057%28v=vs.85%29.aspx。对于用中文环境开发来讲既可以用409(英语)也可以用804(中文)
B
4000
LOCK 的值对于firefox必须是 "040904e4",有朋友提到在chrome中这个BLOCK 的值可以是 "080404e4"
如果要支持chrome则字符集应设置为1252(0X04E4)如要及支持firefox又支持chrome,保险的做法是
BLOCK "040904e4"对应"Translation", 0x409, 1252。
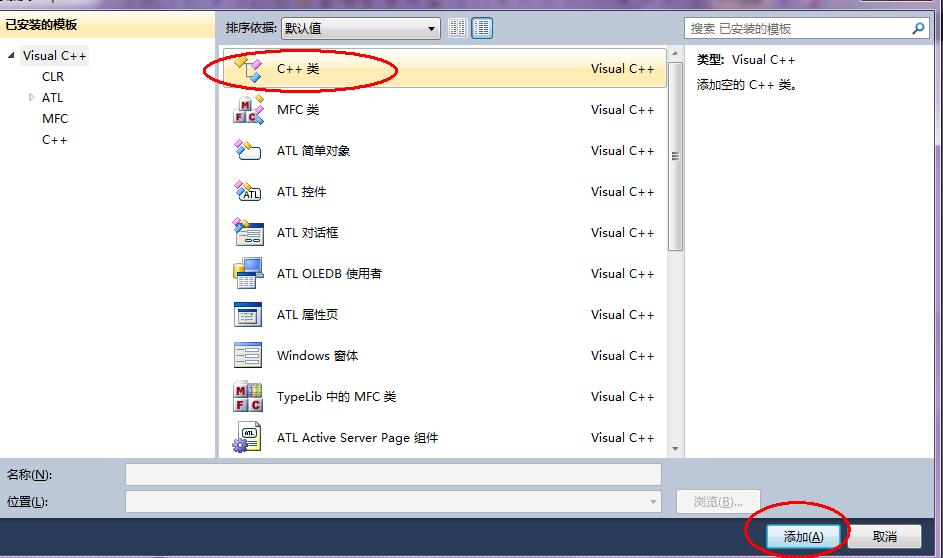
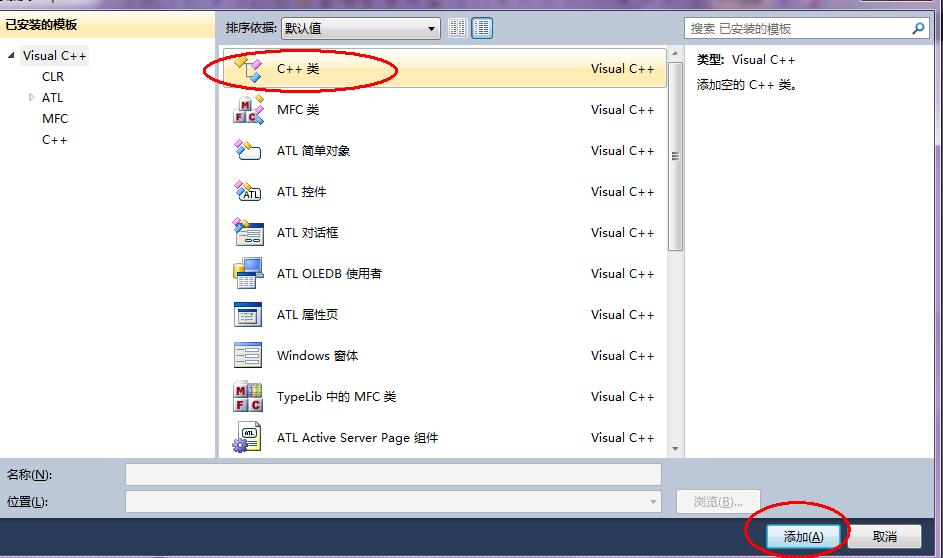
3、添加Plugin实现类



类名可以随便命名,但是必须继承自nsPluginInstanceBase。
编辑Plugin.h:
[cpp] view
plain copy print?
#pragma once
#include "pluginbase.h"
class Plugin :
public nsPluginInstanceBase
{
private:
NPP m_pNPInstance;
NPBool m_bInitialized;
public:
Plugin(NPP pNPInstance);
~Plugin();
NPBool init(NPWindow* pNPWindow) { m_bInitialized = TRUE; return TRUE;}
void shut() { m_bInitialized = FALSE; }
NPBool isInitialized() { return m_bInitialized; }
};
编辑Plugin.cpp:
[cpp] view
plain copy print?
#include "Plugin.h"
////// functions /////////
NPError NS_PluginInitialize()
{
return NPERR_NO_ERROR;
}
void NS_PluginShutdown()
{
}
nsPluginInstanceBase * NS_NewPluginInstance(nsPluginCreateData * aCreateDataStruct)
{
if(!aCreateDataStruct)
return NULL;
Plugin * plugin = new Plugin(aCreateDataStruct->instance);
return plugin;
}
void NS_DestroyPluginInstance(nsPluginInstanceBase * aPlugin)
{
if(aPlugin)
delete (Plugin *)aPlugin;
}
////// Plugin /////////
Plugin::Plugin(NPP pNPInstance):nsPluginInstanceBase(),
m_pNPInstance(pNPInstance),
m_bInitialized(FALSE)
{
}
Plugin::~Plugin(void)
{
}
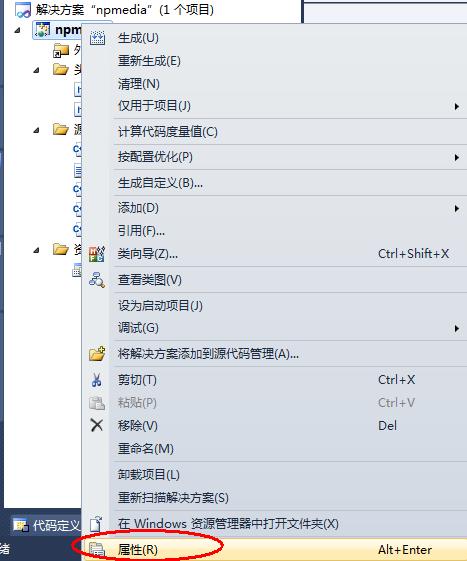
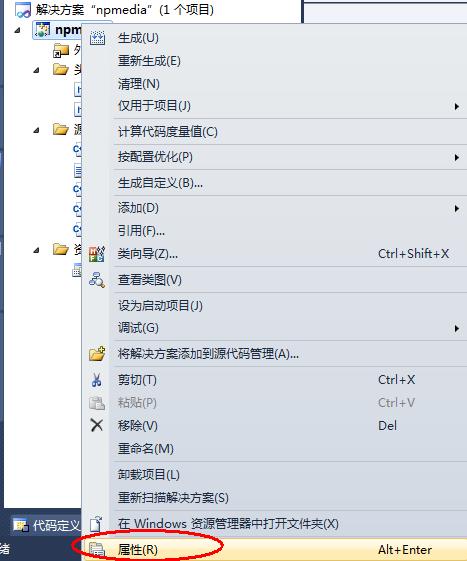
4、修改项目属性


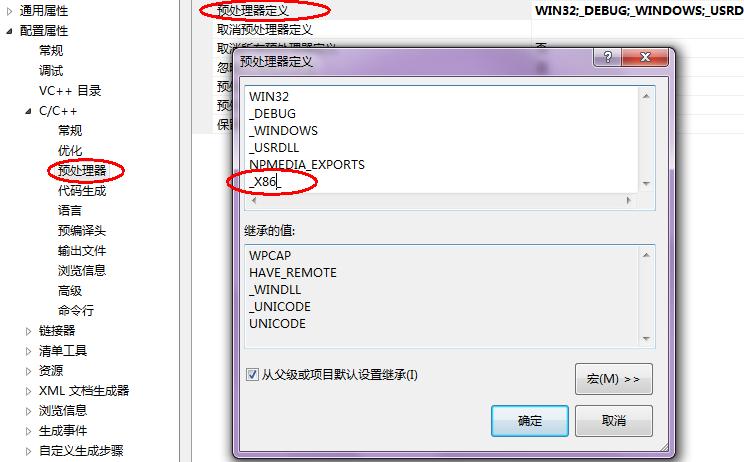
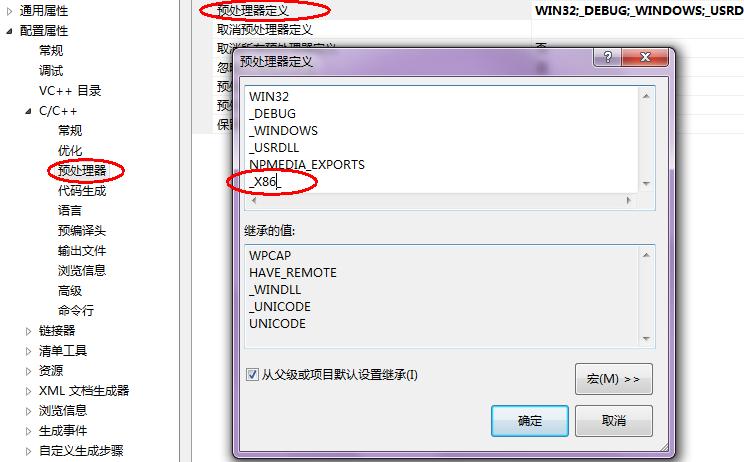
字符集选择为多字节字符(不是必须的),下面添加包含文件:



5、编译调试
完成了上述设置就可以进行编译调试了。这是整个项目的结构:

生成该项目之后,可以在项目的Debug目录下找到dll文件,这里是npmedia.dll。可以写注册表注册这个dll,也可以将这个dll复制到用来测试插件的Firefox的profile目录下的plugins(没有则自行创建)文件夹中。
写注册表的方式:运行regedit,在HKEY_LOCAL_MACHINE\SOFTWARE\MozillaPlugins下建立一个子项,可随意命名:这里以@zcf.com/media为例,新建字符串项Path,其值为生成的dll的路径:

注意,这种方式在XP系统下测试通过,在WIN7系统下没有成功(注意:win7
64位应运行 %windir%\SysWOW64\Regedit.exe,打开的就是64注册表,可以在HKEY_LOCAL_MACHINE\SOFTWARE\MozillaPlugins下看到很多64位版本的插件,多谢网友 Jearol 告知)。还有一种方式就是设置项目属性,将输出目录指定为用来调试的Firefox相应profile目录下的plugins目录。这样就不用每次生成之后来回复制dll。如下图:

然后在Firefox地址栏中输入about:plugins就可以看到我们的插件了。
测试页面可以如下:
测试文件mediatest.html:
[html] view
plain copy print?
<!doctype html>
<html>
<title>TEST WEB PAGE for media plugin</title>
<body>
<object type="application/media-plugin" width=200 height=150 ></object>
<br />
</body>
</html>
相关文章推荐
- NPAPI插件开发详细记录:用VS2010开发NPAPI插件步骤
- NPAPI插件开发详细记录:用VS2010开发NPAPI插件步骤
- NPAPI插件开发详细记录:用VS2010开发NPAPI插件步骤
- NPAPI插件开发详细记录:用VS2010开发NPAPI插件步骤
- NPAPI插件开发详细记录:用VS2010开发NPAPI插件步骤
- NPAPI插件开发详细记录:用VS2010开发NPAPI插件步骤
- NPAPI插件开发详细记录:用VS2010开发NPAPI插件步骤
- NPAPI插件开发详细记录:插件运行流程分析
- NPAPI插件开发详细记录:实用功能(库的使用及多线程)
- NPAPI插件开发详细记录:安装包的制作
- NPAPI插件开发详细记录:实用功能——改变插件窗口大小
- NPAPI插件开发详细记录:实用功能——获取插件路径、页面路径、资源路径
- NPAPI插件开发详细记录:脚本化接口
- NPAPI插件开发详细记录:插件开发入门
- NPAPI插件开发详细记录:安装包的制作
- NPAPI插件与JS交互开发详细记录
- NPAPI插件开发详细记录:实用功能——添加、识别私有属性
- NPAPI插件开发详细记录:插件开发入门
- NPAPI插件开发详细记录:实用功能——获取插件路径、页面路径、资源路径
- NPAPI插件开发详细记录:利用cmake生成插件工程
