NavigationView的用法
2017-01-21 17:24
239 查看
>
导航菜单的制作方式多种多样,网上也有各种炫酷效果的具体实现方式,那么今天我主要是想来说说Google在Android5.0之后推出的NavigationView的具体使用方式。
NavigationView在很多App上都已经可以看到其效果图,国内的比如知乎(侧拉菜单滑出来的那一部分属于NavigationView),如下图:

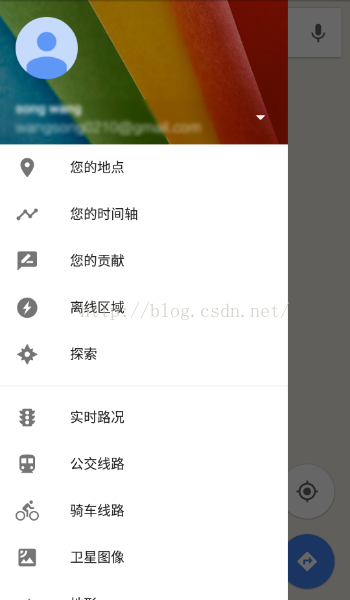
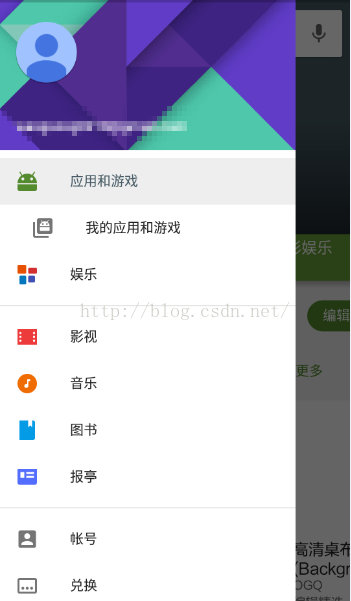
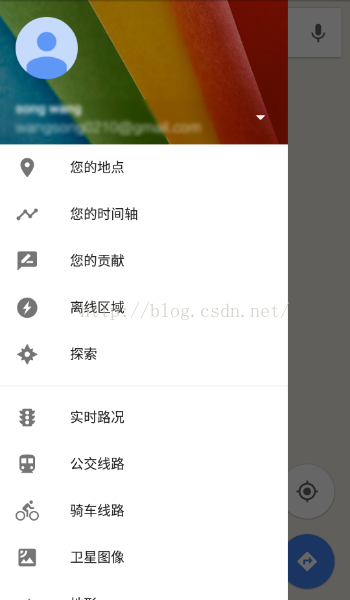
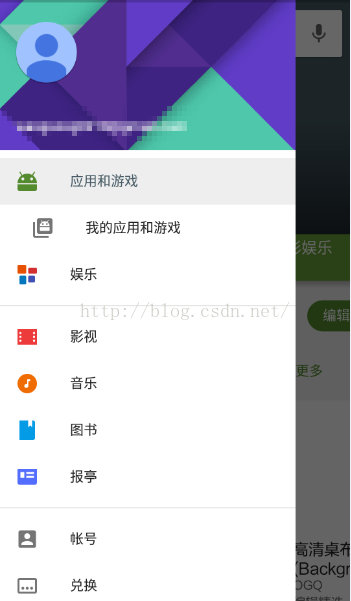
还有Google自己的那些app,也基本全都采用了NavigationView,如下图,分别是Gmail、Google Map以及Google Play:



OK,看完了图,接下来我们就来说说这个NavigationView吧。
[java] view plain copy print?


<?xml version=“1.0” encoding=“utf-8”?>
<android.support.v4.widget.DrawerLayout
xmlns:android=”http://schemas.android.com/apk/res/android”
xmlns:app=”http://schemas.android.com/apk/res-auto”
xmlns:tools=”http://schemas.android.com/tools”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
tools:context=”org.mobiletrain.drawerlayout.MainActivity”>
<LinearLayout
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:orientation=”vertical”>
<TextView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”主页面”/>
</LinearLayout>
<android.support.design.widget.NavigationView
android:id=”@+id/navigation_view”
android:layout_width=”wrap_content”
android:layout_height=”match_parent”
android:layout_gravity=”left”
android:fitsSystemWindows=”true”
app:headerLayout=”@layout/header_layout”
app:menu=”@menu/main”></android.support.design.widget.NavigationView>
</android.support.v4.widget.DrawerLayout>

1.Android:layout_gravity=”left”属性表示该View是左边的滑出菜单,这个属性的含义不用多说,这是DrawerLayout使用方式中的知识点。
2.app:headerLayout=”@layout/header_layout”表示引用一个头布局文件,这个头就是我们在上面看到的那个背景图片,包括背景图片上面的显示用户名的控件等等。
3.app:menu=”@menu/main”表示引用一个menu作为下面的点击项
OK,那我们再来看看头布局文件:
[java] view plain copy print?


<?xml version=“1.0” encoding=“utf-8”?>
<LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
android:layout_width=”match_parent”
android:layout_height=”200dp”
android:orientation=”vertical”>
<ImageView
android:id=”@+id/iv”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:scaleType=”centerCrop”
android:src=”@drawable/p1”/>
</LinearLayout>

再来看看menu文件:
[java] view plain copy print?


<?xml version=“1.0” encoding=“utf-8”?>
<menu xmlns:android=”http://schemas.android.com/apk/res/android”>
<item
android:id=”@+id/favorite”
android:icon=”@mipmap/ic_launcher”
android:title=”收藏”/>
<item
android:id=”@+id/wallet”
android:icon=”@mipmap/ic_launcher”
android:title=”钱包”/>
<item
android:id=”@+id/photo”
android:icon=”@mipmap/ic_launcher”
android:title=”相册”/>
<item
android:id=”@+id/file”
android:icon=”@mipmap/ic_launcher”
android:title=”文件”/>
</menu>

OK,运行来看看效果:

OK,已经显示出来了,但是有一个问题,图片都变为灰色了,怎么破?有两种方式:
1.在布局文件中添加app:itemIconTint=”@color/blue”属性,表示设置图片的颜色全都为蓝色,效果如下:

2.第一种解决方案会让所有的图片以一种颜色来显示,如果我想让图片就是显示他本身的颜色该怎么办呢?在Java代码中调用如下方法:
[java] view plain copy print?


NavigationView navigationView = (NavigationView) findViewById(R.id.navigation_view); navigationView.setItemIconTintList(null);

显示效果如下:

这下正常了。
还有下面两个常用的API:
1.app:itemBackground=”@color/colorAccent”设置每一个item的背景颜色
2.app:itemTextColor=”“设置item的背景颜色
OK,如果我想在NavigationView的item之间添加上一条分隔线呢?很简单,只需要在menu中将相应的item放到一个group中,并给该group取一个id即可,代码如下:
[java] view plain copy print?


<?xml version=“1.0” encoding=“utf-8”?>
<menu xmlns:android=”http://schemas.android.com/apk/res/android”>
<group android:id=”@+id/g1”>
<item
android:id=”@+id/favorite”
android:icon=”@mipmap/ic_launcher”
android:title=”收藏”/>
<item
android:id=”@+id/wallet”
android:icon=”@mipmap/ic_launcher”
android:title=”钱包”/>
</group>
<group android:id=”@+id/g2”>
<item
android:id=”@+id/photo”
android:icon=”@mipmap/ic_launcher”
android:title=”相册”/>
</group>
<item
android:id=”@+id/file”
android:icon=”@mipmap/ic_launcher”
android:title=”文件”/>
</menu>
b61a

显示效果如下:

OK,分割线添加成功了。
接下来我们来看看怎么处理NavigationView中的事件监听。
NavigationView中的事件处理主要是两个方面,一个头部的点击事件,还有一个是itemView的点击事件,下面我们分别来看看:
[java] view plain copy print?


//获取头布局文件 View headerView = navigationView.getHeaderView(0);

然后通过调用headerView中的findViewById方法来查找到头部的控件,设置点击事件即可。


navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem item) {
//在这里处理item的点击事件
return true;
}
});

OK,基本NavigationView的使用就这些。有问题欢迎交流。
以上。
导航菜单的制作方式多种多样,网上也有各种炫酷效果的具体实现方式,那么今天我主要是想来说说Google在Android5.0之后推出的NavigationView的具体使用方式。
NavigationView在很多App上都已经可以看到其效果图,国内的比如知乎(侧拉菜单滑出来的那一部分属于NavigationView),如下图:

还有Google自己的那些app,也基本全都采用了NavigationView,如下图,分别是Gmail、Google Map以及Google Play:



OK,看完了图,接下来我们就来说说这个NavigationView吧。
1.NavigationView是什么
long long ago,我们做抽屉菜单的时候,左边滑出来的那一部分的布局都是由我们自己来定义的,自己写的话,花点时间也能做出来好看的侧拉菜单,但总是要耗费时间,于是Google在5.0之后推出了NavitationView,就是我们左边滑出来的那个菜单。这个菜单整体上分为两部分,上面一部分叫做HeaderLayout,下面的那些点击项都是menu,这样的效果如果我们要自己写肯定也能写出来,但是没有必要,既然Google提供了这个控件,那我们就来看看这个控件要怎么用吧。2.NavigationView怎么用
和普通的侧拉菜单制作方式一样,首先所有的东西还是都放在一个DrawerLayout中(如果你对DrawerLayout的使用还不熟悉,请参考这篇文章使用DrawerLayout实现侧拉菜单),只不过这次我们把左边滑出菜单的布局用一个NavigationView来代替,代码如下:[java] view plain copy print?

<?xml version=“1.0” encoding=“utf-8”?>
<android.support.v4.widget.DrawerLayout
xmlns:android=”http://schemas.android.com/apk/res/android”
xmlns:app=”http://schemas.android.com/apk/res-auto”
xmlns:tools=”http://schemas.android.com/tools”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
tools:context=”org.mobiletrain.drawerlayout.MainActivity”>
<LinearLayout
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:orientation=”vertical”>
<TextView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”主页面”/>
</LinearLayout>
<android.support.design.widget.NavigationView
android:id=”@+id/navigation_view”
android:layout_width=”wrap_content”
android:layout_height=”match_parent”
android:layout_gravity=”left”
android:fitsSystemWindows=”true”
app:headerLayout=”@layout/header_layout”
app:menu=”@menu/main”></android.support.design.widget.NavigationView>
</android.support.v4.widget.DrawerLayout>

<?xml version="1.0" encoding="utf-8"?> <android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="org.mobiletrain.drawerlayout.MainActivity"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="主页面"/> </LinearLayout> <android.support.design.widget.NavigationView android:id="@+id/navigation_view" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_gravity="left" androi 4000 d:fitsSystemWindows="true" app:headerLayout="@layout/header_layout" app:menu="@menu/main"></android.support.design.widget.NavigationView> </android.support.v4.widget.DrawerLayout>OK,下面我来分别解释一下这里边几个属性的含义:
1.Android:layout_gravity=”left”属性表示该View是左边的滑出菜单,这个属性的含义不用多说,这是DrawerLayout使用方式中的知识点。
2.app:headerLayout=”@layout/header_layout”表示引用一个头布局文件,这个头就是我们在上面看到的那个背景图片,包括背景图片上面的显示用户名的控件等等。
3.app:menu=”@menu/main”表示引用一个menu作为下面的点击项
OK,那我们再来看看头布局文件:
[java] view plain copy print?

<?xml version=“1.0” encoding=“utf-8”?>
<LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
android:layout_width=”match_parent”
android:layout_height=”200dp”
android:orientation=”vertical”>
<ImageView
android:id=”@+id/iv”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:scaleType=”centerCrop”
android:src=”@drawable/p1”/>
</LinearLayout>

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="200dp" android:orientation="vertical"> <ImageView android:id="@+id/iv" android:layout_width="match_parent" android:layout_height="match_parent" android:scaleType="centerCrop" android:src="@drawable/p1"/> </LinearLayout>
再来看看menu文件:
[java] view plain copy print?

<?xml version=“1.0” encoding=“utf-8”?>
<menu xmlns:android=”http://schemas.android.com/apk/res/android”>
<item
android:id=”@+id/favorite”
android:icon=”@mipmap/ic_launcher”
android:title=”收藏”/>
<item
android:id=”@+id/wallet”
android:icon=”@mipmap/ic_launcher”
android:title=”钱包”/>
<item
android:id=”@+id/photo”
android:icon=”@mipmap/ic_launcher”
android:title=”相册”/>
<item
android:id=”@+id/file”
android:icon=”@mipmap/ic_launcher”
android:title=”文件”/>
</menu>

<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@+id/favorite" android:icon="@mipmap/ic_launcher" android:title="收藏"/> <item android:id="@+id/wallet" android:icon="@mipmap/ic_launcher" android:title="钱包"/> <item android:id="@+id/photo" android:icon="@mipmap/ic_launcher" android:title="相册"/> <item android:id="@+id/file" android:icon="@mipmap/ic_launcher" android:title="文件"/> </menu>
OK,运行来看看效果:

OK,已经显示出来了,但是有一个问题,图片都变为灰色了,怎么破?有两种方式:
1.在布局文件中添加app:itemIconTint=”@color/blue”属性,表示设置图片的颜色全都为蓝色,效果如下:

2.第一种解决方案会让所有的图片以一种颜色来显示,如果我想让图片就是显示他本身的颜色该怎么办呢?在Java代码中调用如下方法:
[java] view plain copy print?

NavigationView navigationView = (NavigationView) findViewById(R.id.navigation_view); navigationView.setItemIconTintList(null);

NavigationView navigationView = (NavigationView) findViewById(R.id.navigation_view); navigationView.setItemIconTintList(null);
显示效果如下:

这下正常了。
还有下面两个常用的API:
1.app:itemBackground=”@color/colorAccent”设置每一个item的背景颜色
2.app:itemTextColor=”“设置item的背景颜色
OK,如果我想在NavigationView的item之间添加上一条分隔线呢?很简单,只需要在menu中将相应的item放到一个group中,并给该group取一个id即可,代码如下:
[java] view plain copy print?

<?xml version=“1.0” encoding=“utf-8”?>
<menu xmlns:android=”http://schemas.android.com/apk/res/android”>
<group android:id=”@+id/g1”>
<item
android:id=”@+id/favorite”
android:icon=”@mipmap/ic_launcher”
android:title=”收藏”/>
<item
android:id=”@+id/wallet”
android:icon=”@mipmap/ic_launcher”
android:title=”钱包”/>
</group>
<group android:id=”@+id/g2”>
<item
android:id=”@+id/photo”
android:icon=”@mipmap/ic_launcher”
android:title=”相册”/>
</group>
<item
android:id=”@+id/file”
android:icon=”@mipmap/ic_launcher”
android:title=”文件”/>
</menu>
b61a

<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android"> <group android:id="@+id/g1"> <item android:id="@+id/favorite" android:icon="@mipmap/ic_launcher" android:title="收藏"/> <item android:id="@+id/wallet" android:icon="@mipmap/ic_launcher" android:title="钱包"/> </group> <group android:id="@+id/g2"> <item android:id="@+id/photo" android:icon="@mipmap/ic_launcher" android:title="相册"/> </group> <item android:id="@+id/file" android:icon="@mipmap/ic_launcher" android:title="文件"/> </menu>
显示效果如下:

OK,分割线添加成功了。
接下来我们来看看怎么处理NavigationView中的事件监听。
NavigationView中的事件处理主要是两个方面,一个头部的点击事件,还有一个是itemView的点击事件,下面我们分别来看看:
1.头部点击事件
处理头部点击事件,我们需要先获得到头部控件,在Java代码中我们可以通过下面的方式获得头部控件,[java] view plain copy print?

//获取头布局文件 View headerView = navigationView.getHeaderView(0);

//获取头布局文件 View headerView = navigationView.getHeaderView(0);
然后通过调用headerView中的findViewById方法来查找到头部的控件,设置点击事件即可。
2.item点击事件
[java] view plain copy print?
navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem item) {
//在这里处理item的点击事件
return true;
}
});

navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem item) {
//在这里处理item的点击事件
return true;
}
});OK,基本NavigationView的使用就这些。有问题欢迎交流。
以上。
相关文章推荐
- 农历操作工具类
- 一种基于struts2 拦截器 和 log4j的轻量级crm权限及行为跟踪方式
- Redis对象
- 机器学习入门
- JVM进阶(七)——从GC日志分析堆内存
- Greenshot绿色免费屏幕截图软件修改版
- 开始写博客
- 成都天瑞地安:零基础学Java最快捷的7个计划
- poj 3253 Fence Repair (哈夫曼树)
- poj2993--Emag eht htiw Em Pleh(利用strtok函数)
- Bitmap工具类
- 1.21小计
- Android 常用View
- 使用json-server
- PullToRefreshListView上拉刷新和下拉刷新
- 洛谷 P1558 色板游戏
- Fatal error: Class 'LearningPHP1\mysqli' not found
- 通俗易懂SpringMVC整体框架理解
- 2017 1/21 meaningful day
- 如何解决webpack中css背景图片的绝对地址
