精灵图、图标字体和CSS/HTML综合
2017-01-21 00:00
253 查看
精灵图
就是将页面上一些较小的图片放在一张大图上(也叫雪碧图)。为什么使用精灵图呢?
早的时候网速十分有限,为了提升用户的体验我们会将一张大图分解成为多张小图来提高页面的打开速度。但是网速得到提升,为了能够让服务器承载更多的请求,我们要减少浏览器对服务器的请求,最直接的方式,就是将多张小的图片放在一张大图上。从而减轻服务器的压力。而将多张小图放在一张大图上的操作就叫做精灵图,也可以叫做雪碧图,雪碧技术。css sprite。
精灵图的使用:一张大的图片上有很多小的图片,那么如何将这个小的图片拿出来呢?
如果我们需要的一张图片在精灵图,必须要了解这个图片的大小,以级在精灵图上的位置。
在页面上将这个图片显示出来,在显示的时候一定要注意我们容器的大小一定要和这个图标的大小一样
将精灵图设置为容器的背景图片,并且根据图片所在的位置将背景图片进行平移。
制作精灵图:
精灵图必须是一些小的图片。
精灵图的多个小图之间一定要留有足够的间隙。
精灵图的大小一定要大于所有图片中最大小的那个。
完成精灵图以后一定要在精灵图的下方留足够的空隙,方便将来再次添加其它的精灵图。
如果是页面上一个像素的背景图片不要放在精灵图上面。
图标字体
图标字体的兴起,一定程度会替代精灵图。优点
扁平化设计
兼容性好,从ie4就开始支持,几乎所有的浏览器都支持
其实就是文字,所以修改非常方便,可以用修改文字的方式修改
加载速度更快。
缺点
只能是纯色
使用
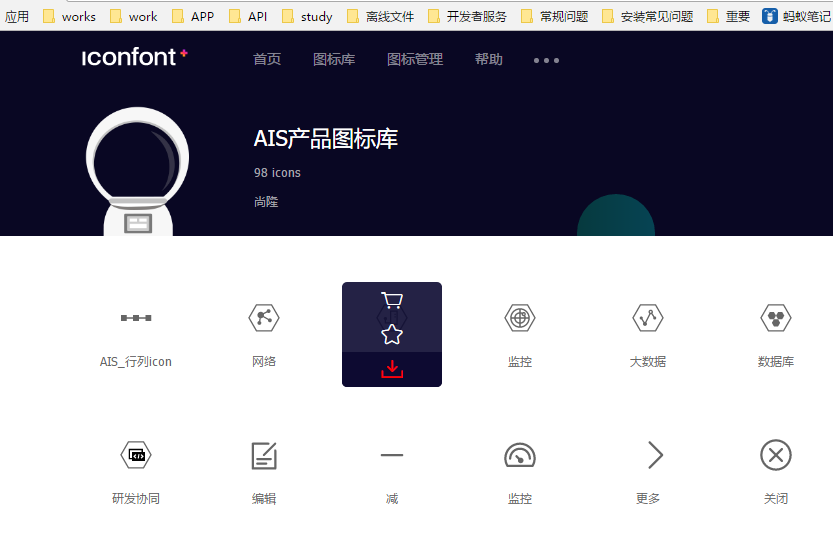
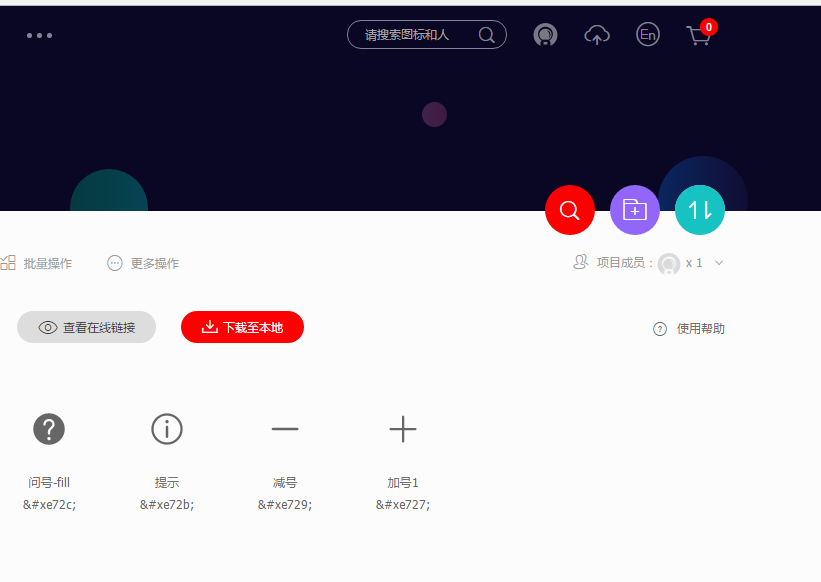
先在网上下载我们所需要的字体图标:iconfont

需要登录账号,然后在购物车结算的时候,添加项目(添加一个自定义的项目即可),之后就可以下载了。


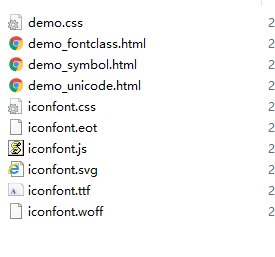
- 找到里面以“demo-”开头的文件,打开即可找到使用教程(使用时注意引入相关文件)
综合练习
做一个整站,我们需要明白一些大致的流程:设计师设计出来的图片
准备元素确定网站的结构
将来这个凡是与某个网站相关的文件都放在一个总文本夹中css:所有的css文件放在css文件夹中
js:所有的js文件都放在js文件夹中
index:网站的首页是index.html
决定页面的开发方式
从上到下依次编写:符合我们的认知。从模块化的角度来分析:符合有经验的开发人员。
css的初始化:(css reset)
每个浏览器有自己不同解析标签的方式:为了能够让不同的浏览器显示的页面效果是一样的,我们需要清除浏览器的默认样式:{margin: 0; padding: 0;}//我们让你成为历史
清除标签的margin和padding:
html,body,ul,li,ol,dl,dd,dt,p,h1,h2,h3,h4,h5,h6,form,fieldset,legend,img{margin:0;padding:0}清除img的边框
img { border: 0};清除li标签之前的小点
ul{list-style: none;}给页面设置一个统一的字体大小和颜色,还要设置body的背景颜色。
body {font-size: 12px;color: #434343;font-family: "宋体";background-color: “#ffffff”}清除浮动
.clearfix:after {content: "";height: 0;line-height: 0;display: block;visibility: hidden;clear: both;}
.clearfix {zoom: 1;}a标签设置字体颜色,去掉下划线,以及a:hover
a {color: #434343;text-decoration: none;}
a:hover {color: green;}设置浮动:
.fl {float: left;}
.fr {float: right;}开始进行开发
通栏:默认占浏览器的一整行。版心:页面中用来存放内容的部分的固定宽度。
命名规则
一般做网站,命名规则也是尽量要遵守的,可以帮助我们自己快速的开发和维护,使用具有语义化的命名不仅让彼此之间协作更加方便,也让我们的开发更加高效哦,现在我已经是深有体会啦!文件夹名,文件名,样式表名严格按照以下规格命名,请注意大小写
Index.html-------------------------------------------------------------------------首页
Login.html-------------------------------------------------------------------------会员登录页
Article------------------------------------------------------------------------------资讯频道
Index.html------------------------------------------------------------------资讯频道首页 List.html--------------------------------------------------------------------资讯频道列表页 Detail.html-----------------------------------------------------------------资讯频道详细页
Buy---------------------------------------------------------------------------------求购频道
Index.html
List.html--------------------------------------------------------------------求购频道列表页
Detail.html-----------------------------------------------------------------求购频道详细页
Copyright---------------------------------------------------------------------------版权频道
AboutUs.html --------------------------------------------------------------关于我们(默认页) ContactUs.html ------------------------------------------------------------联系我们 Message.html --------------------------------------------------------------客户留言
---------------------------------------------------------------------本站招聘
---------------------------------------------------------------------广告招商
排版样式一样的可做一个页面,不同的必须单做,例如:留言页
Corporation-------------------------------------------------------------------------公司频道
Index.html-------------------------------------------------------------------公司频道首页 List.html---------------------------------------------------------------------公司频道列表页 Detail.html-------------------------------------------------------------------(调用会员模板)
GroupBuy----------------------------------------------------------------------------团购频道
Index.html--------------------------------------------------------------------团购频道首页
Information--------------------------------------------------------------------------招商频道
Index.html--------------------------------------------------------------------招商频道首页 List.html----------------------------------------------------------------------招商频道列表页 Detail.html-------------------------------------------------------------------招商频道详细页
Price----------------------------------------------------------------------------------报价频道
Index.html---------------------------------------------------------------------报价频道列表页 Detail.html--------------------------------------------------------------------报价频道详细页
Register-------------------------------------------------------------------------------注册
Index.html--------------------------------------------------------------------注册流程页
Email.html--------------------------------------------------------------------邮箱验证
Activing.html-----------------------------------------------------------------注册成功页
Bottom.html-------------------------------------------------------------------报错页面
Supply---------------------------------------------------------------------------------供应频道页
Index.html---------------------------------------------------------------------供应频道首页 List.html-----------------------------------------------------------------------供应频道列表页 Detail.html--------------------------------------------------------------------供应频道详细页
Images---------------------------------------------------------------------------------图片文件夹(公用图片)
Temp-----------------------------------------------------------------------------------图片文件夹(广告图片)
Css------------------------------------------------------------------------------------样式表
Layout.css-------------------------------------------------------------------------布局公共样式
Index.css--------------------------------------------------------------------------首页样式
Article.css-------------------------------------------------------------------------资讯频道样式
Buy.css----------------------------------------------------------------------------求购频道样式
Copyright.css---------------------------------------------------------------------版权频道样式
Corporation.css-------------------------------------------------------------------公司频道样式
GroupBuy.css---------------------------------------------------------------------团购频道样式
Information.css-------------------------------------------------------------------招商频道样式
Price.css ------------------------------------------------------------------------- -报价频道样式
Register.css------------------------------------------------------------------------注册页面样式
Supply.css--------------------------------------------------------------------------供应频道样式
Login.css----------------------------------------------------------------------------登录页样式
新增
List.css----------------------------------------------------------------------------列表页样式
Detail.css--------------------------------------------------------------------------详细页样式
Js----------------------------------------------------------------------------------------放置整站调用的js
看完了这些,赶紧去试试吧!
相关文章推荐
- CSS之精灵图(雪碧图)与字体图标
- 17-CSS3 高级技巧 精灵图 字体图标 滑动门
- 使用WP内置的dashicons图标字体显示效果
- 创建属于自己项目的网页字体图标库
- 字体图标单选框,复选框效果
- 用字体在网页中画ICON图标——2
- CSS引入字体图标
- Android使用字体代替图标
- CSS: 引用字体文件,以及字体图标的使用
- ionic(mui、elementUI)自定义字体图标
- elementUI自定义字体图标
- 如何在HTML中使用图标字体 - icon font?
- android中使用iconfont图标字体
- MUI 引用阿里字体图标
- Axure中使用图标字体【FontAwesome】
- 图标字体详细制作过程介绍
- vue中引入第三方字体图标库iconfont,及iconfont引入彩色图标
- 图标字体化浅谈
- webpack配置导致字体图标无法显示
- 如何应用font Awesome矢量字体图标介绍
