jquery.validate.js(智能表单验证)
2017-01-20 00:00
603 查看
摘要: jquery.validate
在做网页表单时时常需要在客户端对表单填写的数据进行验证一番才能提交,我们可以通过自己编写JavasScript代码来验证,但是有时数据量过多时就会有些难度了。基于jQuery的jquery.validate验证框架帮我们解决了困难,我们可以通过它迅速验证一些常见的输入,并且可以自己扩充自己的验证方法,而且对国际化也有非常好的支持。
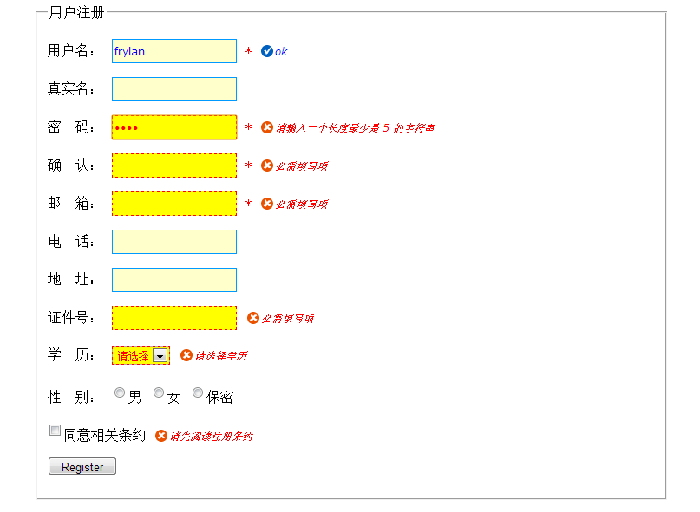
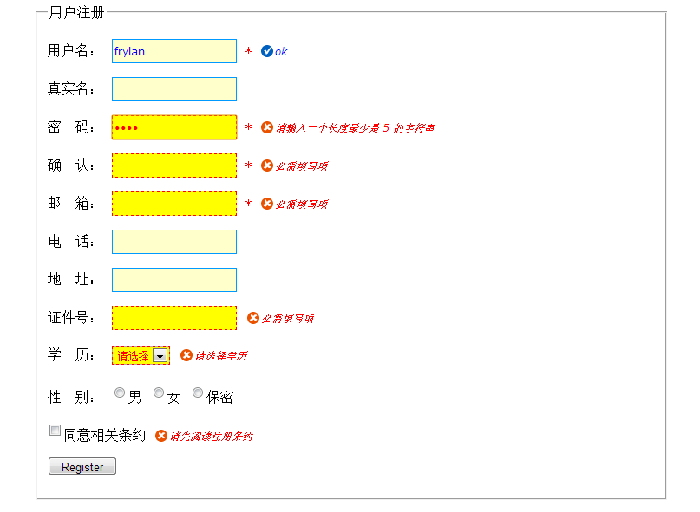
今天记录的就是用此插件来实现表单验证,效果图:

1、获取JS文件:http://jqueryvalidation.org/,这个插件的用法就不再多讲了,如不熟悉或者还没用过的可以通过官网了解也可以搜索jquery validate中文API,此文仅仅记录如何实现上图效果。
2、导入JS
3、创建表单
4、表单初始化样式
5、验证代码
到这里表单验证功能就初步完成了,可以试着预览一下效果,点击按钮提交你肯定发现不会进行验证,因为在验证中使用了一些自定义的方法,所以验证失效,那么继续读下去吧,接下来是实现验证的提示信息的个性化和自定义验证方法。
6、我们可以知道validate默认的提示信息是英文的,我们可以编写一个jquery.validate.message_cn.js文件来改变它的提示内容并让提示内容显示成中文的:
可以看到此文件中有一个自定义验证方法的提示信息,这些验证方法也是让之前预览没有验证效果的原凶哦,validate插件提供自定义验证方法,继续完善 jquery.validate.message_cn.js(自定义验证方法来源于网络) 文件:
在文件中导入jquery.validate.message_cn.js文件
到这里表单的验证功能就做好了,现在预览的效果应该是这样的:

如果没是这样的效果那要好好看看是不是漏了哪一步呢?还有最后一步就是编写验证样式来实现个性化验证,那个正确('√')和错误('×')的提示是背景图片,我们可以从网上找到自己中意的小图标就行了,验证样式为:
当然这个只是我这个效果的样式,表单和验证样式都可以根据自己的喜好来设置。这些都做完之后再次预览就应该是文中开头那个的效果图片了。
相关链接:http://www.jb51.net/article/23420.htm
在做网页表单时时常需要在客户端对表单填写的数据进行验证一番才能提交,我们可以通过自己编写JavasScript代码来验证,但是有时数据量过多时就会有些难度了。基于jQuery的jquery.validate验证框架帮我们解决了困难,我们可以通过它迅速验证一些常见的输入,并且可以自己扩充自己的验证方法,而且对国际化也有非常好的支持。
今天记录的就是用此插件来实现表单验证,效果图:

1、获取JS文件:http://jqueryvalidation.org/,这个插件的用法就不再多讲了,如不熟悉或者还没用过的可以通过官网了解也可以搜索jquery validate中文API,此文仅仅记录如何实现上图效果。
2、导入JS
<script src="test/jquery.js" type="text/javascript"></script> <script src="test/jquery.validate.js" type="text/javascript"></script>
3、创建表单
<fieldset style="width:700px; margin:0 auto;"> <legend>用户注册</legend> <form id="signupForm" method="get" action=""> <p> <label for="firstname">用户名:</label> <input id="firstname" name="firstname" type="text" /> <span class="red">*</span> </p> <p> <label for="realname">真实名:</label> <input id="realname" name="realname" type="text" /> </p> <p> <label for="password">密 码:</label> <input id="password" name="password" type="password" /> <span class="red">*</span> </p> <p> <label for="confirm_password">确 认:</label> <input id="confirm_password" name="confirm_password" type="password" /> <span class="red">*</span> </p> <p> <label for="email">邮 箱:</label> <input id="email" name="email" type="text" /> <span class="red">*</span> </p> <p> <label for="tel">电 话:</label> <input id="tel" name="tel" type="text" /> </p> <p> <label for="address">地 址:</label> <input id="address" name="address" type="text" /> </p> <p> <label for="idcard">证件号:</label> <input id="idcard" name="idcard" type="text" /> </p> <p> <label for="degree">学 历:</label> <select id="degree" name="degree"> <option value="-1">请选择</option> <option value="1">小学</option> <option value="2">中学</option> <option value="3">大专</option> <option value="4">本科</option> <option value="5">学士</option> <option value="6">硕士</option> <option value="7">博士</option> </select> </p> <p> <label for="sex">性 别:</label> <input type="radio" id="rdoFemale" name="sex" />男 <input type="radio" id="rdoMale" name="sex" />女 <input type="radio" id="rdoSecret" name="sex" />保密 </p> <p> <input id="read" name="read" type="checkbox" /><label for="read">同意相关条约</label> </p> <p> <input class="submit" type="submit" value="Register"/> </p> </form> </fieldset>
4、表单初始化样式
.red{ color:red;}
.submit{ width:80px;}
input{height:22px; padding:2px;}5、验证代码
$(document).ready(function() {
//设置默认属性
$.validator.setDefaults({
submitHandler: function(form) {
form.submit();
}
}),
//开始验证
$("#signupForm").validate({
rules: {
firstname: {
required: true,
stringCheck:true,
byteRangeLength:[4,15]
},
realname: {
minlength:5
},
password: {
required: true,
minlength: 5
},
confirm_password: {
required: true,
minlength: 5,
equalTo: "#password"
},
email: {
required: true,
email: true
},
tel: {
isMobile: true
},
address: {
stringCheck:true,
byteRangeLength:[4,100]
},
read: {
required:true
},
degree: {
required:true,
min:0
},
idcard: {
required:true,
isIdCardNo:true
}
},
//设置提示信息
messages:{
address:{
stringCheck: "请正确输入您的联系地址",
byteRangeLength: "请详实您的联系地址以便于我们联系您"
},
read:{
required:"请先阅读注册条约"
},
degree:{
min:"请选择学历"
}
},
//设置错误信息存放标签
errorElement: "em",
//指定错误信息位置
errorPlacement: function (error, element) {
if (element.is(':radio') || element.is(':checkbox')) {
var eid = element.attr('name');
error.appendTo(element.parent());
} else {
error.appendTo(element.closest("p"));
}
},
//设置验证触发事件
focusInvalid: true,
//设置验证成功提示格式
success:function(e)
{
e.html(" ").addClass("valid").text('ok');
}
})
});到这里表单验证功能就初步完成了,可以试着预览一下效果,点击按钮提交你肯定发现不会进行验证,因为在验证中使用了一些自定义的方法,所以验证失效,那么继续读下去吧,接下来是实现验证的提示信息的个性化和自定义验证方法。
6、我们可以知道validate默认的提示信息是英文的,我们可以编写一个jquery.validate.message_cn.js文件来改变它的提示内容并让提示内容显示成中文的:
//定义中文消息
var cnmsg = {
required: "必需填写项",
remote: "请修正该字段",
email: "请输入正确格式的电子邮件",
url: "请输入合法的网址",
date: "请输入合法的日期",
dateISO: "请输入合法的日期 (ISO).",
number: "请输入合法的数字",
digits: "只能输入整数",
creditcard: "请输入合法的信用卡号",
equalTo: "请再次输入相同的值",
accept: "请输入拥有合法后缀名的字符串",
maxlength: jQuery.format("请输入一个长度最多是 {0} 的字符串"),
minlength: jQuery.format("请输入一个长度最少是 {0} 的字符串"),
rangelength: jQuery.format("请输入一个长度介于 {0} 和 {1} 之间的字符串"),
range: jQuery.format("请输入一个介于 {0} 和 {1} 之间的值"),
max: jQuery.format("请输入一个最大为 {0} 的值"),
min: jQuery.format("请输入一个最小为 {0} 的值"),
//自定义验证方法的提示信息
stringCheck: "用户名只能包括中文字、英文字母、数字和下划线",
byteRangeLength: "用户名必须在4-15个字符之间(一个中文字算2个字符)",
isIdCardNo: "请正确输入您的身份证号码",
};
jQuery.extend(jQuery.validator.messages, cnmsg);可以看到此文件中有一个自定义验证方法的提示信息,这些验证方法也是让之前预览没有验证效果的原凶哦,validate插件提供自定义验证方法,继续完善 jquery.validate.message_cn.js(自定义验证方法来源于网络) 文件:
// 字符验证
jQuery.validator.addMethod("stringCheck", function(value, element) {
return this.optional(element) || /^[\u0391-\uFFE5\w]+$/.test(value);
}, "只能包括中文字、英文字母、数字和下划线");
// 中文字两个字节
jQuery.validator.addMethod("byteRangeLength", function(value, element, param) {
var length = value.length;
for(var i = 0; i < value.length; i++){
if(value.charCodeAt(i) > 127){
length++;
}
}
return this.optional(element) || ( length >= param[0] && length <= param[1] );
}, "请确保输入的值在4-15个字节之间(一个中文字算2个字节)");
// 身份证号码验证
jQuery.validator.addMethod("isIdCardNo", function(value, element) {
return this.optional(element) || isIdCardNo(value);
}, "请正确输入您的身份证号码");
/**
* 身份证号码验证
*/
function isIdCardNo(num) {
var factorArr = new Array(7,9,10,5,8,4,2,1,6,3,7,9,10,5,8,4,2,1);
var parityBit=new Array("1","0","X","9","8","7","6","5","4","3","2");
var varArray = new Array();
var intValue;
var lngProduct = 0;
var intCheckDigit;
var intStrLen = num.length;
var idNumber = num;
// initialize
if ((intStrLen != 15) && (intStrLen != 18)) {
return false;
}
// check and set value
for(i=0;i<intStrLen;i++) {
varArray[i] = idNumber.charAt(i);
if ((varArray[i] < '0' || varArray[i] > '9') && (i != 17)) {
return false;
} else if (i < 17) {
varArray[i] = varArray[i] * factorArr[i];
}
}
if (intStrLen == 18) {
//check date
var date8 = idNumber.substring(6,14);
if (isDate8(date8) == false) {
return false;
}
// calculate the sum of the products
for(i=0;i<17;i++) {
lngProduct = lngProduct + varArray[i];
}
// calculate the check digit
intCheckDigit = parityBit[lngProduct % 11];
// check last digit
if (varArray[17] != intCheckDigit) {
return false;
}
}
else{ //length is 15
//check date
var date6 = idNumber.substring(6,12);
if (isDate6(date6) == false) {
return false;
}
}
return true;
}在文件中导入jquery.validate.message_cn.js文件
<script src="test/jquery.validate.message_cn.js" type="text/javascript"></script>
到这里表单的验证功能就做好了,现在预览的效果应该是这样的:

如果没是这样的效果那要好好看看是不是漏了哪一步呢?还有最后一步就是编写验证样式来实现个性化验证,那个正确('√')和错误('×')的提示是背景图片,我们可以从网上找到自己中意的小图标就行了,验证样式为:
/**
* @DO 校验的样式文件
* @DATE 2010-11-25
* @AUTHOR Frylan
*/
/*错误样式*/
input.error { border: 1px dashed red;background:yellow; padding:2px; }
select.error { border: 1px dashed red; background:yellow; padding:2px; }
.error {
padding-left: 16px;
margin-left: 2px;
color:red;
/*背景图片(校验未通过的’×’图标)*/
background: url(unchecked.gif) no-repeat 0px 0px;
font-family:Verdana, Geneva, sans-serif;
font-size:11px;
}
/*验证通过样式*/
input.valid{ background:#FFC; border:#09F solid 1px; padding:2px;}
select.valid{ background:#FFC; border:#09F solid 1px; padding:2px;}
.valid {
padding-left: 16px;
margin-left: 2px;
/*背景图片(校验通过的’√’图标)*/
background: url(checked.gif) no-repeat 0px 0px;
font-family:Verdana, Geneva, sans-serif;
color:#00F;
font-size:11px;
}当然这个只是我这个效果的样式,表单和验证样式都可以根据自己的喜好来设置。这些都做完之后再次预览就应该是文中开头那个的效果图片了。
相关链接:http://www.jb51.net/article/23420.htm
相关文章推荐
- 兼容IE8以下浏览器input表单属性placeholder不能智能提示功能,以及使用jquery.validate.js表单验证插件的问题处理
- jquery validate.js表单验证的基本用法入门
- jquery.validate.js表单验证
- jquery validate.js表单验证
- jquery validate.js表单验证的基本用法入门发布
- Jquery.validate.js表单验证
- jquery validate.js表单验证的基本用法入门
- jQuery插件 -- 表单验证插件jquery.validate.js
- jquery validate.js表单验证的基本用法入门
- 典型的一次jQuery.validate.js 表单中的验证应用
- jquery validate.js表单验证的基本用法入门
- jquery.validate.js表单验证
- KISSYUI的表单前端js验证和JQuery扩展插件Validate
- jquery.validate.js表单验证
- 用jquery.validate.js验证表单
- jQuery插件 -- 表单验证插件jquery.validate.js
- jquery.validate.js表单验证
- 表单验证jquery.validate.js学习
- 转:jquery validate.js表单验证
- jquery validate.js表单验证的基本用法入门
