vue中使用scss, 小记~安装sass-loader
2017-01-16 21:30
633 查看
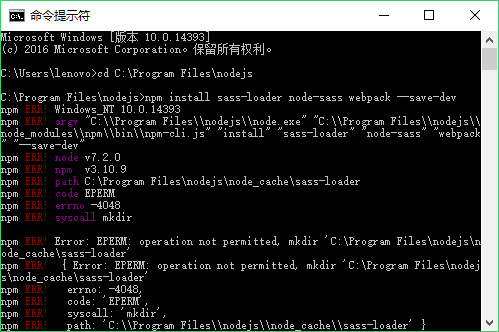
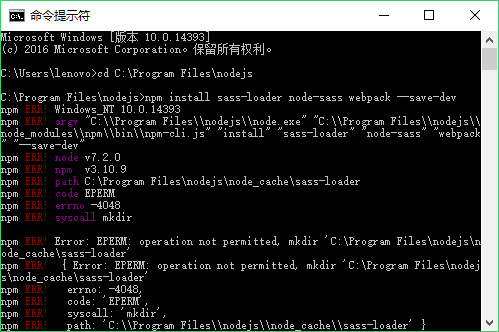
安装命令npminstall sass-loader node-sass webpack --save-dev

报错说是没有权限mkdir所以尝试以管理员身份运行

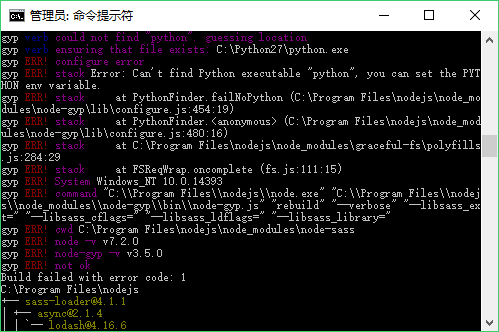
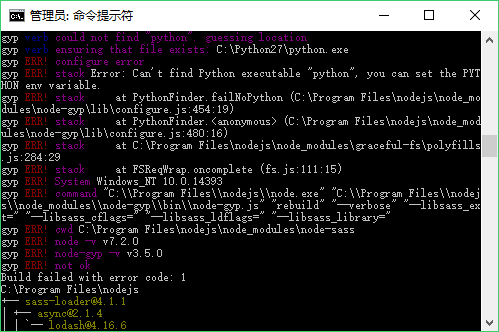
不懂,一副半安没安好的样子,为什么还有python??但运行完之后modulels里面确实多了这个模块
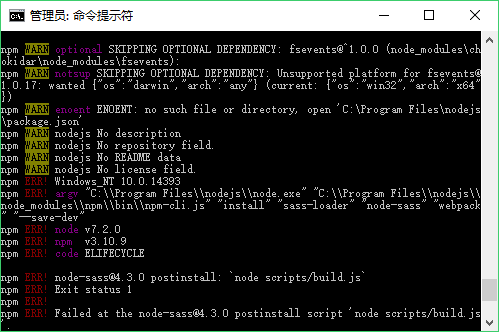
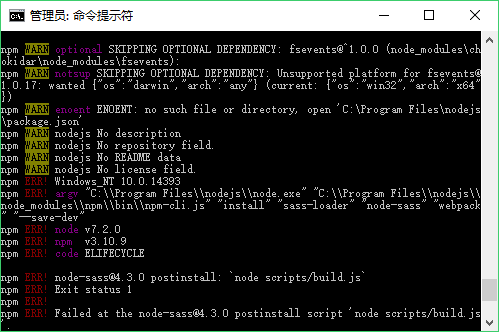
可是吧,我之前用webpack模板建的vue项目还是没有。于是换到了项目目录里,又安了一遍
看起来正常些

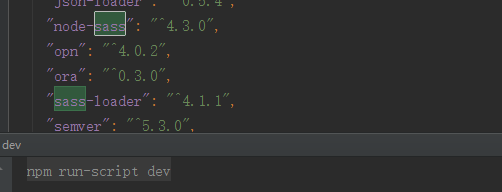
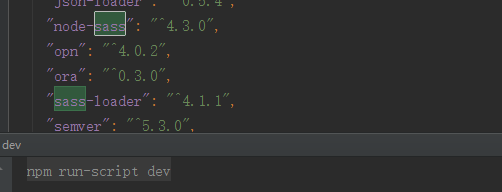
看package.json时

应该好了
<stylelang="scss"type="stylesheet/scss">
</style>
这样子也不会报错了。
Ps:今天才发现啊我可以直接在webstrom里面run,要去看两眼webpack了。Vue感觉并没怎么看,这几天全在配环境了

……

报错说是没有权限mkdir所以尝试以管理员身份运行

不懂,一副半安没安好的样子,为什么还有python??但运行完之后modulels里面确实多了这个模块
可是吧,我之前用webpack模板建的vue项目还是没有。于是换到了项目目录里,又安了一遍
看起来正常些

看package.json时

应该好了
<stylelang="scss"type="stylesheet/scss">
</style>
这样子也不会报错了。
Ps:今天才发现啊我可以直接在webstrom里面run,要去看两眼webpack了。Vue感觉并没怎么看,这几天全在配环境了

……
相关文章推荐
- vue安装和使用scss及sass与scss的区别详解
- vue 安装 sass,scss,less
- vue项目安装sass/scss
- webpack+vue 构建项目步骤并且使用sass 安装配置
- Sass/SCSS(关系,安装,webstorm配置编译,使用,语法)
- 在 vue-cli v3.0 中使用 SCSS/SASS的方法
- vue安装和使用scss
- webpack+vue-loader 在单独.vue组件中使用sass-loader编译sass报错问题not a valid Win32 applictation
- 在vue项目中使用Sass/Scss(视窗环境)
- sass 安装配置和使用
- sass 安装使用杂记
- sass、less和stylus的安装使用和入门实践
- sass、less和stylus的安装使用和入门实践
- sass、less和stylus的安装使用和入门实践
- 使用 sass/scss 编写CSS 快速上手
- 轻松学习Ionic (三) 安装sass并在webstorm中为scss添加watcher
- 【更新】sass安装(淘宝源安装失败直接下载按照gif动画安装)+webstorm中为scss添加watcher转化为css
- windows下,ruby环境的安装,与sass,compass的使用方法
- Sass的安装与使用经验
- windows下安装sass/scss
