Android实现卡片翻转动画
2017-01-16 19:07
459 查看
最近项目上用到了卡片的翻转效果,大致研究了下,也参考了网上的一些Demo,简单实现如下:
activity_main.xml<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/card_main_container"
android:layout_height="match_parent"
android:layout_width="match_parent">
<include layout="@layout/activity_card_back"/>
<include layout="@layout/activity_card_front"/>
</FrameLayout>可以看出,用到了两个布局activity_card_back.xml<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/card_back_container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="@dimen/activity_horizontal_margin"
android:layout_marginTop="@dimen/activity_vertical_margin"
android:layout_marginRight="@dimen/activity_horizontal_margin"
android:layout_marginBottom="@dimen/activity_vertical_margin"
android:background="@drawable/shape_card_back_bg"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
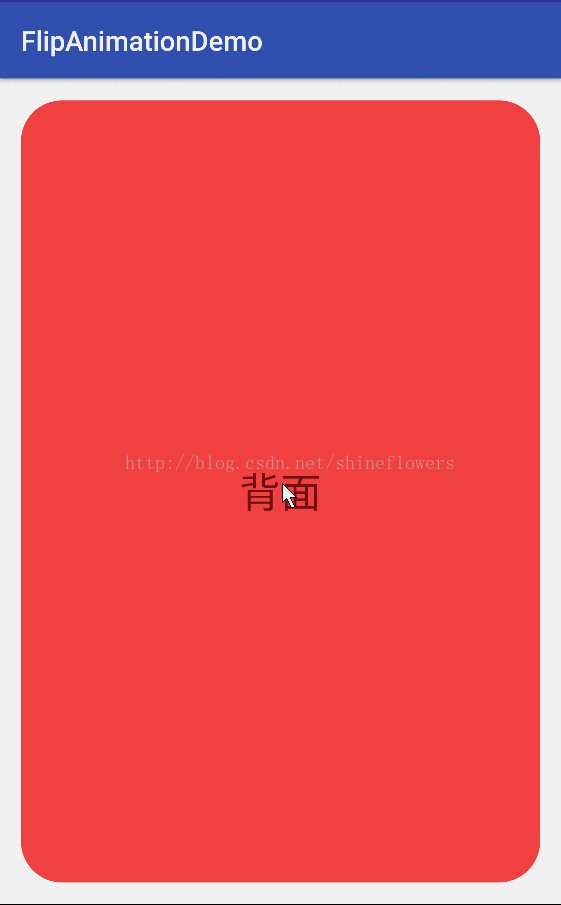
android:text="背面"
android:textSize="30sp"/>
</LinearLayout>activity_card_front.xml
shape_card_back_bg.xml<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="30dp"/>
<solid android:color="@android:color/holo_red_light"/>
</shape>shape_card_front_bg.xml
<set xmlns:android="http://schemas.android.com/apk/res/android">
<!--消失-->
<objectAnimator
android:duration="0"
android:propertyName="alpha"
android:valueFrom="1.0"
android:valueTo="0.0"/>
<!--旋转-->
<objectAnimator
android:duration="@integer/anim_length"
android:propertyName="rotationY"
android:valueFrom="-180"
android:valueTo="0"/>
<!--出现-->
<objectAnimator
android:duration="0"
android:propertyName="alpha"
android:startOffset="@integer/anim_half_length"
android:valueFrom="0.0"
android:valueTo="1.0"/>
</set>anim_right_out.xml

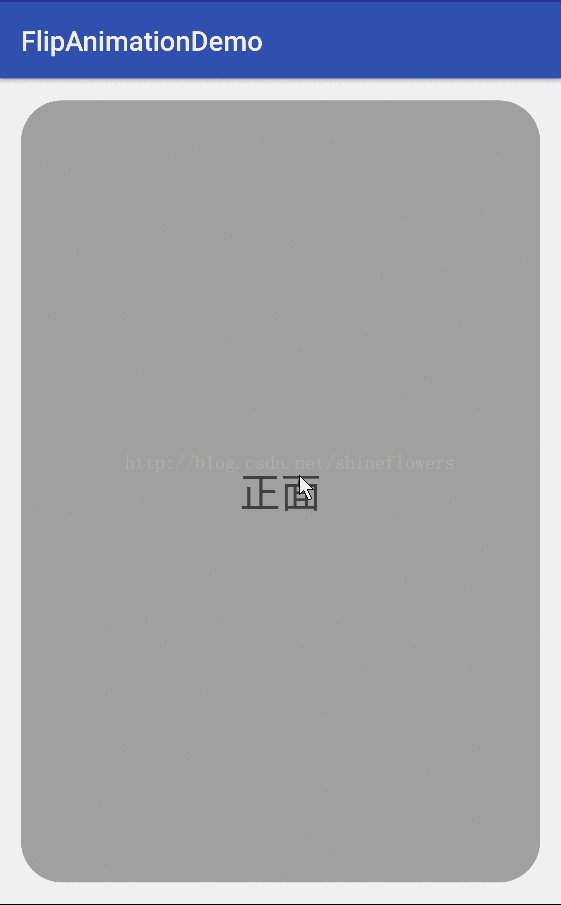
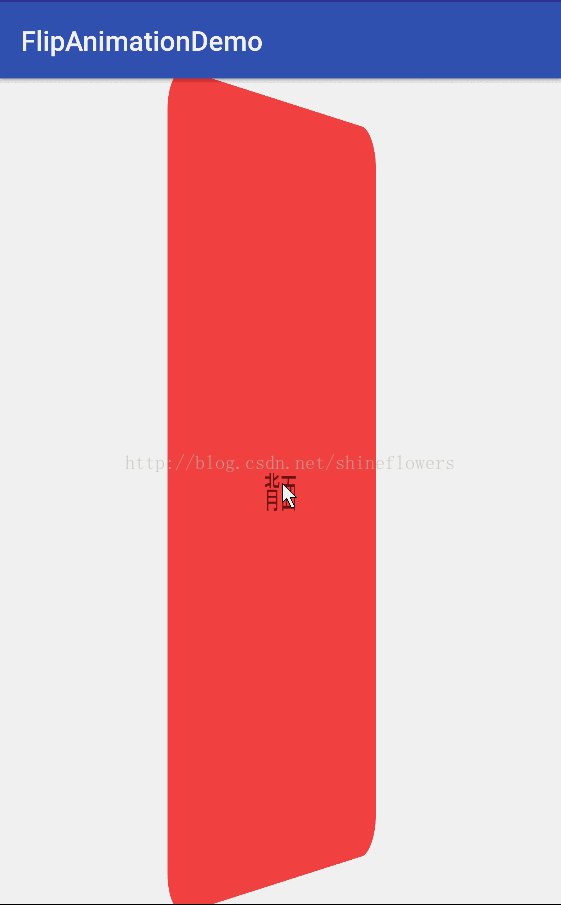
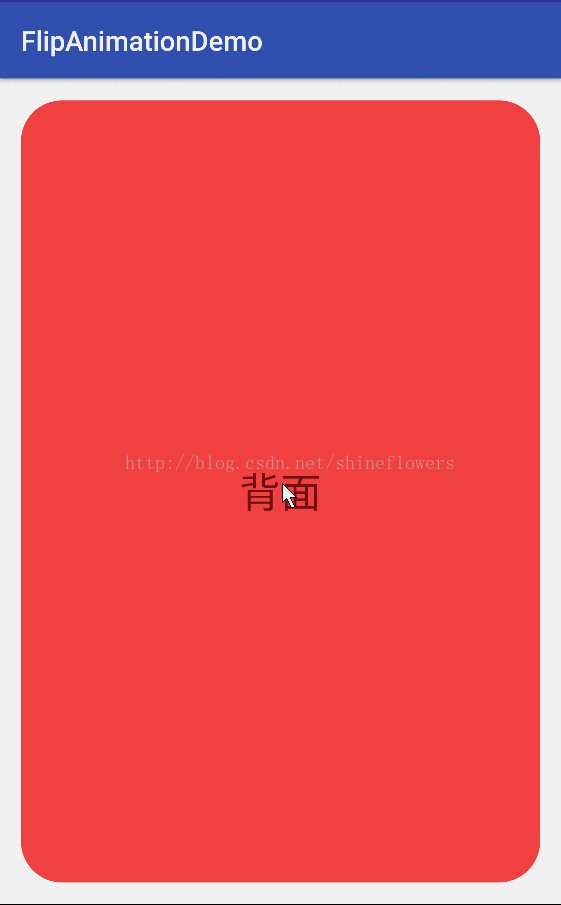
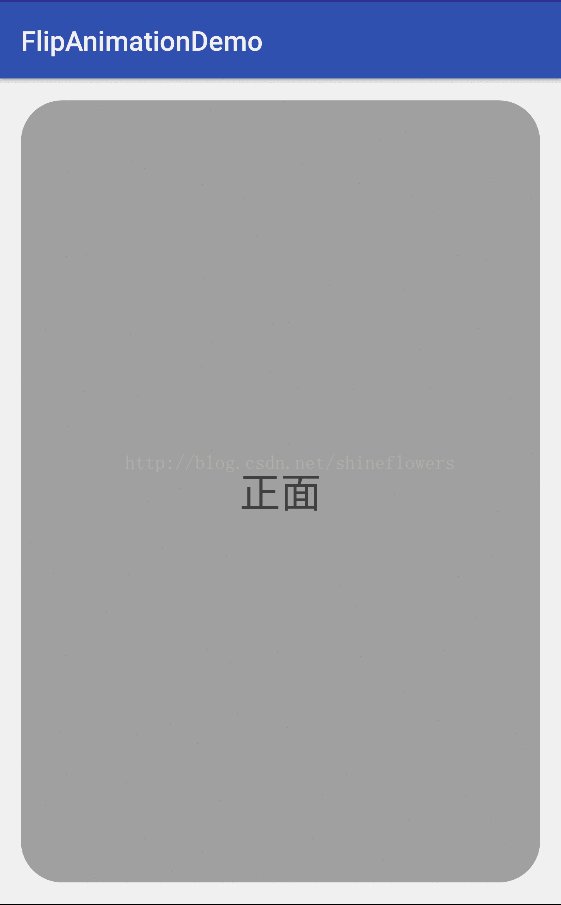
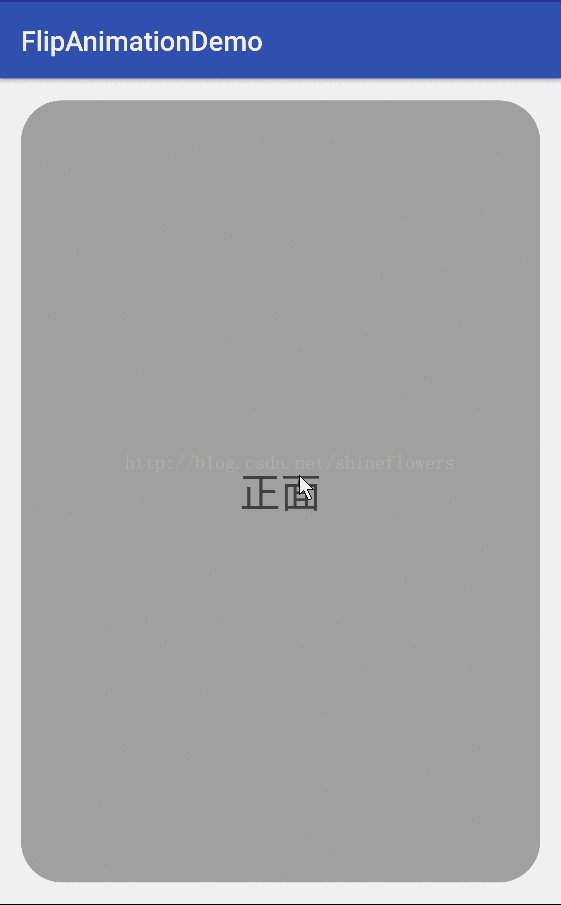
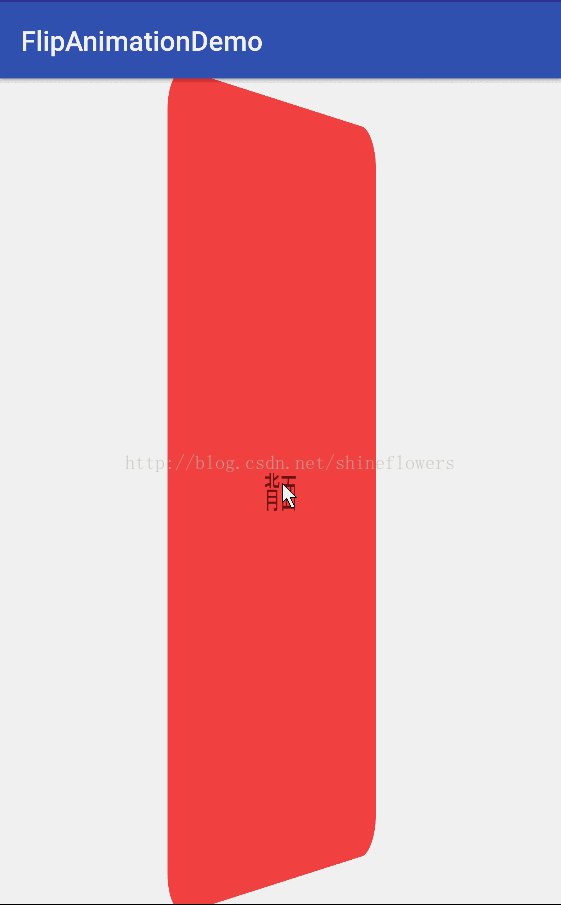
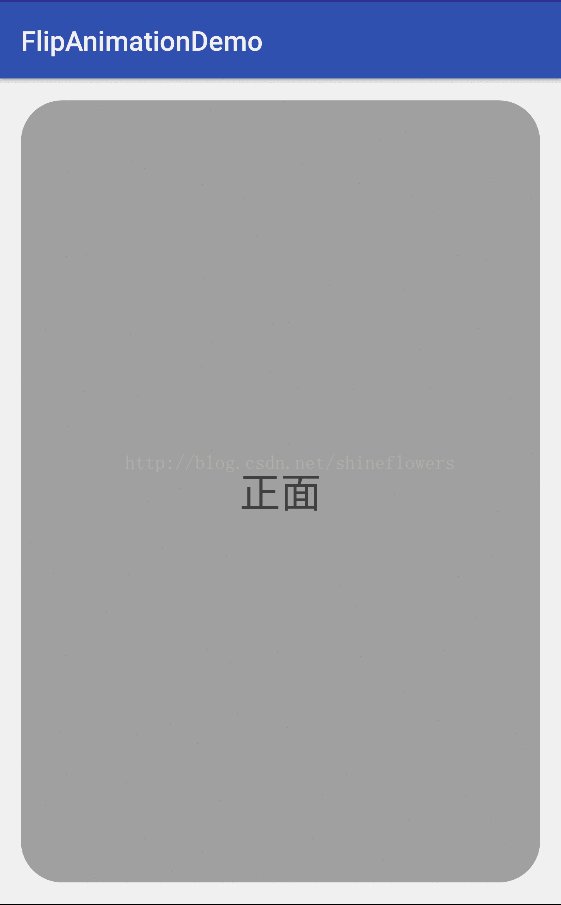
效果图如下:

activity_main.xml<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/card_main_container"
android:layout_height="match_parent"
android:layout_width="match_parent">
<include layout="@layout/activity_card_back"/>
<include layout="@layout/activity_card_front"/>
</FrameLayout>可以看出,用到了两个布局activity_card_back.xml<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/card_back_container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="@dimen/activity_horizontal_margin"
android:layout_marginTop="@dimen/activity_vertical_margin"
android:layout_marginRight="@dimen/activity_horizontal_margin"
android:layout_marginBottom="@dimen/activity_vertical_margin"
android:background="@drawable/shape_card_back_bg"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="背面"
android:textSize="30sp"/>
</LinearLayout>activity_card_front.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/card_font_container" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginLeft="@dimen/activity_horizontal_margin" android:layout_marginTop="@dimen/activity_vertical_margin" android:layout_marginRight="@dimen/activity_horizontal_margin" android:layout_marginBottom="@dimen/activity_vertical_margin" android:background="@drawable/shape_card_front_bg" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:text="正面" android:textSize="30sp"/> </LinearLayout>附上自定义的图片:
shape_card_back_bg.xml<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="30dp"/>
<solid android:color="@android:color/holo_red_light"/>
</shape>shape_card_front_bg.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <corners android:radius="30dp"/> <solid android:color="@android:color/darker_gray"/> </shape>主要的逻辑如下:
package com.jackie.flipanimationdemo;
import android.animation.Animator;
import android.animation.AnimatorInflater;
import android.animation.AnimatorListenerAdapter;
import android.animation.AnimatorSet;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.FrameLayout;
import android.widget.LinearLayout;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private FrameLayout mCardMainContainer;
private LinearLayout mCardFontContainer, mCardBackContainer;
private AnimatorSet mRightOutAnimatorSet, mLeftInAnimatorSet;
private boolean mIsShowBack = false; //是否显示背面
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initEvent();
}
private void initView() {
mCardMainContainer = (FrameLayout) findViewById(R.id.card_main_container);
mCardFontContainer = (LinearLayout) findViewById(R.id.card_font_container);
mCardBackContainer = (LinearLayout) findViewById(R.id.card_back_container);
setAnimators(); // 设置动画
setCameraDistance(); // 设置镜头距离
}
private void initEvent() {
mCardMainContainer.setOnClickListener(this);
}
private void setAnimators() {
mRightOutAnimatorSet = (AnimatorSet) AnimatorInflater.loadAnimator(this, R.animator.anim_right_out);
mLeftInAnimatorSet = (AnimatorSet) AnimatorInflater.loadAnimator(this, R.animator.anim_left_in);
// 设置点击事件
mRightOutAnimatorSet.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationStart(Animator animation) {
super.onAnimationStart(animation);
mCardMainContainer.setClickable(false);
}
});
mLeftInAnimatorSet.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
super.onAnimationEnd(animation);
mCardMainContainer.setClickable(true);
}
});
}
private void setCameraDistance() {
int distance = 16000;
float scale = getResources().getDisplayMetrics().density * distance;
mCardFontContainer.setCameraDistance(scale);
mCardBackContainer.setCameraDistance(scale);
}
private void flipCard() {
if (!mIsShowBack) { // 正面朝上
mRightOutAnimatorSet.setTarget(mCardFontContainer);
mLeftInAnimatorSet.setTarget(mCardBackContainer);
mRightOutAnimatorSet.start();
mLeftInAnimatorSet.start();
mIsShowBack = true;
} else { // 背面朝上
mRightOutAnimatorSet.setTarget(mCardBackContainer);
mLeftInAnimatorSet.setTarget(mCardFontContainer);
mRightOutAnimatorSet.start();
mLeftInAnimatorSet.start();
mIsShowBack = false;
}
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.card_main_container:
flipCard();
break;
}
}
}用到一些动画的资源:anim_left_in.xml<?xml version="1.0" encoding="utf-8"?><set xmlns:android="http://schemas.android.com/apk/res/android">
<!--消失-->
<objectAnimator
android:duration="0"
android:propertyName="alpha"
android:valueFrom="1.0"
android:valueTo="0.0"/>
<!--旋转-->
<objectAnimator
android:duration="@integer/anim_length"
android:propertyName="rotationY"
android:valueFrom="-180"
android:valueTo="0"/>
<!--出现-->
<objectAnimator
android:duration="0"
android:propertyName="alpha"
android:startOffset="@integer/anim_half_length"
android:valueFrom="0.0"
android:valueTo="1.0"/>
</set>anim_right_out.xml
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <!--旋转--> <objectAnimator android:duration="@integer/anim_length" android:propertyName="rotationY" android:valueFrom="0" android:valueTo="180"/> <!--消失--> <objectAnimator android:duration="0" android:propertyName="alpha" android:startOffset="@integer/anim_half_length" android:valueFrom="1.0" android:valueTo="0.0"/> </set>用到了属性动画,为了兼容性,别忘了如下配置:

效果图如下:

相关文章推荐
- Android实现卡片翻转动画
- Android中实现Card Flip (卡片翻转)动画效果的探讨
- Android官网培训课:显示卡片翻转动画
- android 多控件顺序翻转动画设计实现
- 实现卡片翻转的动画效果
- android属性动画实现翻卡片抽奖
- Android开发教程:文字翻转动画的实现
- Android の文字翻转动画的实现
- Android卡牌翻转动画效果实现
- Android自定义动画之实现3D翻转的动画
- Android 点击View实现前后翻转动画
- [Android] 文字翻转动画的实现
- Android 自定义实现翻转卡片的View
- Android实现Flip翻转动画效果
- android实现卡片动画
- Android动画之3D翻转效果实现函数分析
- [Android] 文字翻转动画的实现
- android使用FlipAnimation实现3D垂直翻转动画
- 实现翻转卡片的动画效果
- Android实现文字翻转动画的效果
