HTML-框架
2017-01-15 20:22
218 查看
之前学习html的时候没有印象学习框架这部分,这部分还蛮常用的,总结一下。
用到的标签为<frameset></frameset>
效果图:

<html>
<frameset cols="120,*">
<frame src="/example/html/html_contents.html">
<frame src="/example/html/frame_a.html" name="showframe">
</frameset>
</html>
contents.htm文件中包含三个链接
效果图:

代码:
<html>
<body>
<iframe src="a.html">
</body>
</html>
注意:如果框架有可见边框,用户可以拖动边框来改变它的大小,为了避免这种情况,可以在<frame>标签中加入noresize=“noresize”
用到的标签为<frameset></frameset>
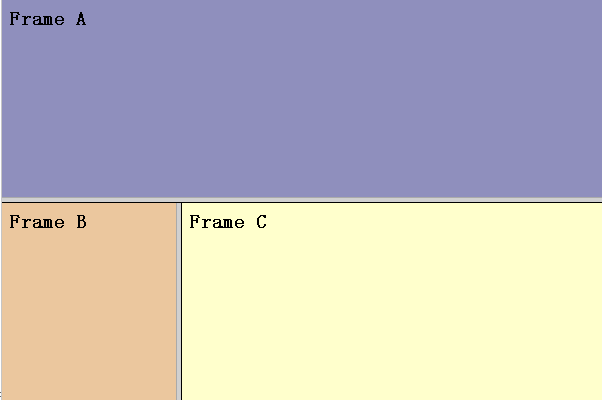
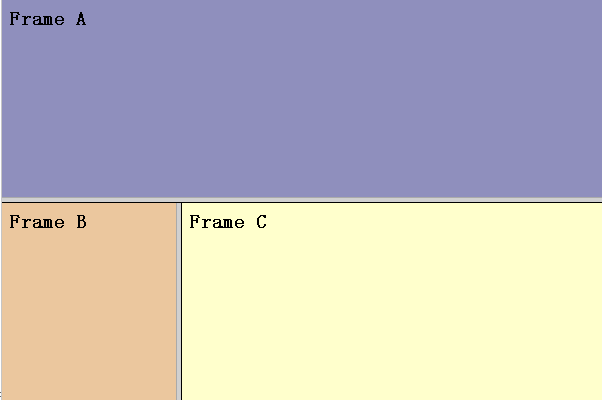
混合框架结构
代码<html> <frameset rows="50%,50%"> <frame src="/example/html/frame_a.html"> <frameset cols="25%,75%"> <frame src="/example/html/frame_b.html"> <frame src="/example/html/frame_c.html"> </frameset> </frameset> </html>
效果图:

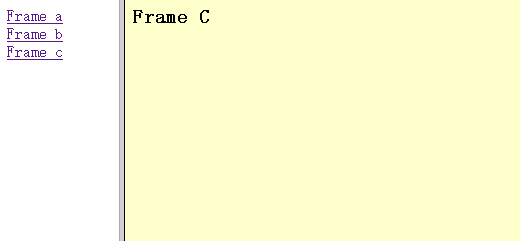
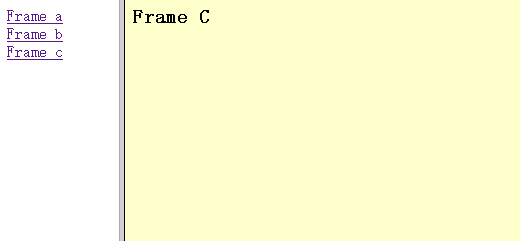
导航框架:
代码:<html>
<frameset cols="120,*">
<frame src="/example/html/html_contents.html">
<frame src="/example/html/frame_a.html" name="showframe">
</frameset>
</html>
contents.htm文件中包含三个链接
效果图:

内联框架:
用<iframe>,用于在网页内显示网页代码:
<html>
<body>
<iframe src="a.html">
</body>
</html>
注意:如果框架有可见边框,用户可以拖动边框来改变它的大小,为了避免这种情况,可以在<frame>标签中加入noresize=“noresize”
相关文章推荐
- [Html]页面加入框架
- 关于html的框架
- HTML&CSS样式框架结构
- 【用Python写爬虫】获取html的方法【五】:利用Twisted框架之client.getPage
- 日系框架之seasar2(Teeda支援HTML模板)
- html 框架之Iframe用法
- 利用webBrowser获取框架内Html页面内容
- HTML中的框架Frame和Frameset
- HTML中的框架
- struts Action 和 html中框架的配合使用一例
- 经典的javascript代码[自适应框架和html参数传递]
- 用ASP.NET AJAX框架扩展HTML Map控件
- 针对构架师的.NET 3.0 框架介绍( 摘自:http://www.chinaaspx.com/dotnet/aspnet/20070811/3489.html)
- 我自己用PHP写的一个极简单的 HTML 框架。
- HTML中的框架
- 经典的javascript代码[自适应框架和html参数传递]
- HTML之框架标记
- HTML系列之七-框架
- HTML中的框架
- 日系框架之Mayaa:HTML模板引擎
