利用php扩展swoole创建WebSocket服务器
2017-01-13 15:28
483 查看
我的Linux环境是Centos6.4,lnmp一键安装的环境
1
2编译安装成功后,修改php.ini加入
通过
3创建Websocket服务器
vim ws_server.php
加入以下代码
//创建websocket服务器对象,监听0.0.0.0:9502端口
$ws = new swoole_websocket_server("0.0.0.0", 9502);
//监听WebSocket连接打开事件
$ws->on('open', function ($ws, $request) {
var_dump($request->fd, $request->get, $request->server);
$ws->push($request->fd, "hello, welcome\n");
});
//监听WebSocket消息事件
$ws->on('message', function ($ws, $frame) {
echo "Message: {$frame->data}\n";
$ws->push($frame->fd, "server: {$frame->data}");
});
//监听WebSocket连接关闭事件
$ws->on('close', function ($ws, $fd) {
echo "client-{$fd} is closed\n";
});
$ws->start();vim js.php
4运行
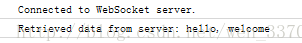
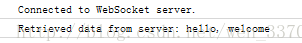
5在页面访问 js.php打开调试工具如果出现下图则说明安装成功

如果想要将程序放到后台执行 使用该命令即可
nohup php ws_server.php &
1
pecl install swoole
2编译安装成功后,修改php.ini加入
extension=swoole.so
通过
php -m或
phpinfo()来查看是否成功加载了swoole,如果没有可能是
php.ini的路径不对,可以使用
php -i |grep php.ini来定位到
php.ini的绝对路径。
3创建Websocket服务器
vim ws_server.php
加入以下代码
//创建websocket服务器对象,监听0.0.0.0:9502端口
$ws = new swoole_websocket_server("0.0.0.0", 9502);
//监听WebSocket连接打开事件
$ws->on('open', function ($ws, $request) {
var_dump($request->fd, $request->get, $request->server);
$ws->push($request->fd, "hello, welcome\n");
});
//监听WebSocket消息事件
$ws->on('message', function ($ws, $frame) {
echo "Message: {$frame->data}\n";
$ws->push($frame->fd, "server: {$frame->data}");
});
//监听WebSocket连接关闭事件
$ws->on('close', function ($ws, $fd) {
echo "client-{$fd} is closed\n";
});
$ws->start();vim js.php
var wsServer = 'ws://'+location.host+':9502';
var websocket = new WebSocket(wsServer);
websocket.onopen = function (evt) {
console.log("Connected to WebSocket server.");
};
websocket.onclose = function (evt) {
console.log("Disconnected");
};
websocket.onmessage = function (evt) {
console.log('Retrieved data from server: ' + evt.data);
};
websocket.onerror = function (evt, e) {
console.log('Error occured: ' + evt.data);
};4运行
php ws_server.php
5在页面访问 js.php打开调试工具如果出现下图则说明安装成功

如果想要将程序放到后台执行 使用该命令即可
nohup php ws_server.php &
相关文章推荐
- 利用Swoole实现PHP+websocket 聊天室
- 利用Swoole实现PHP+websocket 聊天室
- swoole创建websocket服务器
- php基于swoole扩展的WebSocket
- 使用swoole扩展php websocket示例
- 利用Swoole实现PHP+websocket 聊天室
- php利用curl上传文件到服务器(支持文件夹创建)
- php+swoole、swoole_framework、websocket服务器等内容普及
- php安装swoole扩展——linux安装web服务器16
- 使用swoole扩展php websocket示例
- 利用Swoole实现PHP+websocket 聊天室
- 利用Swoole实现PHP+websocket 聊天室
- php扩展 创建类 给外部调用
- PHP中如何利用CURL扩展来模拟登录
- 在PHP中利用wsdl创建标准webservice
- 利用PHP和AJAX创建RSS聚合器的代码
- 利用php来自动调用不同服务器上的flash
- PHP的异步、并行、高性能网络通信引擎swoole的安装及websocket服务的使用
- 利用PHP和PEAR动态创建和编辑TAR文档
- 利用phpize脚本安装PHP扩展模块
