基于Bootstrap的后台管理界面
2017-01-12 18:13
609 查看
由于项目需求一个后台界面,所以找了下跟Bootstrap相关的后台管理界面,最后选择了SB Admin。但看了SB Admin的代码都是写到一起的,而且项目这边需要跟服务器配合所以自己修改了下。特此记录一下,方便以后使用。

效果跟SB Admin的一样没什么变化,只是将菜单部分代码抽到一个公用的HTML里面。

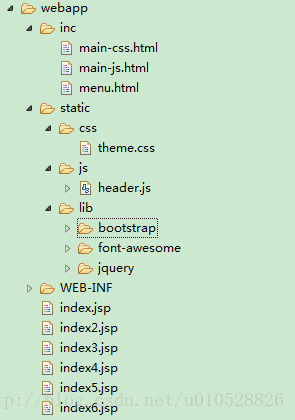
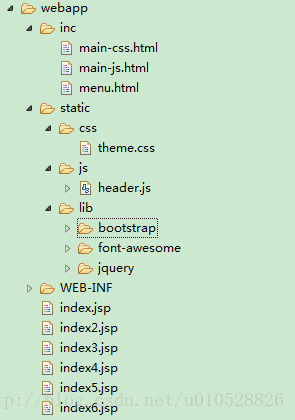
主要是menu.html、header.js、theme.css。lib下面的根据自己需求版本替换。目录结构什么的都可以根据自己的喜好调整。下面贴出主要代码。
这里代码基本都是从SB Admin抽取出来作为公共部分的,部分内容需要从服务器取数据的找到对应位置修改即可。
由于页面通过服务器进行跳转,所以这个JS用来处理跳转后页面的左边菜单的选中问题。
page-wrapper中为主体代码。
main-js.html
用来导入CSS和JS的
附件:Template
效果

效果跟SB Admin的一样没什么变化,只是将菜单部分代码抽到一个公用的HTML里面。
目录结构

主要是menu.html、header.js、theme.css。lib下面的根据自己需求版本替换。目录结构什么的都可以根据自己的喜好调整。下面贴出主要代码。
menu.html
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!-- Navigation --> <nav class="navbar navbar-default navbar-static-top" role="navigation" style="margin-bottom: 0"> <!-- 左上角标题 --> <div class="navbar-header"> <a class="navbar-brand" href="index.html">Admin Template</a> </div> <!-- /.navbar-header --> <ul class="nav navbar-top-links navbar-right"> <li class="dropdown"> <!-- 右上角信封 --> <a class="dropdown-toggle" data-toggle="dropdown" href="#"> <i class="fa fa-envelope fa-fw"></i> <i class="fa fa-caret-down"></i> </a> <ul class="dropdown-menu dropdown-messages"> <li> <a href="#"> <div> <strong>Admin</strong> <span class="pull-right text-muted"> <em>2017-01-12 12:06:12</em> </span> </div> <div>消息1</div> </a> </li> <li class="divider"></li> <li> <a href="#"> <div> <strong>Administrator</strong> <span class="pull-right text-muted"> <em>2017-01-12 12:07:12</em> </span> </div> <div>消息2</div> </a> </li> <li class="divider"></li> <li> <a class="text-center" href="#"> <strong>全部</strong> <i class="fa fa-angle-right"></i> </a> </li> </ul> <!-- /.dropdown-messages --> </li> <!-- /.dropdown --> <li class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown" href="#"> <i class="fa fa-bell fa-fw"></i> <i class="fa fa-caret-down"></i> </a> <ul class="dropdown-menu dropdown-alerts"> <li> <a href="#"> <div> <i class="fa fa-comment fa-fw"></i> New Comment <span class="pull-right text-muted small">4 minutes ago</span> </div> </a> </li> <li class="divider"></li> <li> <a href="#"> <div> <i class="fa fa-twitter fa-fw"></i> 3 New Followers <span class="pull-right text-muted small">12 minutes ago</span> </div> </a> </li> <li class="divider"></li> <li> <a href="#"> <div> <i class="fa fa-envelope fa-fw"></i> Message Sent <span class="pull-right text-muted small">4 minutes ago</span> </div> </a> </li> <li class="divider"></li> <li> <a href="#"> <div> <i class="fa fa-tasks fa-fw"></i> New Task <span class="pull-right text-muted small">4 minutes ago</span> </div> </a> </li> <li class="divider"></li> <li> <a href="#"> <div> <i class="fa fa-upload fa-fw"></i> Server Rebooted <span class="pull-right text-muted small">4 minutes ago</span> </div> </a> </li> <li class="divider"></li> <li> <a class="text-center" href="#"> <strong>See All Alerts</strong> <i class="fa fa-angle-right"></i> </a> </li> </ul> <!-- /.dropdown-alerts --> </li> <!-- /.dropdown --> <li class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown" href="#"> <i class="fa fa-user fa-fw"></i> Administrator <i class="fa fa-caret-down"></i> </a> <ul class="dropdown-menu dropdown-user"> <li> <a href="#"><i class="fa fa-user fa-fw"></i>User Profile</a> </li> <li> <a href="#"><i class="fa fa-gear fa-fw"></i> Settings</a> </li> <li class="divider"></li> <li> <a href="login.html"><i class="fa fa-sign-out fa-fw"></i> Logout</a> </li> </ul> <!-- /.dropdown-user --> </li> <!-- /.dropdown --> </ul> <!-- /.navbar-top-links --> <div class="navbar-default sidebar" role="navigation"> <div class="sidebar-nav navbar-collapse"> <ul class="nav" id="side-menu"> <li> <a href="index.jsp" class="action-url active"> <i class="fa fa-fw fa-dashboard"></i> Index </a> </li> <li> <a href="index2.jsp" class="action-url"> <i class="fa fa-fw fa-bar-chart-o"></i> Index2 </a> </li> <li> <a href="index3.jsp" class="action-url"> <i class="fa fa-fw fa-bar-chart-o"></i> Index3 </a> </li> <li> <a href="index4.jsp" class="action-url"> <i class="fa fa-fw fa-bar-chart-o"></i> Index4 </a> </li> <li> <a href="index5.jsp" class="action-url"> <i class="fa fa-fw fa-bar-chart-o"></i> Index5 </a> </li> <li> <a href="javascript:;" data-toggle="collapse" data-target="#dropdown"> <i class="fa fa-fw fa-arrows-v"></i> Dropdown <i class="fa fa-fw fa-caret-down"></i> </a> <ul id="dropdown" class="nav nav-second-level collapse"> <li> <a href="index6.jsp" class="action-url">Dropdown Item</a> </li> <li> <a href="#" class="action-url">Dropdown Item</a> </li> </ul> </li> </ul> </div> <!-- /.sidebar-collapse --> </div> <!-- /.navbar-static-side --> </nav>
这里代码基本都是从SB Admin抽取出来作为公共部分的,部分内容需要从服务器取数据的找到对应位置修改即可。
header.js
if (typeof jQuery === "undefined") {
throw new Error("Js requires jQuery");
};
(function(window, $) {
/**
* 处理左边菜单栏的选中问题
*/
var header = {
init : function() {
this.removeActive();
this.addActive();
},
removeActive : function() {
$('.action-url').removeClass("active");
},
addActive : function() {
$('.action-url').each(function() {
if ($(this).prop('href') == window.location.href) {
$(this).addClass("active");
}
});
}
};
$(document).ready(function() {
header.init();
});
})(window, jQuery);由于页面通过服务器进行跳转,所以这个JS用来处理跳转后页面的左边菜单的选中问题。
JSP
<!DOCTYPE html> <html lang="zh_cn"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="description" content=""> <meta name="author" content=""> <title>Bootstrap Admin Template</title> <%@ include file="inc/main-css.html"%> </head> <body> <div id="wrapper" class="container-fluid"> <%@ include file="inc/menu.html"%> <div id="page-wrapper"> <div class="container-fluid">Index1</div> <!-- /.container-fluid --> </div> </div> </body> <%@ include file="inc/main-js.html"%> </html>
page-wrapper中为主体代码。
main-css.html和main-js.html
main-css.html<!-- Bootstrap Core CSS --> <link rel="stylesheet" href="../static/lib/bootstrap/css/bootstrap.min.css"> <!-- font-awesome Core CSS --> <link rel="stylesheet" href="../static/lib/font-awesome/css/font-awesome.min.css"> <!-- custom theme CSS --> <link rel="stylesheet" href="../static/css/theme.css">
main-js.html
<!-- jQuery --> <script type="text/javascript" src="static/lib/jquery/jquery.min.js" /></script> <!-- Bootstrap Core JavaScript --> <script type="text/javascript" src="static/lib/bootstrap/js/bootstrap.min.js"></script> <!-- Header JavaScript --> <script type="text/javascript" src="static/js/header.js"></script>
用来导入CSS和JS的
theme.css
直接使用的SB Admin的CSS,就不贴出代码了。附件:Template
相关文章推荐
- Laravel 5 Failed opening required bootstrap/../vendor/autoload.php 报错
- 集成学习——Bootstrap Bagging AdaBoost算法
- bootstrap4
- bootstrap中table的行拖拽实现
- web学习笔记03-angular 单元测试简单应用
- bootstrap 基础表单
- bootstrap 排版
- bootstrapvalidator 校验
- bootstrap滑动开关插件使用
- Android Bootstrap的使用
- bootstrap的使用。
- 基于Metronic的Bootstrap开发框架经验总结(3)--下拉列表Select2插件的使用
- 关于bootstrap中Affix放在顶部导航栏,出现位置偏移的问题
- 在Bootstrap的modal中使用select2出现不能显示下拉框问题解决办法
- bootstrap使用说明
- Bootstrap表格内容居中
- bootstrap 表单验证使用方法
- BootStrap
- bootstrap 表单验证
- bootstrap手风琴制作方法详解
