layer弹窗的一些样式问题
2017-01-12 10:30
218 查看
layer算现在比较火的前端框架了。由于本人审美太差,所以做前台基本都是凑(can)合(bu)凑(ren)合(du),于是就有了这篇博。昨天在改一个页面的弹窗样式的时候搞得我不要不要的,页面上有一个用来提示的layer弹窗,弹窗要给用户提示一个消息,还要提供给用户两个用来选择点击的按钮,layer弹窗里面如果加了按钮的话,默认第一个按钮和后面的按钮样式会不一样。
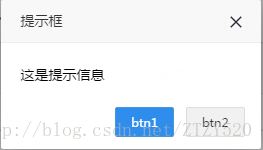
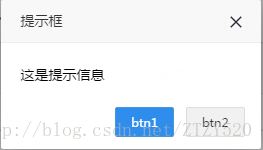
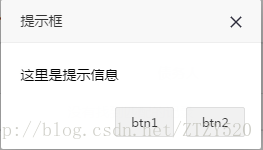
像这样:

,第一个按钮永远是蓝色的,怎么改style都没用。
后面去看了一下layer的官方API,找到了一个投机取巧的方法,成功搞定。先给上面这个弹出框的代码:
后面找到的解决方法的代码:
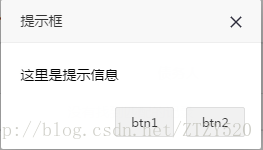
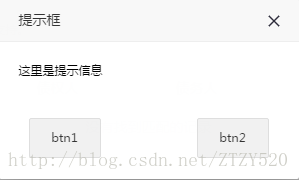
效果图:

上面的这个方法还可以实现一些其他功能,因为我们已经拿到了弹窗框里面的所以html内容,所以只要是在弹出框里面的东西,我们想改什么样式就改什么样式了/手动滑稽
还有一个方法,也可以实现。那就是不要让layer帮你在弹出框里面加按钮,你自己加,这样子你就可以自己设置弹出框的各种属性了。因为上面的content属性里面除了纯文字外还可以加html语言的。代码如下:
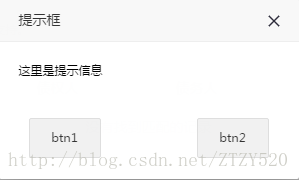
效果图:

上面的代码好混乱- -,看着强迫症都上来了。
这种方法个人觉得太麻烦了,尤其是对于我这种几乎没有审美观的人来说上面的那种方法就已经能够满足我了。但是如果你不觉得麻烦的话还是可以试试的。
呕心沥血写出来的,转载请一定注明出处!
像这样:

,第一个按钮永远是蓝色的,怎么改style都没用。
后面去看了一下layer的官方API,找到了一个投机取巧的方法,成功搞定。先给上面这个弹出框的代码:
layer.open({
content:'这里是提示信息'
,btn: ['btn1', 'btn2'] //可以无限个按钮
,title:'提示框'
,btn1:function(index, layero){
layer.close(index);
}//第一个按钮的点击事件
,btn2:function(index, layero){
layer.close(index);
}//第二个按钮的点击事件
//这里还可以添加其他弹窗属性,具体可以去看一下layer的官方API
});后面找到的解决方法的代码:
layer.open({
content:'这里是提示信息'
,btn: ['btn1', 'btn2'] //可以无限个按钮
,title:'提示框'
,success:function (layer){
//这个函数就是在弹窗弹出成功后执行的函数
//这个layer包含了弹窗里面的所有的html内容
//有了这个就非常好办了,我用js调试了一下马上就定位到了弹窗框的位置然后改了他的class属性,成功。
//这是我定位的第一个按钮的代码
layer[0].childNodes[3].childNodes[0].attributes[0].value='layui-layer-btn1';
}
,btn1:function(index, layero){
layer.close(index);
}//第一个按钮的点击事件
,btn2:function(index, layero){
layer.close(index);
}//第二个按钮的点击事件
});效果图:

上面的这个方法还可以实现一些其他功能,因为我们已经拿到了弹窗框里面的所以html内容,所以只要是在弹出框里面的东西,我们想改什么样式就改什么样式了/手动滑稽
还有一个方法,也可以实现。那就是不要让layer帮你在弹出框里面加按钮,你自己加,这样子你就可以自己设置弹出框的各种属性了。因为上面的content属性里面除了纯文字外还可以加html语言的。代码如下:
layer.open({
,title:'提示框'
,type: 1 //Page层类型
,skin: 'layer-ext-moon'//皮肤
,area: ['300px', '180px']//弹窗框的长宽
,content:'<div style="padding:20px;">这里是提示信息</div>' +'<a onclick="" style="text-align: center;width: 50px;height:18px;margin:20px 30px;padding:10px;float:left;border: 1px solid #dedede;background-color: #f1f1f1;color: #333;border-radius: 2px;text-decoration: none;">btn1</a>'+
'<a style="text-align: center;width: 50px;height:18px;margin:20px 30px;padding:10px;float:right;border: 1px solid #dedede;background-color: #f1f1f1;color: #333;border-radius: 2px;text-decoration: none;">btn2</a>'
});效果图:

上面的代码好混乱- -,看着强迫症都上来了。
这种方法个人觉得太麻烦了,尤其是对于我这种几乎没有审美观的人来说上面的那种方法就已经能够满足我了。但是如果你不觉得麻烦的话还是可以试试的。
呕心沥血写出来的,转载请一定注明出处!
相关文章推荐
- layer弹窗的一些样式问题
- 谈谈layer弹窗自定义样式,防止样式冲突问题(实习第七天)
- 一些简单的样式问题
- PullToRefreshView的样式以及一些问题
- setLayerType的一些问题
- 前台一些问题样式,显示问题
- 关于tp5.0 分页的一些样式的问题
- 窗体样式的一些问题
- Layer 的多次弹窗、调用函数及取值问题
- echars对饼状图折线图颜色样式节点的一些问题解决
- css一些样式上的问题
- 模态model窗口跟地图样式冲突的一些问题!
- layer自定义弹窗样式
- 浅谈layer的iframe弹窗给里面的标签赋值的问题
- layer的Icon样式以及一些常用的layer窗口使用
- 17.3.9 caffe自定义一个Layer会遇到的一些理解方面的问题
- css中一些样式问题
- 去除select下拉框默认样式以及一些兼容问题
- 说说layer的iframe弹窗给里面的标签赋值的问题
- 使用前端框架后js动态改变样式的一些问题(select)
