百度地图JS 搜索悬浮窗功能
2017-01-12 01:47
211 查看
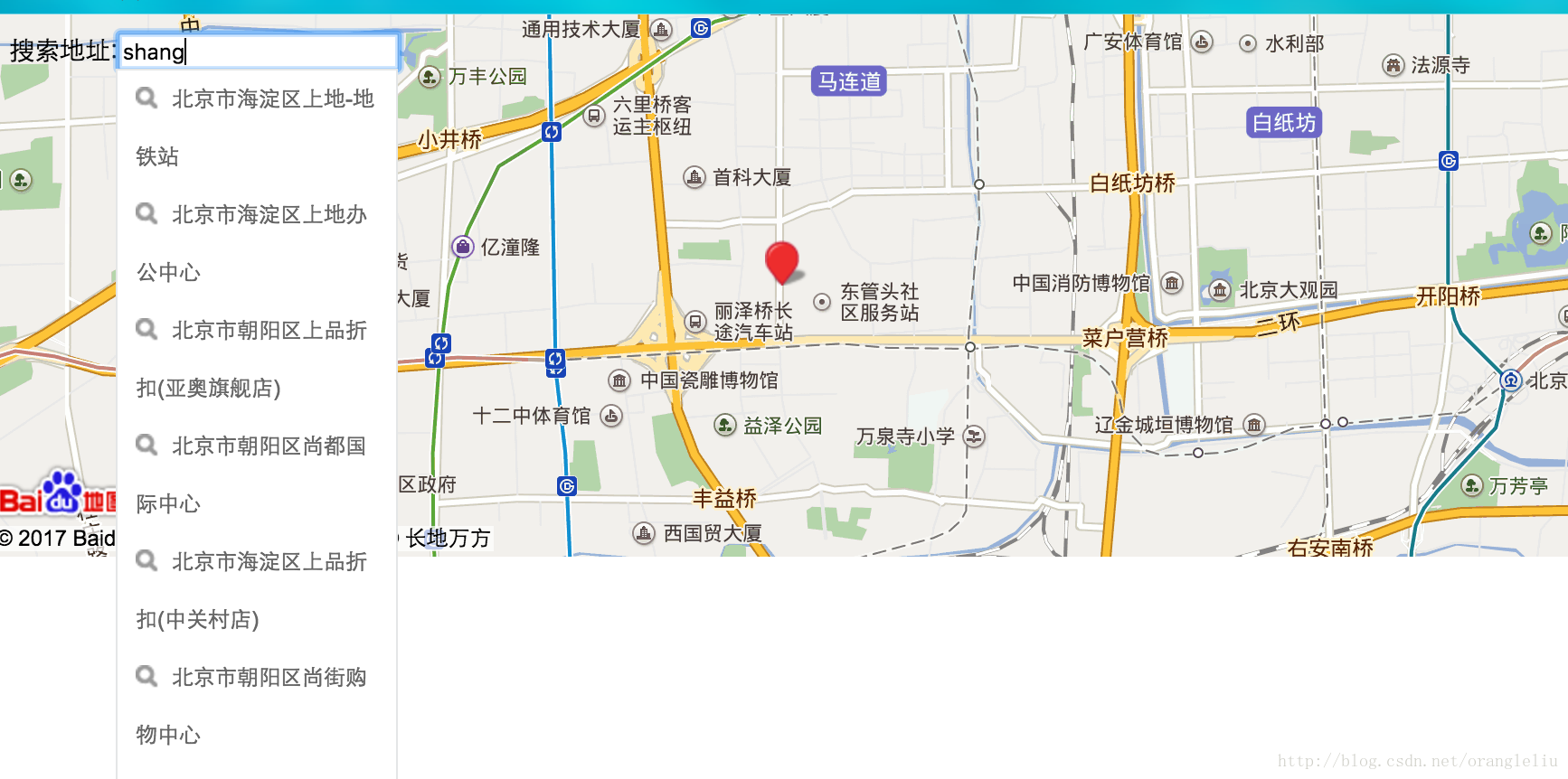
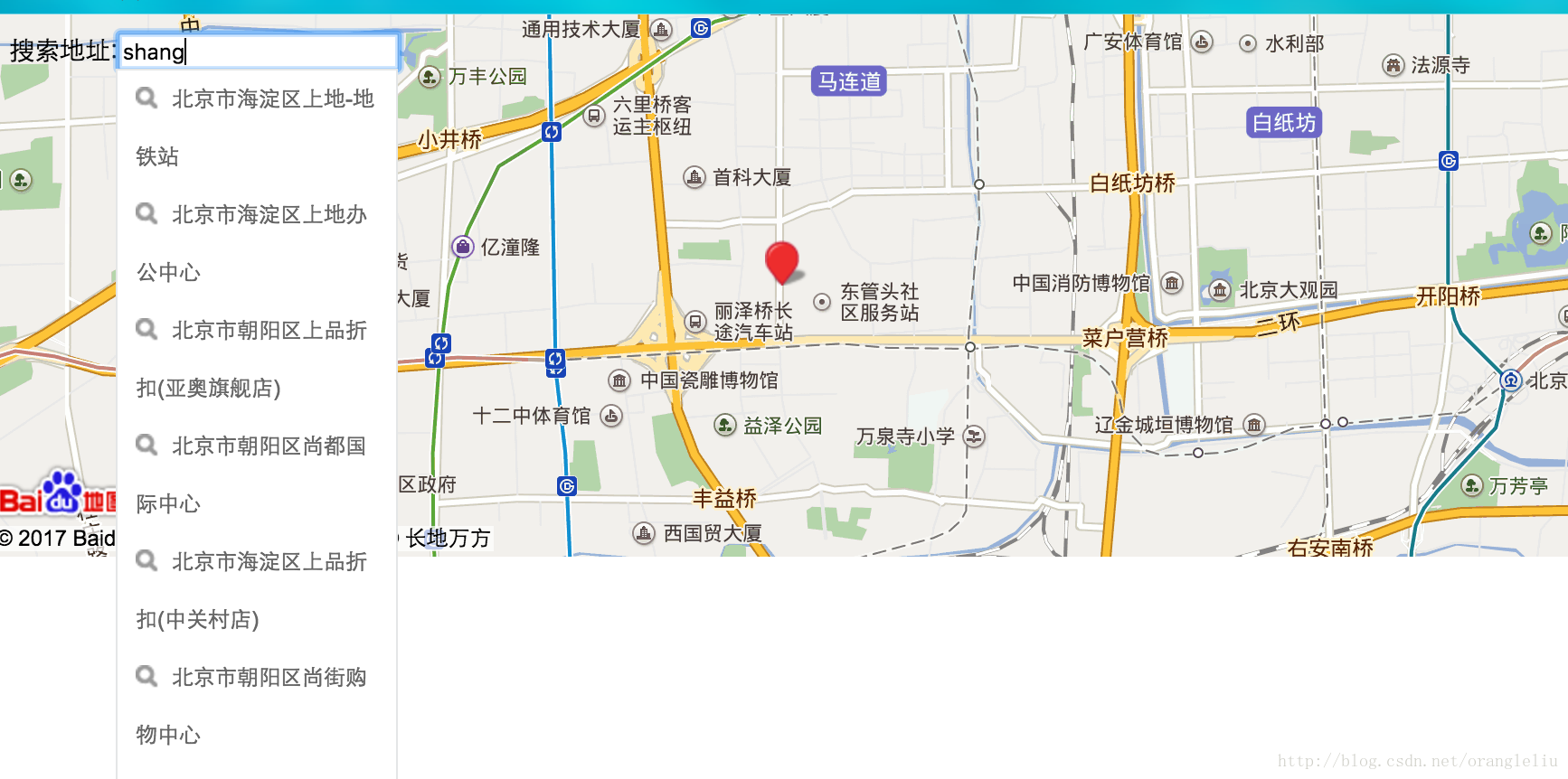
这个需求的效果类似下面的截图,主要还是利用百度地图中自定义控件的功能,挺简单的。文档地址在这 http://lbsyun.baidu.com/index.php?title=jspopular

效果图

代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html{width: 100%;height: 100%;margin:0;font-family:"微软雅黑";font-size:14px;}
#l-map{height:300px;width:100%;}
#r-result{width:100%;}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.4"></script>
<title>关键字输入提示词条</title>
</head>
<body>
<div id="l-map">
</div>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
function G(id) {
return document.getElementById(id);
}
var map = new BMap.Map("l-map");
map.centerAndZoom("北京",10); // 初始化地图,设置城市和地图级别。
// 定义一个控件类,即function
function ZoomControl() {
this.defaultAnchor = BMAP_ANCHOR_TOP_LEFT;
this.defaultOffset = new BMap.Size(10, 10);
}
// 通过JavaScript的prototype属性继承于BMap.Control
ZoomControl.prototype = new BMap.Control();
// 自定义控件必须实现自己的initialize方法,并且将控件的DOM元素返回
// 在本方法中创建个div元素作为控件的容器,并将其添加到地图容器中
ZoomControl.prototype.initialize = function(map){
// 创建一个DOM元素
var div = document.createElement("div");
div.innerHTML = '<div id="r-result">搜索地址:<input type="text" id="suggestId" size="20" value="百度" style="width:150px;" /></div><div id="searchResultPanel" style="border:1px solid #C0C0C0;width:150px;height:auto; display:none;"></div>';
// 添加DOM元素到地图中
map.getContainer().appendChild(div);
// 将DOM元素返回
return div;
}
// 创建控件
var myZoomCtrl = new ZoomControl();
// 添加到地图当中
map.addControl(myZoomCtrl);
var ac = new BMap.Autocomplete( //建立一个自动完成的对象
{"input" : "suggestId"
,"location" : map
});
ac.addEventListener("onhighlight", function(e) { //鼠标放在下拉列表上的事件
var str = "";
var _value = e.fromitem.value;
var value = "";
if (e.fromitem.index > -1) {
value = _value.province + _value.city + _value.district + _value.street + _value.business;
}
str = "FromItem<br />index = " + e.fromitem.index + "<br />value = " + value;
value = "";
if (e.toitem.index > -1) {
_value = e.toitem.value;
value = _value.province + _value.city + _value.district + _value.street + _value.business;
}
str += "<br />ToItem<br />index = " + e.toitem.index + "<br />value = " + value;
G("searchResultPanel").innerHTML = str;
});
var myValue;
ac.addEventListener("onconfirm", function(e) { //鼠标点击下拉列表后的事件
var _value = e.item.value;
myValue = _value.province + _value.city + _value.district + _value.street + _value.business;
G("searchResultPanel").innerHTML ="onconfirm<br />index = " + e.item.index + "<br />myValue = " + myValue;
setPlace();
});
function setPlace(){
map.clearOverlays(); //清除地图上所有覆盖物
function myFun(){
var pp = local.getResults().getPoi(0).point; //获取第一个智能搜索的结果
map.centerAndZoom(pp, 14);
map.addOverlay(new BMap.Marker(pp)); //添加标注
}
var local = new BMap.LocalSearch(map, { //智能搜索
onSearchComplete: myFun
});
local.search(myValue);
}
</script>
相关文章推荐
- 搜狗百度360市值齐跌:搜索引擎们陷入集体焦虑?
- SQLAlchemy 中文文档翻译计划
- 本人即将筹备败家日志,敬请期待!
- IE:使用搜索助手
- flex 控件的重要属性
- 学习Winform文本类控件(Label、Button、TextBox)
- Delphi控件ListView的属性及使用方法详解
- Docker 学习文档(知识结构整理)
- web下载的ActiveX控件自动更新
- 在SQL Server 2005所有表中搜索某个指定列的方法
- C#生成Word文档代码示例
- WinForm实现按名称递归查找控件的方法
- C#中父窗口和子窗口之间控件互操作实例
- 如何使用C#从word文档中提取图片
- C#编写ActiveX网页截图控件
- Android编程之Button控件用法实例分析
- Android控件之CheckBox、RadioButton用法实例分析
- 在Android开发中使用自定义组合控件的例子
- 一款超酷的Android自定义加载控件
- 直接拿来用的Android刮奖控件
