环信小程序 Demo源码发布,让你的小程序聊起来
2017-01-11 20:45
621 查看
1月9日,向乔布斯致敬的张小龙如约发布了微信小程序,首批上线的小程序就有300多家,一时刷爆朋友圈,如果不转发一两条有关小程序的内容,你都不好意思自称挨踢人。从效率看,小程序成功给APP瘦身,节省了系统资源。以往用户经常面临APP安装繁琐、加载缓慢、吃运存、占空间等痛点,有了小程序,这些问题可以迎刃而解,同时,几乎所有的API可以移植在小程序上,这在很大程度上节约了开发成本和时间,所以小程序的前期投入并不高。
为了让大家的小程序都能顺利“聊”起来,环信小程序Demo源码也于今日正式发布,也许在“用完即走”基础上“聊两句再走”也是极好的哦!同时,环信工程师们还贴心的为大家准备好了集成使用教程视频,手把手教你玩转小程序。
环信小程序运行视频在线观看
微信小程序 Demo
环信准备了微信小程序 Demo,该 Demo 基于 Web IM SDK,并在其基础之上进行了修改。如果您想在您的微信小程序中添加即时通讯的功能,可以参考以下方式集成。
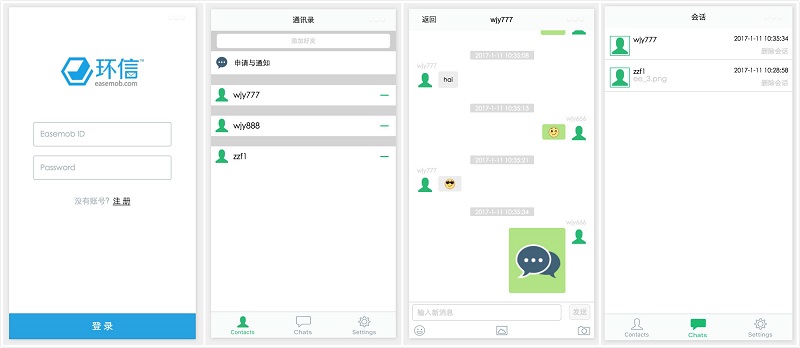
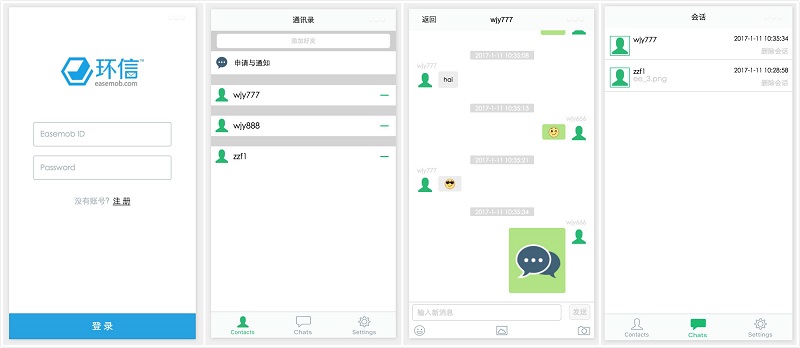
小程序运行效果

Demo源码下载
GitHub下载地址:https://github.com/easemob/webim-weixin-xcx.git
或者,执行如下命令:
安装IDE
进入微信公众平台的官网下载“开发者工具”,并安装。目前支持 windows 64、windows 32、mac 版本。
微信开发者文档:https://mp.weixin.qq.com/debug ... .html
“开发者工具”下载地址:https://mp.weixin.qq.com/debug ... 01715
配置服务器地址
登录微信小程序账户,配置以下服务器地址:
request合法域名 https://a1.easemob.com socket合法域名 wss://im-api.easemob.com
uploadFile合法域名 https://a1.easemob.com 使用微信小程序 Demo
使用“微信web开发者工具”打开微信小程序 Demo,步骤如下:
打开“微信web开发者工具”,使用微信扫一扫授权登录。
选择“本地小程序项目 → 添加项目”。
填写AppID、项目名称(自定义)、项目目录(本地代码路径),并点击“添加项目”。
进入“微信小程序Demo”项目后,可以对项目进行编辑、调试。
为了让大家的小程序都能顺利“聊”起来,环信小程序Demo源码也于今日正式发布,也许在“用完即走”基础上“聊两句再走”也是极好的哦!同时,环信工程师们还贴心的为大家准备好了集成使用教程视频,手把手教你玩转小程序。
环信小程序运行视频在线观看
微信小程序 Demo
环信准备了微信小程序 Demo,该 Demo 基于 Web IM SDK,并在其基础之上进行了修改。如果您想在您的微信小程序中添加即时通讯的功能,可以参考以下方式集成。
小程序运行效果

Demo源码下载
GitHub下载地址:https://github.com/easemob/webim-weixin-xcx.git
或者,执行如下命令:
git clone https://github.com/easemob/webim-weixin-xcx.git
安装IDE
进入微信公众平台的官网下载“开发者工具”,并安装。目前支持 windows 64、windows 32、mac 版本。
微信开发者文档:https://mp.weixin.qq.com/debug ... .html
“开发者工具”下载地址:https://mp.weixin.qq.com/debug ... 01715
配置服务器地址
登录微信小程序账户,配置以下服务器地址:
request合法域名 https://a1.easemob.com socket合法域名 wss://im-api.easemob.com
uploadFile合法域名 https://a1.easemob.com 使用微信小程序 Demo
使用“微信web开发者工具”打开微信小程序 Demo,步骤如下:
打开“微信web开发者工具”,使用微信扫一扫授权登录。
选择“本地小程序项目 → 添加项目”。
填写AppID、项目名称(自定义)、项目目录(本地代码路径),并点击“添加项目”。
进入“微信小程序Demo”项目后,可以对项目进行编辑、调试。
相关文章推荐
- 发布一个很COOL的图片验证码程序[含源码]
- 示例项目Codematicdemo的Asp.net2.0版源码发布免费下载,代码生成器Codematic2.0bate版预览
- LocalOS 0.1.1 版发布(内附本程序源码及Java版网游找CALL示例源码)
- MsSQL通用数据库创建程序(源码+Demo+Exe)
- AutoUpgraderPro 4.X美化版 源码及Demo程序
- 示例项目Codematicdemo的Asp.net2.0版源码发布免费下载,代码生成器Codematic2.0bate版预览
- 获取千千静听歌词下载地址(Delphi) 源码+Demo发布
- 发布一个很COOL的图片验证码程序[含源码]
- 加壳程序CPU-FOLLOW ME测试版(含源码)已经发布
- 我秀秀淘宝客api程序2.1版源码发布(.net版)
- 发布一个很COOL的图片验证码程序[含源码]
- 成幻SNS(CHSNS#) 仿Facebook 风格发布[facebook 校内 源码 网站程序 专业研究]
- 发布一个很COOL的图片验证码程序[含源码]
- 开心网辅助程序--开心网争车位助手正式发布(含源码)
- 发布google在线翻译程序(附源码)
- 发布一个很COOL的图片验证码程序[含源码](转)
- asp.net发布一个很COOL的图片验证码程序[含源码]
- 即将发布自动验证码识别DEMO程序
- Delphi程序发布及源码简易备份脚本
- 我秀秀淘宝客api程序2.1版源码发布(.net版)
