iOS中UILabel text两边对齐的实现代码
2017-01-11 15:45
405 查看
废话不多说了,直接给大家贴代码了,具体代码如下所示:
-(NSAttributedString *)setTextString:(NSString *)text
{ NSMutableAttributedString *mAbStr = [[NSMutableAttributedString alloc] initWithString:text];
NSMutableParagraphStyle *npgStyle = [[NSMutableParagraphStyle alloc] init];
npgStyle.alignment = NSTextAlignmentJustified;
npgStyle.paragraphSpacing = 11.0;
npgStyle.paragraphSpacingBefore = 10.0;
npgStyle.firstLineHeadIndent = 0.0;
npgStyle.headIndent = 0.0;
NSDictionary *dic = @{
NSForegroundColorAttributeName:[UIColor blackColor],
NSFontAttributeName :[UIFont systemFontOfSize:15.0],
NSParagraphStyleAttributeName :npgStyle,
NSUnderlineStyleAttributeName :[NSNumber numberWithInteger:NSUnderlineStyleNone]
};
[mAbStr setAttributes:dic range:NSMakeRange(0, mAbStr.length)];
NSAttributedString *attrString = [mAbStr copy];
return attrString;
}
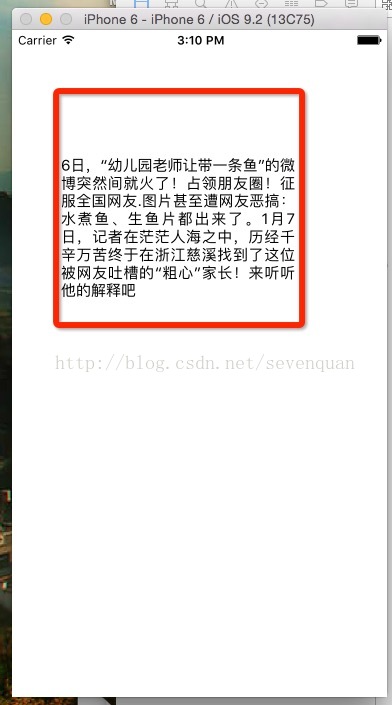
NSString* const msg = @"6日,“幼儿园老师让带一条鱼”的微博突然间就火了!占领朋友圈!征服全国网友.图片甚至遭网友恶搞:水煮鱼、生鱼片都出来了。1月7日,记者在茫茫人海之中,历经千辛万苦终于在浙江慈溪找到了这位被网友吐槽的“粗心”家长!来听听他的解释吧";
self.lbView.attributedText = [self setTextString:msg];

以上所述是小编给大家介绍的iOS中UILabel text两边对齐的实现代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
相关文章推荐
- iOS UILabel text两边对齐
- iOS开发 UIlabel 文字两边对齐
- iOS中UILabel实现长按复制功能实例代码
- 在iOS中UILabel作为一个文本标签,在实现程序中几乎每个页面都会用到UILabel,UILabel的常用属性:textColor(文本颜色),text(文本值),font(文本字体),textA
- IOS开发之----让UILabel 垂直方向顶端对齐的代码
- iOS UILabel两端对齐的实现(可包括中英文/数字)
- IOS-55-UILable文字两边对齐的实现方式
- iOS开发之----让UILabel 垂直方向顶端对齐的代码
- 怎样将word、text文件转换成pdm,在PowerDesigner运行VBScript来实现,具体代码是
- 代码实现EditText只能输入数字
- 用CSS实现文本左右对齐且首行缩进的代码
- 自定义的iOS的滚轮选择器,附带农历选择器实现代码
- css实现两边对齐
- iOS-UITableView 实现分页显示的代码
- IOS开发之触摸背景关闭键盘的代码实现
- ios 实现视频播放代码,直接视频播放,无播放空间那种的。
- android 自定义textView,实现排版对齐和换行
- ios控件学习 代码实现
- 实现类似 iOS 5 推送通知效果的代码例子
- 内存字节对齐---代码实现(自己整理的,这是一切字节对齐最本质的东西)
