【javascript-待解决】 监听父容器大小变化
2017-01-11 00:00
211 查看
在进行 angular 组件开发前期,曾提出由于布局组件的存在,元素大小变化不应只由 window 的 resize 引起,所以一些需要根据容器参数进行计算的组件需要监听父容器的 resize,目前似乎没有现成的方法(除IE11 以下可以通过 element.attachEvent('onresize', fn) 实现)。
后来引入了网上的一个 resizeListener 实现,大体思想如下:
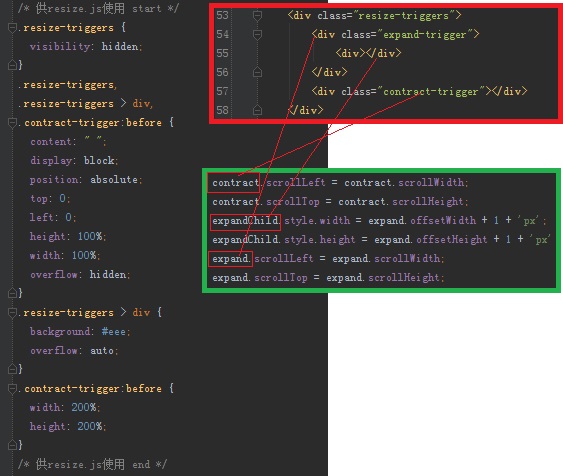
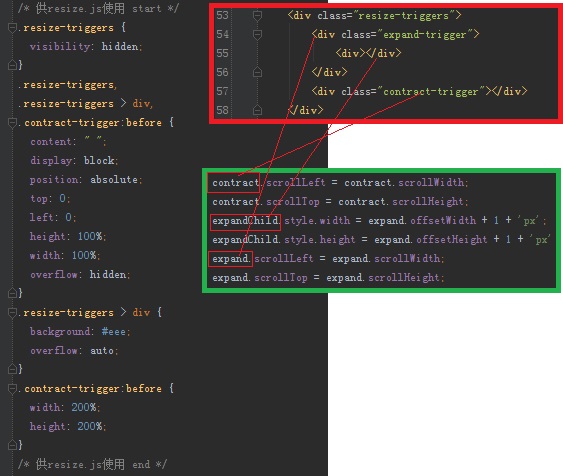
- 在父容器里添加一个div(下图红框中)

- 定义了上图的样式后,初始化时执行一次绿框中代码
- 此时容器一旦发生大小变化就会触发expand-trigger(变大)或contract-trigger(变小)的 scroll 事件
- 我们只需监听 resize-triggers 的 scroll 事件
感觉这个想法挺神奇的,可惜的是后期发现:若父容器初始时隐藏(如:display:none),在将其改为显示时,无法触发 scroll 事件。实际场景可能是,tabset 中默认打开第一页,第二页中有一个撑满内容的 datagrid,当我们切换到第二页时,没有触发 resize 的操作,导致 datagrid 不能正常显示。
目前要解决的最主要问题就是如何在父元素由隐藏变为显示时发出通知。。。angular 中想过直接监听 clientWidth、clientHeight,但是实现时会出现延迟,不能满足要求
参考了 ligerUI 和 easyUI,ligerUI 应该是没有考虑这个问题,easyUI 中对可能引起这种情况的组件的显示操作中手动触发了resize相关事件,对于用户自定义的容器似乎也没有太好的解决方法。
后来引入了网上的一个 resizeListener 实现,大体思想如下:
- 在父容器里添加一个div(下图红框中)

- 定义了上图的样式后,初始化时执行一次绿框中代码
- 此时容器一旦发生大小变化就会触发expand-trigger(变大)或contract-trigger(变小)的 scroll 事件
- 我们只需监听 resize-triggers 的 scroll 事件
感觉这个想法挺神奇的,可惜的是后期发现:若父容器初始时隐藏(如:display:none),在将其改为显示时,无法触发 scroll 事件。实际场景可能是,tabset 中默认打开第一页,第二页中有一个撑满内容的 datagrid,当我们切换到第二页时,没有触发 resize 的操作,导致 datagrid 不能正常显示。
目前要解决的最主要问题就是如何在父元素由隐藏变为显示时发出通知。。。angular 中想过直接监听 clientWidth、clientHeight,但是实现时会出现延迟,不能满足要求
参考了 ligerUI 和 easyUI,ligerUI 应该是没有考虑这个问题,easyUI 中对可能引起这种情况的组件的显示操作中手动触发了resize相关事件,对于用户自定义的容器似乎也没有太好的解决方法。
相关文章推荐
- Angular2监听页面大小变化的解决方法
- javaScript---图片渐显效果和文字大小变化之鼠标响应事件
- 解决未知大小图片在已知容器中垂直居中的三种方法
- 监听滚动条和浏览器大小变化
- 背景图片随屏幕大小变化问题的解决方法
- 解决背景图片随屏幕大小变化的问题
- [JavaScript]如何控制页面框架大小变化
- 容器大小的改变以及容器操作可能使迭代器失效、vector对象的容量变化
- Javascript获取窗口(容器)的大小及位置参数列举及简要说明
- Javascript获取窗口(容器)的大小及位置
- 当子组件大小发生变化时,容器是否要及时响应?
- FF中span设置大小无效,只根据内容变化大小解决办法
- css中使某个元素位置始终针对某个元素时的定位设定的解决办法(当两级元素均布变化大小或长度时可用)
- javascript控制图片自适应容器大小
- jQuery监听浏览器窗口大小的变化
- 哪种布局管理器的容器中的组件大小不随容器大小的变化而改变 .java 高手请进 容器被重新设置大小后
- 解决页面中的iframe不随页面的大小一起变化的问题(兼容火狐)
- 完美解决android监听联系人数据变化
- JavaScript适时监听输入框值的即时变化
- 完美解决android监听联系人数据变化
