微信小程序 实战程序简易新闻的制作
2017-01-09 16:22
597 查看
微信小程序 实战项目:
简易新闻制作
先看下效果:
实现思路数据全部是采用的本地数据,图片也是本地图片,因为苦逼的个人开发者,无法认证;toolbar四个现象:新闻,笑话,历史上的今天和主页,集中主页采用的是默认的页面,添加自己的一些内容;数据绑定,列表渲染,条件渲染和事件的使用;使用一些基础的View和text,部分API的使用;
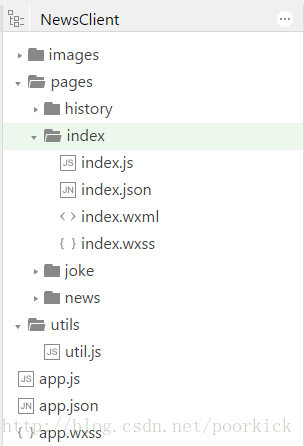
代码结构
| 目录 | 用途 |
|---|---|
| images | 存放本地图片 |
| pages | 存放页面,history历史上的今天,index主页,joke笑话,news新闻 |
| utils | 工具包 |
| app.js | 小程序逻辑 |
| app.json | 小程序公共设置 |
| app.wxss | 小程序公共样式表 |
代码内容,主要看下配置
app.json 配置项列表
{
"pages": [
"pages/news/news",
"pages/joke/joke",
"pages/history/history",
"pages/index/index"
],
"window": {
"navigationBarBackgroundColor": "#f85959",
"navigationBarTextStyle": "white",
"navigationBarTitleText": "微 看",
"backgroundColor": "#FFFFFF",
"backgroundTextStyle": "dark",
"enablePullDownRefresh": true
},
"tabBar": {
"color": "#626567",
"selectedColor": "#f85959",
"backgroundColor": "#FBFBFB",
"borderStyle": "white",
"position": "bottom",
"list": [
{
"pagePath": "pages/news/news",
"text": "新闻",
"iconPath": "images/discovery.png",
"selectedIconPath": "images/discovery_focus.png"
},
{
"pagePath": "pages/joke/joke",
"text": "笑话",
"iconPath": "images/ring.png",
"selectedIconPath": "images/ring_focus.png"
},
{
"pagePath": "pages/history/history",
"text": "历史",
"iconPath": "images/chat.png",
"selectedIconPath": "images/chat_focus.png"
},
{
"pagePath": "pages/index/index",
"text": "主页",
"iconPath": "images/index.png",
"selectedIconPath": "images/index_focus.png"
}
]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}
| 属性 | 类型 | 必填 | 描述 |
|---|---|---|---|
| pages | String Array | 是 | 设置页面路径 |
| window | Object | 否 | 设置默认页面的窗口表现 |
| tabBar | Object | 否 | 设置底部 tab 的表现 |
| networkTimeout | Object | 否 | 设置网络超时时间 |
| debug | Boolean | 否 | 设置是否开启 debug 模式 |
具体配置使用方法请参考官网:
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html?t=201715
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
您可能感兴趣的文章:
相关文章推荐
- 微信小程序-制作简易豆瓣笔记
- 微信小程序实战篇-个人中心、订单制作
- 实战:从零开始制作一个跑步微信小程序
- 微信小程序实战之登录页面制作(5)
- 微信小程序(5)-新闻页面制作(1)
- 微信小程序教学第四章第一节(含视频):小程序中级实战教程:详情-页面制作
- 微信小程序开发实战&电影小程序——阅读页面轮播图-新闻列表页面构建-数据绑定
- 微信小程序(应用号)开发新闻客户端的实战课程
- 微信小程序开发(5)-新闻页面制作之banner
- 微信小程序教学第三章(含视频):小程序中级实战教程:列表-静态页面制作
- 微信小程序 - 实战小案例 - 简易记事本
- 微信小程序(应用号)开发新闻客户端的实战课程
- 微信小程序教学第三章(含视频):小程序中级实战教程:列表-静态页面制作
- 微信小程序开发实战&电影小程序——阅读页面轮播图-新闻列表页面构建-数据绑定
- 实战:从零开始制作一个跑步微信小程序
- 微信小程序实战--基于微信小程序的新闻客户端
- 微信小程序(应用号)开发新闻客户端的实战课程
- 微信小程序(应用号)开发新闻客户端的实战课程
- 微信小程序教学第四章第一节(含视频):小程序中级实战教程:详情-页面制作