CSharpGL(40)一种极其简单的半透明渲染方法
2017-01-07 19:44
330 查看
CSharpGL(40)一种极其简单的半透明渲染方法
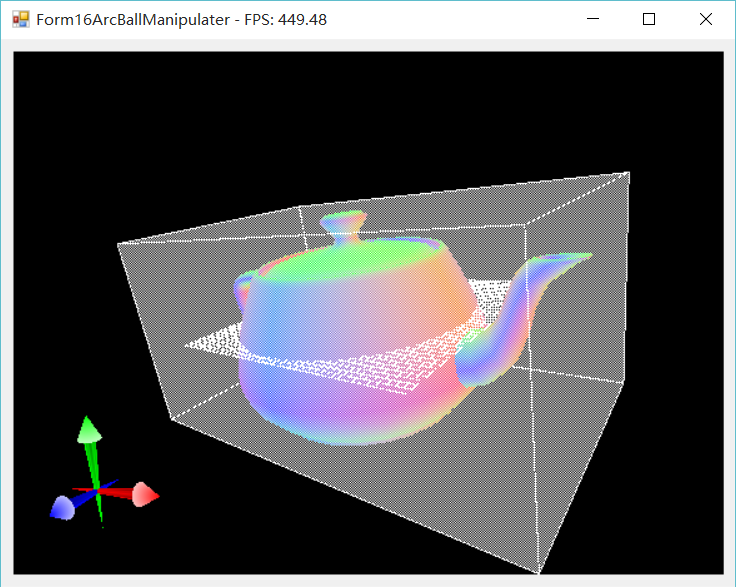
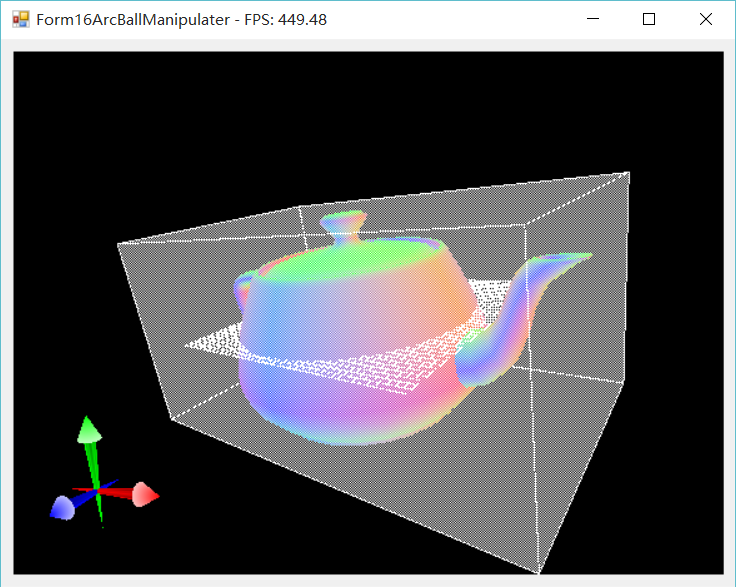
如下图所示,可以让包围盒显示为半透明效果。

原理很简单,就是渲染包围盒时,只渲染坐标值为奇数(或偶数)的那些fragment。很久以前,超级马里奥就利用了这个方法。
在原有的fragment shader基础上,判断一下当前片段的位置即可。
开始
这里介绍一个实现半透明渲染效果的方法。此方法极其简单,不拖累渲染速度,但是不能适用所有的情况。如下图所示,可以让包围盒显示为半透明效果。

原理很简单,就是渲染包围盒时,只渲染坐标值为奇数(或偶数)的那些fragment。很久以前,超级马里奥就利用了这个方法。
在原有的fragment shader基础上,判断一下当前片段的位置即可。
#version 150 core
uniform vec3 boundingBoxColor = vec3(1, 1, 1);
out vec4 out_Color;
void main(void)
{
if (int(gl_FragCoord.x - 0.5) % 2 == 1 && int(gl_FragCoord.y - 0.5) % 2 != 1) discard;
if (int(gl_FragCoord.x - 0.5) % 2 != 1 && int(gl_FragCoord.y - 0.5) % 2 == 1) discard;
out_Color = vec4(boundingBoxColor, 1.0f);
}总结
打完收工。相关文章推荐
- 一种简单实现卡通勾边渲染的方法
- 一种比较简单的绘制半透明多边形的方法
- sql 多条件查询的一种简单的方法
- 一种简易的卡通渲染方法(上)
- .NET20 一种简单的窗口控件UI状态控制方法
- 74HC244和74HC164与串行口实现多个LED显示的一种简单方法
- .NET20 一种简单的窗口控件UI状态控制方法
- B/S系统权限控制的一种简单方法
- 一种简单的表中删除重复行的方法
- .NET中书写XML的一种简单方法
- 一种WEB表单验证的简单方法
- 一种简易的卡通渲染方法(下)
- 一种简单方法实现页面导出(Excel)功能 选择自 xieyun1977 的 Blog
- 一种简单方法实现页面导出(Excel)功能
- 一种简单的结束无法关闭的DOS窗口的方法
- B/S系统权限控制的一种简单方法
- 一种简单环境下,读取XML节点值的方法
- ATL实现Connection Point的一种简单的方法
- 一种超级简单的勾边方法
- .NET20 一种简单的窗口控件UI状态控制方法
