JS弹出对话框(可拖动)
2017-01-01 17:49
337 查看
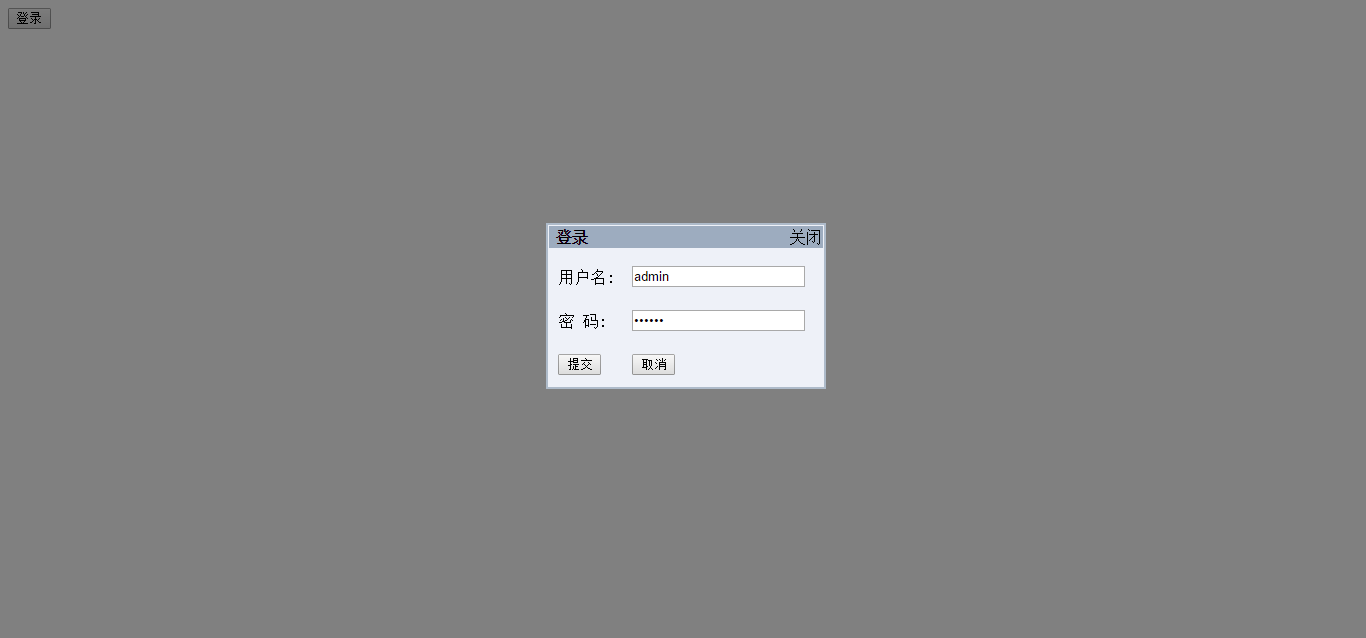
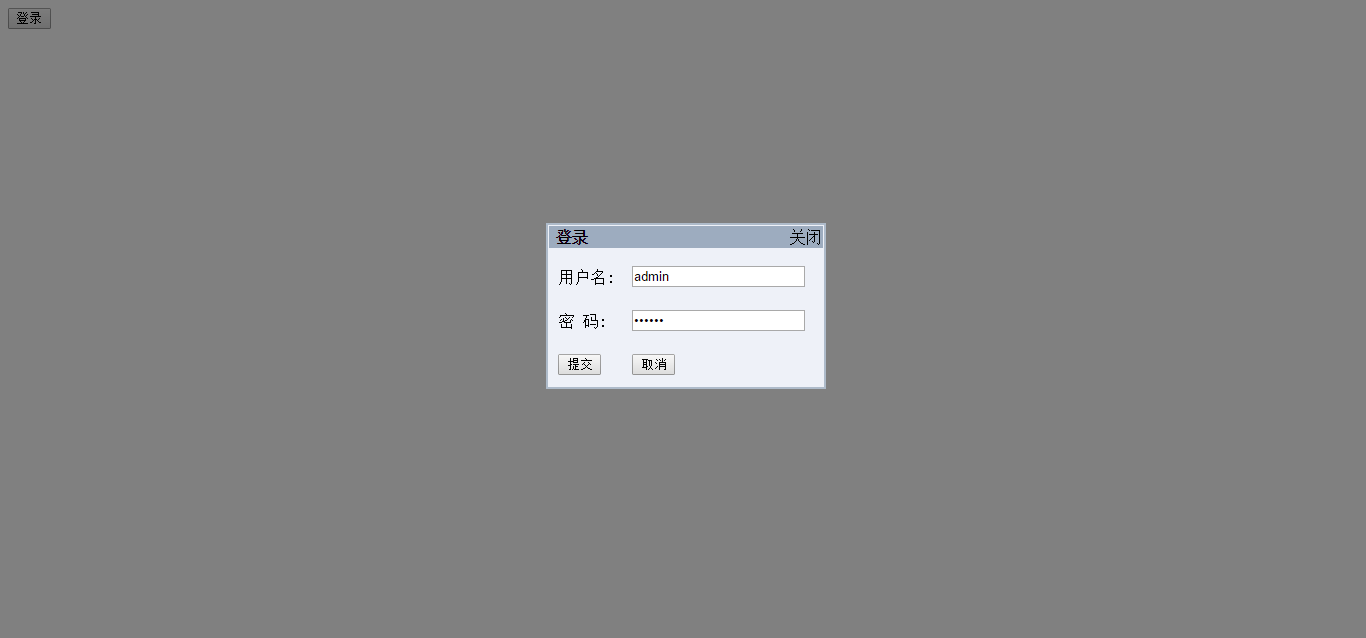
效果图:

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3c.org/TR/1999/REC-html401-19991224/loose.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>可拖动的对话框</title>
<META http-equiv=Content-Type content="text/html; charset=utf-8">
<style>
#popDiv {
position: absolute;
visibility: hidden;
overflow: hidden;
border: 2px solid #AEBBCA;
background-color: #EEF1F8;
cursor: move;
padding: 1px;
z-index:60001;
}
#popTitle {
background: #9DACBF;
height: 20px;
line-height: 20px;
padding: 1px;
}
#popTable {
padding: 6px;
}
.title_left {
font-weight: bold;
padding-left: 5px;
float: left;
}
.title_right {
float: right;
cursor: pointer;
}
#popTitle .title_right a {
color: #000;
text-decoration: none;
}
#popTitle .title_right a:hover {
text-decoration: underline;
color: #FF0000;
}
.black_overlay {
display:none;
position: absolute;
top: 0%;
left: 0%;
width: 100%;
height: 100%;
z-index:60000;
opacity:.50;
filter: alpha(opacity=50);
background-color: #000000;
}
td{width:70px;height:40px}
</style>
<script>
//弹出对话框
function showPopup() {
document.getElementById("black_overlay").style.display="block";
var objDiv = document.getElementById("popDiv");
objDiv.style.top = "35%"; //设置弹出层距离上边界的距离
objDiv.style.left = "40%"; //设置弹出层距离左边界的距离
objDiv.style.width = "20%"; //设置弹出层的宽度
objDiv.style.height = "25%"; //设置弹出层的高度
//objDiv.style.display = "block";
objDiv.style.visibility = "visible";
}
//关闭对话框
function hidePopup() {
var objDiv = document.getElementById("popDiv");
objDiv.style.visibility = "hidden";
document.getElementById("black_overlay").style.display="none";
}
</script>
</head>
<body>
<div id="popDiv">
<div id="popTitle">
<span class="title_left">登录</span>
<span class="title_right" onclick="hidePopup();">关闭</span>
</div>
<div id="popTable">
<table>
<tr>
<td>用户名:</td>
<td><input type="text" name="id" value="admin"/></td>
</tr>
<tr>
<td>密 码:</td>
<td><input type="password" name="name" value="123456" /></td>
</tr>
<tr>
<td><input type="submit" value="提交" /></td>
<td><input type="reset" value="取消" onclick="hidePopup()"/> </td>
</tr>
</table>
</div>
</div>
<div id="black_overlay" class="black_overlay"></div>
<div><input name="login" type="button" onclick="showPopup()" value="登录"/></div>
<script type="text/javascript">
/*-------------------------鼠标左键拖动---------------------*/
/*--------当不需要实现此功能时,可以将这一部分代码删除------------*/
var objDiv = document.getElementById("popDiv");
var isIE = document.all ? true : false;//判断浏览器类型
var mouseD = false;
document.onmousedown = function(evnt) {//当鼠标左键按下后执行此函数
var evnt = evnt ? evnt : event;
if (evnt.button == (document.all ? 1 : 0)) {
mouseD = true;//mouseD为鼠标左键状态标志,为true时表示左键被按下
}
}
objDiv.onmousedown = function(evnt) {
objDrag = this;//objDrag为拖动的对象
var evnt = evnt ? evnt : event;
if (evnt.button == (document.all ? 1 : 0)) {
mx = evnt.clientX;
my = evnt.clientY;
objDiv.style.left = objDiv.offsetLeft + "px";
objDiv.style.top = objDiv.offsetTop + "px";
if (isIE) {
objDiv.setCapture();
//objDiv.filters.alpha.opacity = 50;//当鼠标按下后透明度改变
} else {
window.captureEvents(Event.MOUSEMOVE);//捕获鼠标拖动事件
//objDiv.style.opacity = 0.5;//当鼠标按下后透明度改变
}
}
}
document.onmouseup = function() {
mouseD = false;//左键松开
objDrag = "";
if (isIE) {
objDiv.releaseCapture();
//objDiv.filters.alpha.opacity = 100;//当鼠标左键松开后透明度改变
} else {
window.releaseEvents(objDiv.MOUSEMOVE);//释放鼠标拖动事件
//objDiv.style.opacity = 1;//当鼠标左键松开后透明度改变
}
}
document.onmousemove = function(evnt) {
var evnt = evnt ? evnt : event;
if (mouseD == true && objDrag) {
var mrx = evnt.clientX - mx;
var mry = evnt.clientY - my;
objDiv.style.left = parseInt(objDiv.style.left) + mrx + "px";
objDiv.style.top = parseInt(objDiv.style.top) + mry + "px";
mx = evnt.clientX;
my = evnt.clientY;
}
}
</script>
</body>
</html>

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3c.org/TR/1999/REC-html401-19991224/loose.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>可拖动的对话框</title>
<META http-equiv=Content-Type content="text/html; charset=utf-8">
<style>
#popDiv {
position: absolute;
visibility: hidden;
overflow: hidden;
border: 2px solid #AEBBCA;
background-color: #EEF1F8;
cursor: move;
padding: 1px;
z-index:60001;
}
#popTitle {
background: #9DACBF;
height: 20px;
line-height: 20px;
padding: 1px;
}
#popTable {
padding: 6px;
}
.title_left {
font-weight: bold;
padding-left: 5px;
float: left;
}
.title_right {
float: right;
cursor: pointer;
}
#popTitle .title_right a {
color: #000;
text-decoration: none;
}
#popTitle .title_right a:hover {
text-decoration: underline;
color: #FF0000;
}
.black_overlay {
display:none;
position: absolute;
top: 0%;
left: 0%;
width: 100%;
height: 100%;
z-index:60000;
opacity:.50;
filter: alpha(opacity=50);
background-color: #000000;
}
td{width:70px;height:40px}
</style>
<script>
//弹出对话框
function showPopup() {
document.getElementById("black_overlay").style.display="block";
var objDiv = document.getElementById("popDiv");
objDiv.style.top = "35%"; //设置弹出层距离上边界的距离
objDiv.style.left = "40%"; //设置弹出层距离左边界的距离
objDiv.style.width = "20%"; //设置弹出层的宽度
objDiv.style.height = "25%"; //设置弹出层的高度
//objDiv.style.display = "block";
objDiv.style.visibility = "visible";
}
//关闭对话框
function hidePopup() {
var objDiv = document.getElementById("popDiv");
objDiv.style.visibility = "hidden";
document.getElementById("black_overlay").style.display="none";
}
</script>
</head>
<body>
<div id="popDiv">
<div id="popTitle">
<span class="title_left">登录</span>
<span class="title_right" onclick="hidePopup();">关闭</span>
</div>
<div id="popTable">
<table>
<tr>
<td>用户名:</td>
<td><input type="text" name="id" value="admin"/></td>
</tr>
<tr>
<td>密 码:</td>
<td><input type="password" name="name" value="123456" /></td>
</tr>
<tr>
<td><input type="submit" value="提交" /></td>
<td><input type="reset" value="取消" onclick="hidePopup()"/> </td>
</tr>
</table>
</div>
</div>
<div id="black_overlay" class="black_overlay"></div>
<div><input name="login" type="button" onclick="showPopup()" value="登录"/></div>
<script type="text/javascript">
/*-------------------------鼠标左键拖动---------------------*/
/*--------当不需要实现此功能时,可以将这一部分代码删除------------*/
var objDiv = document.getElementById("popDiv");
var isIE = document.all ? true : false;//判断浏览器类型
var mouseD = false;
document.onmousedown = function(evnt) {//当鼠标左键按下后执行此函数
var evnt = evnt ? evnt : event;
if (evnt.button == (document.all ? 1 : 0)) {
mouseD = true;//mouseD为鼠标左键状态标志,为true时表示左键被按下
}
}
objDiv.onmousedown = function(evnt) {
objDrag = this;//objDrag为拖动的对象
var evnt = evnt ? evnt : event;
if (evnt.button == (document.all ? 1 : 0)) {
mx = evnt.clientX;
my = evnt.clientY;
objDiv.style.left = objDiv.offsetLeft + "px";
objDiv.style.top = objDiv.offsetTop + "px";
if (isIE) {
objDiv.setCapture();
//objDiv.filters.alpha.opacity = 50;//当鼠标按下后透明度改变
} else {
window.captureEvents(Event.MOUSEMOVE);//捕获鼠标拖动事件
//objDiv.style.opacity = 0.5;//当鼠标按下后透明度改变
}
}
}
document.onmouseup = function() {
mouseD = false;//左键松开
objDrag = "";
if (isIE) {
objDiv.releaseCapture();
//objDiv.filters.alpha.opacity = 100;//当鼠标左键松开后透明度改变
} else {
window.releaseEvents(objDiv.MOUSEMOVE);//释放鼠标拖动事件
//objDiv.style.opacity = 1;//当鼠标左键松开后透明度改变
}
}
document.onmousemove = function(evnt) {
var evnt = evnt ? evnt : event;
if (mouseD == true && objDrag) {
var mrx = evnt.clientX - mx;
var mry = evnt.clientY - my;
objDiv.style.left = parseInt(objDiv.style.left) + mrx + "px";
objDiv.style.top = parseInt(objDiv.style.top) + mry + "px";
mx = evnt.clientX;
my = evnt.clientY;
}
}
</script>
</body>
</html>
相关文章推荐
- js 弹出对话框(遮罩) 透明,可拖动
- js 弹出对话框(遮罩)透明,可拖动的简单实例
- 收集整理:js弹出div对话框(1,透明,2带拖动功能)
- 用JS脚本做一个可拖动的对话框
- js弹出对话框把地址写到剪切板
- js弹出可拖动层
- JS弹出输入对话框,使用window.prompt()
- JS弹出一个网页对话框,后面全变灰,并不可用
- js弹出可以选择是否的对话框
- js 弹出确认 取消对话框
- Flex JS 结合做弹出“打开文件对话框”
- js弹出对话框集合
- JS弹出可拖动层,并蒙住页面(ie有效)
- 在webbrowser中操作js弹出的对话框 以及触发其它事件····
- JS弹出可拖动层,并蒙住页面
- JS弹出一个网页对话框,后面全变灰,并不可用
- 用JS脚本做一个可拖动的对话框
- JS弹出对话框
- js 弹出对话框3种方式
- 解决AJAX中使用UpdatePanel后无法弹出js对话框问题(引)
