CSS继承性及层叠性
2017-01-01 15:27
363 查看
我们知道,对于面向对象开发语言, 比如:Java、C++、JavaScript、C#等的都有一个非常重要的特性,也就是继承性。那么在CSS中也有这样的特性。
运行图:

哎,这样利用CSS的继承性我们就可以把一些通用的属性写在父元素里,对于特殊的属性我们自己在来处理,那么CSS中哪些属性能够被继承勒?
1. color
2. font-开头
3. text-开头
4. line-开头
再来看一个例子
运行图:

看见了吧,这就是CSS继承性的一些用法,而且无论后代元素多深,都能够继承到父元素的这些属性,也就是说继承性是从自己开始,直到最小的元素。
我们假设一个场景,html代码中有一个p标签,该p标签有类选择器和id选择器,同时分别使用标签选择器、类选择器及id选择器来给该p标签的文字赋予字体颜色的语义化,那么该p标签最终是什么颜色的尼?
哎呀,这个p标签到底是什么颜色啊?如果不懂CSS层叠性的小伙伴们可能一下子就懵逼了。来看看运行效果图就知道了。

最终答案是绿色。也不给大家卖关子了,其实对于层叠性,是有规律可循的。那么这个规律是什么勒?再看一个例子。
看运行图:

我们可以看到,最终p标签的文字是黄色的。这层叠性到底怎么能够让我们一下子知道哪些选择器被层叠掉了勒?
我们从上面的例子可以观察到,对于第一组选择器有1个id选择器1个类选择器1个标签选择器,我们可以记住1,1,1。第二组0个id选择器2个类选择器1个标签选择器,记作0,2,1。类推下去,我们要数id选择器、类选择器、标签选择器的个数。
这些选择器是不进位的,也就是说无论id选择器、类选择器、标签选择器分别对应的个数是多少都不会进位,但其实又是进位的,比如255个标签选择器等同于1个类选择器,但是没有任何实际意义。
那么对于层叠性的权重是一样的,该怎么去判断?
看到上面的两组选择器权重都是1,1,1.那么最终有效的是哪个?

发现选择了第二个,也就是说如果权重相同,就选择最后一个。
上面我们都说的是该标签是直接被选择到,那么对于没有直接选择到的,该怎么处理,先看代码
我们看到,第一组选择器的权重按照我们上面的规律来看是3,0,0;第二组是0,3,3;第三组是0,0,1。按道理最终该p标签文字颜色应该是黄色,那么到底是不是?

发现最终是绿色的。到底为啥会这样勒?因为第一组、第二组选择器都没有直接选择上p标签,它们的权重最终都是0,0,0,这样第一组、第二组权重为0第三组权重为:0,0,1。
CSS层叠性总结:
1. 当选择器,选择上了某个元素的时候,那么要这么统计权重(id的数量,类的数量,标签的数量)
2. 不进位,实际上能进位(奇淫知识点:255个标签,等于1个类名)但是没有实际意义!
3. 如果权重一样,那么以后出现的为准
4. 如果不能直接选中某个元素,通过继承性影响的话,那么权重是0。
5. 如果大家都是0,那么有一个就近原则:谁描述的近,听谁的。
OK,关于CSS继承性和层叠性就介绍到这里,这篇文章中的内容很重要很重要很重要哦
CSS继承性
CSS中父元素的一些属性能够被其后代元素继承,在这实际开发中非常的重要。先通过一个简单的列子来感知一下CSS的继承性。<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
color: blue;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div>
<p>我是段落</p>
<p>我是段落</p>
<p>我是段落</p>
</div>
</body>
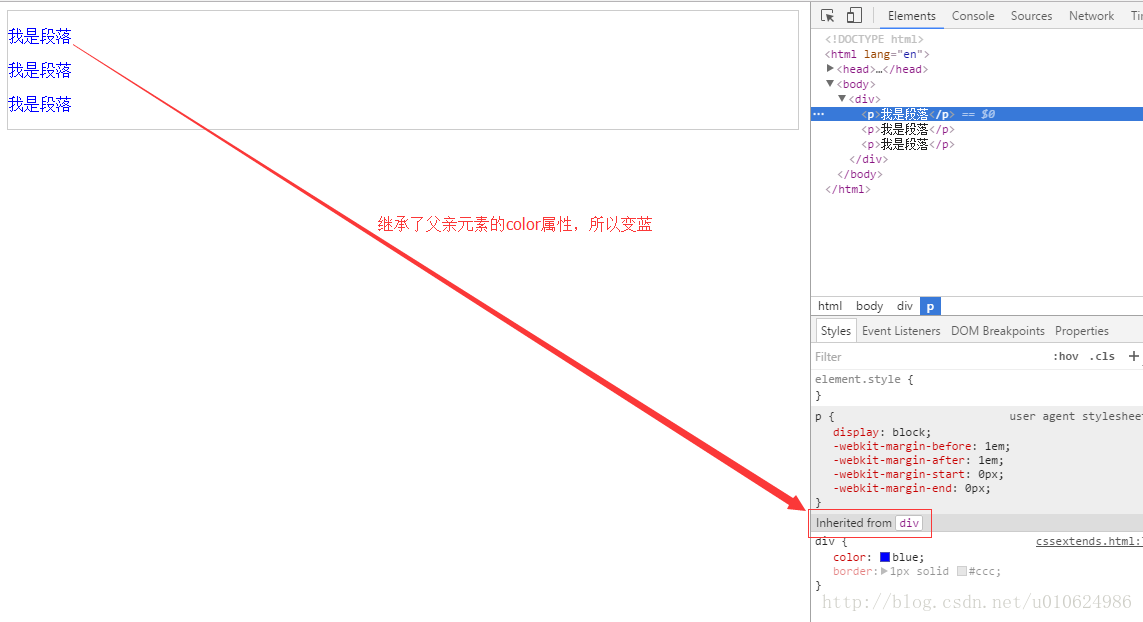
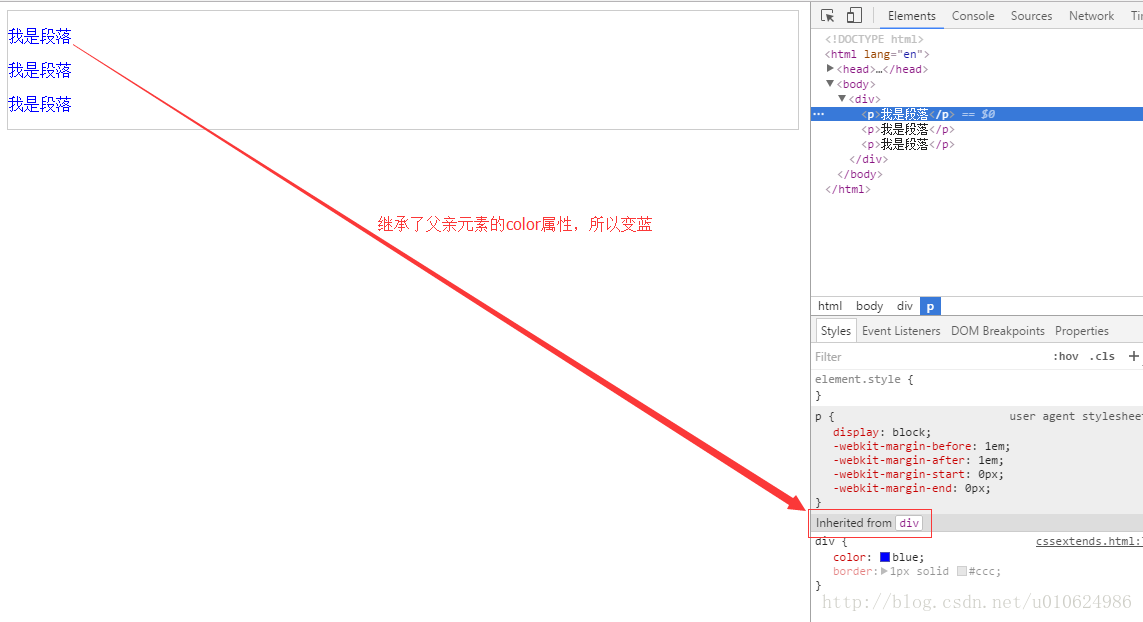
</html>运行图:

哎,这样利用CSS的继承性我们就可以把一些通用的属性写在父元素里,对于特殊的属性我们自己在来处理,那么CSS中哪些属性能够被继承勒?
1. color
2. font-开头
3. text-开头
4. line-开头
再来看一个例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
color: red;
font-size: 16px;
text-decoration: underline;
line-height: 16px;
}
</style>
</head>
<body>
<!--哪些属性能够继承:color、text-开头、font-开头、line-开头的都可以继承-->
<div>
<div>
我是文字
<div>
我是文字
<div>
<span>我是文字</span>
</div>
</div>
</div>
</div>
</body>
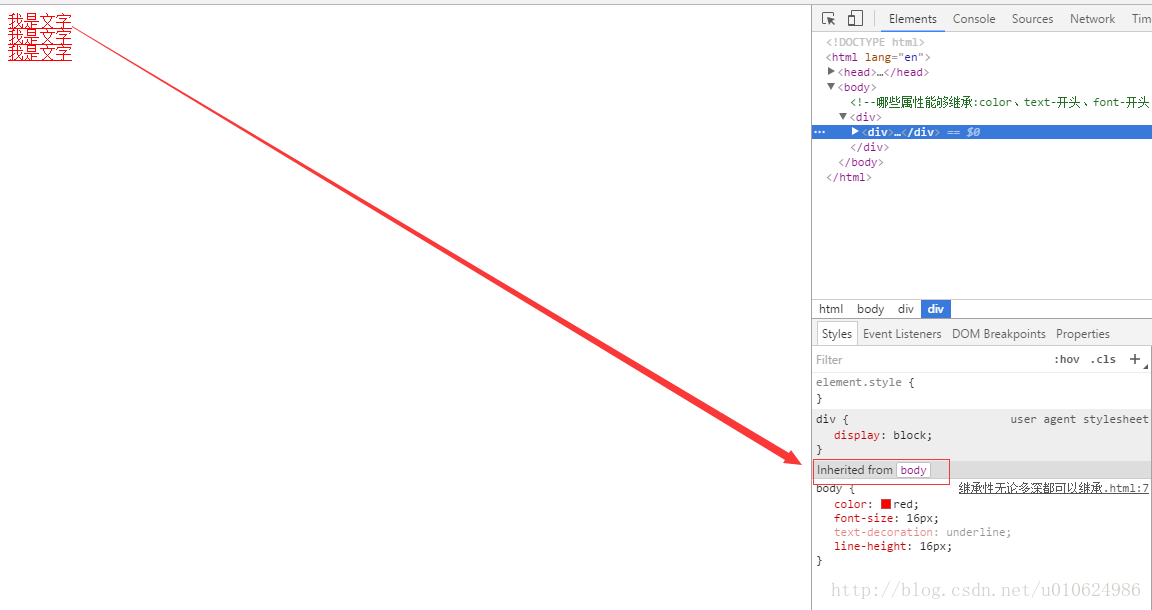
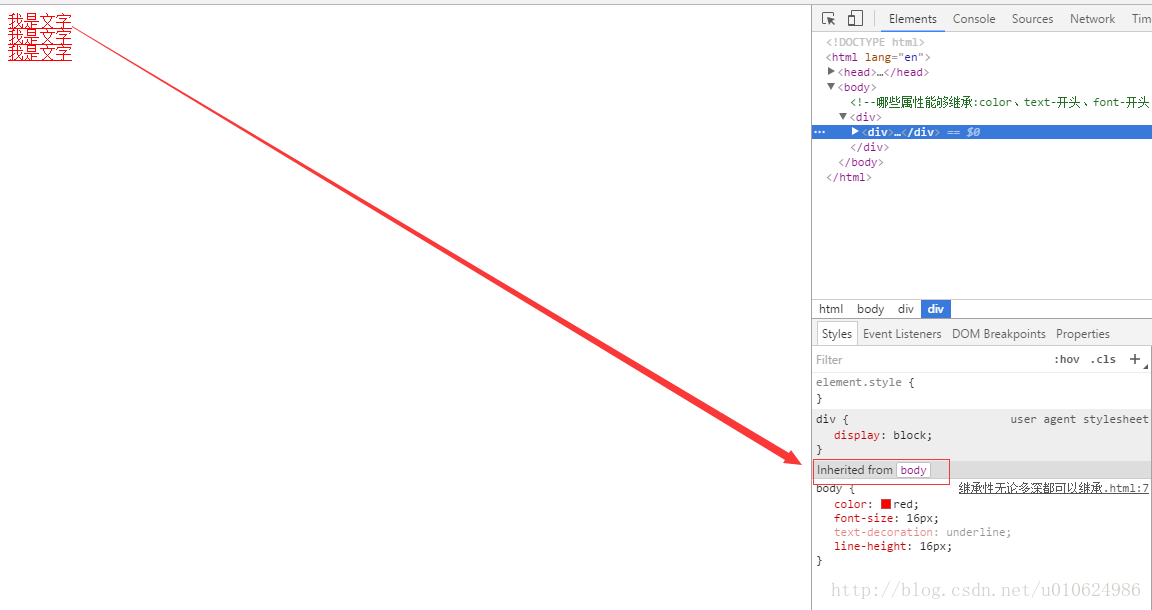
</html>运行图:

看见了吧,这就是CSS继承性的一些用法,而且无论后代元素多深,都能够继承到父元素的这些属性,也就是说继承性是从自己开始,直到最小的元素。
CSS的层叠性
就是css处理冲突的能力。 所有的权重计算,没有任何兼容问题!我们假设一个场景,html代码中有一个p标签,该p标签有类选择器和id选择器,同时分别使用标签选择器、类选择器及id选择器来给该p标签的文字赋予字体颜色的语义化,那么该p标签最终是什么颜色的尼?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
color: rebeccapurple;
}
.pp {
color: red;
}
#para1 {
color: blue;
}
</style>
</head>
<body>
<p class="pp" id="para1">猜猜我是什么颜色</p>
</body>
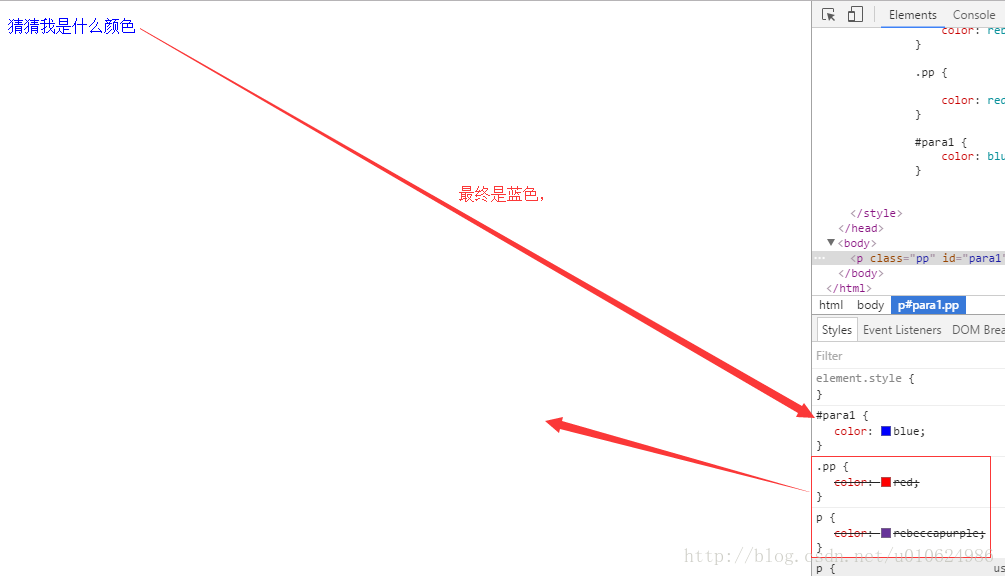
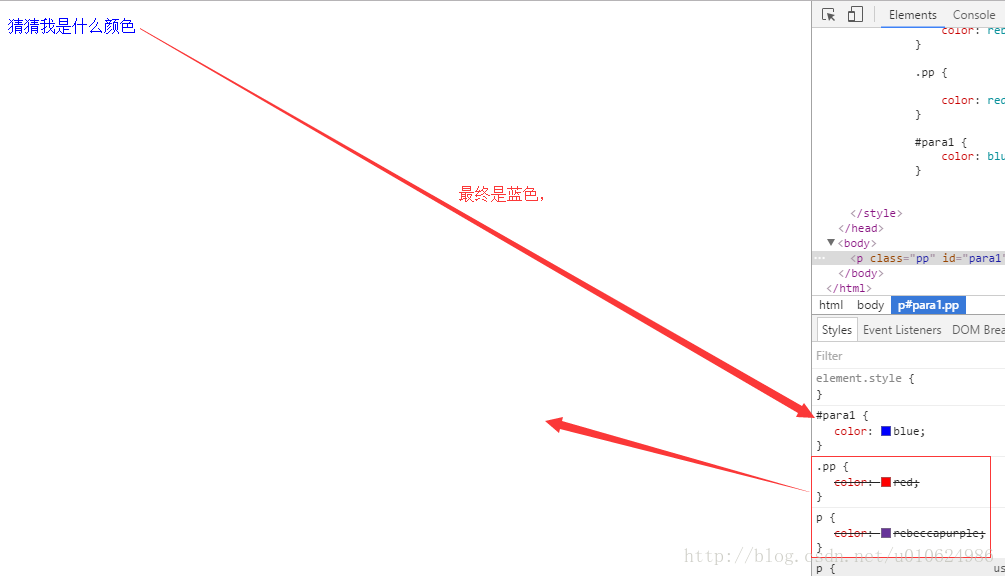
</html>哎呀,这个p标签到底是什么颜色啊?如果不懂CSS层叠性的小伙伴们可能一下子就懵逼了。来看看运行效果图就知道了。

最终答案是绿色。也不给大家卖关子了,其实对于层叠性,是有规律可循的。那么这个规律是什么勒?再看一个例子。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#b1 .box2 p{
color: rebeccapurple;
}
.box1 .box3 p {
color: red;
}
div.box1 div.box2 div.box3 p {
color: blue;
}
</style>
</head>
<body>
<div class="box1" id="b1">
<div class="box2" id="b2">
<div class="box3" id="b3">
<p>猜猜我是什么颜色</p>
</div>
</div>
</div>
</body>
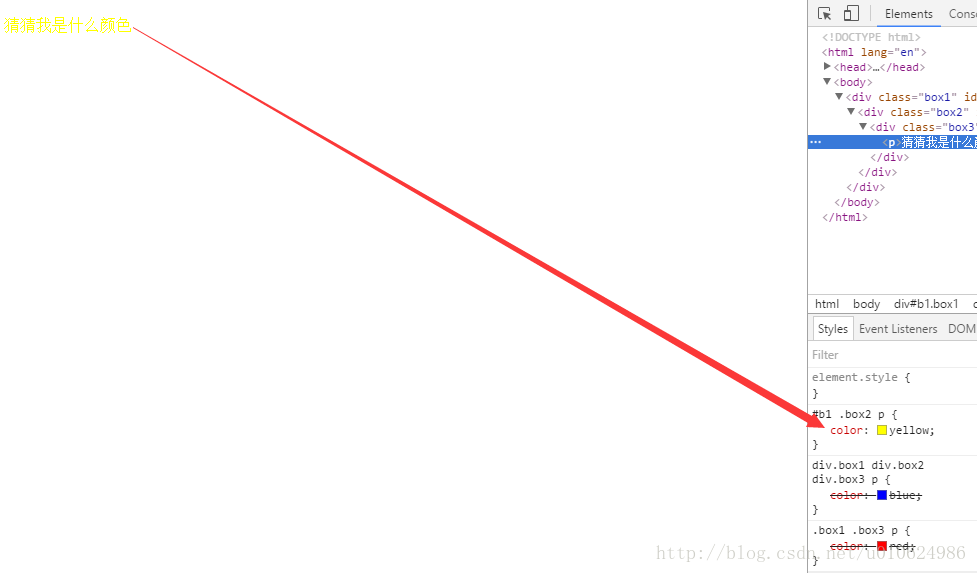
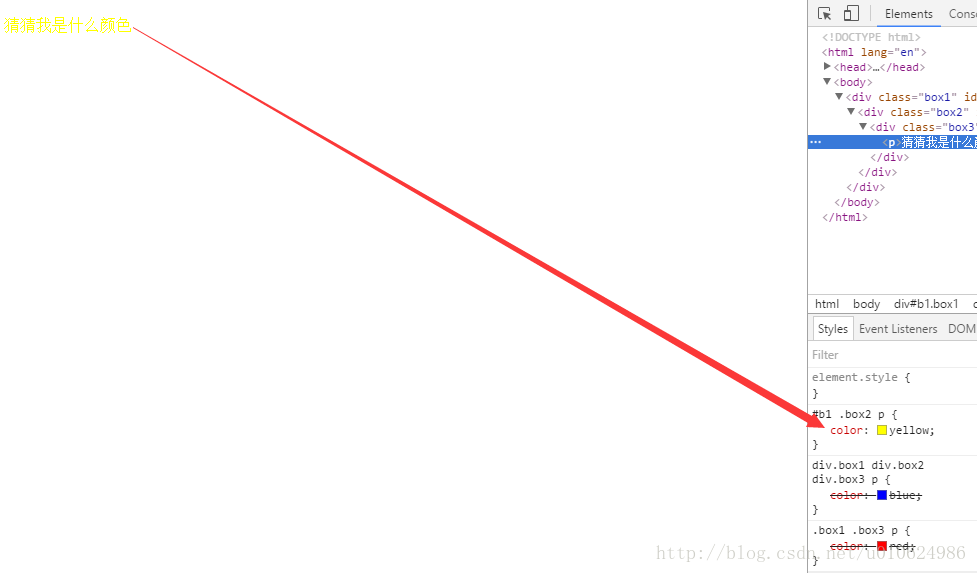
</html>看运行图:

我们可以看到,最终p标签的文字是黄色的。这层叠性到底怎么能够让我们一下子知道哪些选择器被层叠掉了勒?
我们从上面的例子可以观察到,对于第一组选择器有1个id选择器1个类选择器1个标签选择器,我们可以记住1,1,1。第二组0个id选择器2个类选择器1个标签选择器,记作0,2,1。类推下去,我们要数id选择器、类选择器、标签选择器的个数。
这些选择器是不进位的,也就是说无论id选择器、类选择器、标签选择器分别对应的个数是多少都不会进位,但其实又是进位的,比如255个标签选择器等同于1个类选择器,但是没有任何实际意义。
那么对于层叠性的权重是一样的,该怎么去判断?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#b1 .box2 p{
color: yellow;
}
#b1 div .pp{
color: red;
}
</style>
</head>
<body>
<div class="box1" id="b1">
<div class="box2" id="b2">
<div class="box3" id="b3">
<p class="pp">猜猜我是什么颜色</p>
</div>
</div>
</div>
</body>
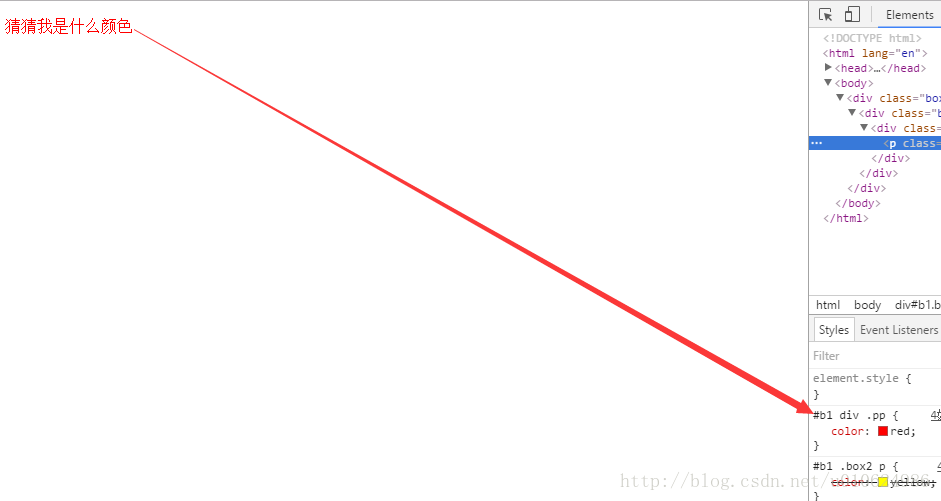
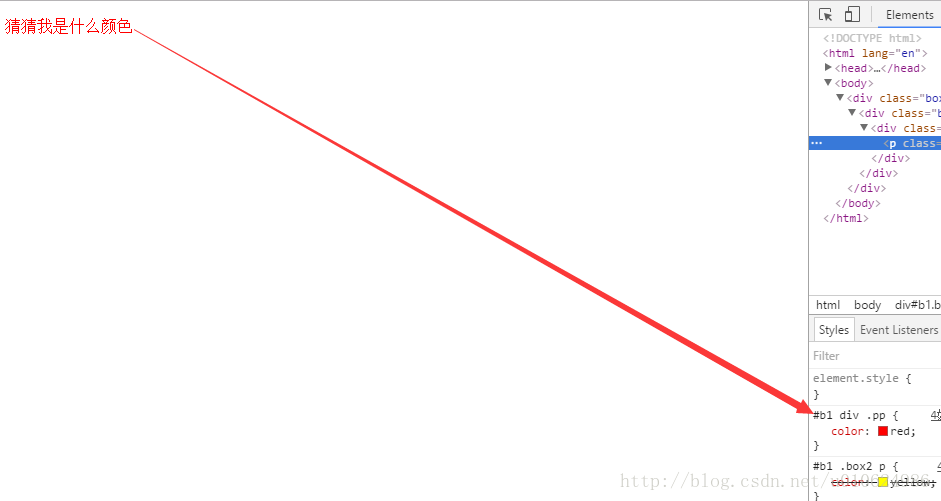
</html>看到上面的两组选择器权重都是1,1,1.那么最终有效的是哪个?

发现选择了第二个,也就是说如果权重相同,就选择最后一个。
上面我们都说的是该标签是直接被选择到,那么对于没有直接选择到的,该怎么处理,先看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#b1 #b2 #b3{
color: yellow;
}
div.box1 div.box2 div.box2{
color: red;
}
p{
color: green;
}
</style>
</head>
<body>
<div class="box1" id="b1">
<div class="box2" id="b2">
<div class="box3" id="b3">
<p class="pp">猜猜我是什么颜色</p>
</div>
</div>
</div>
</body>
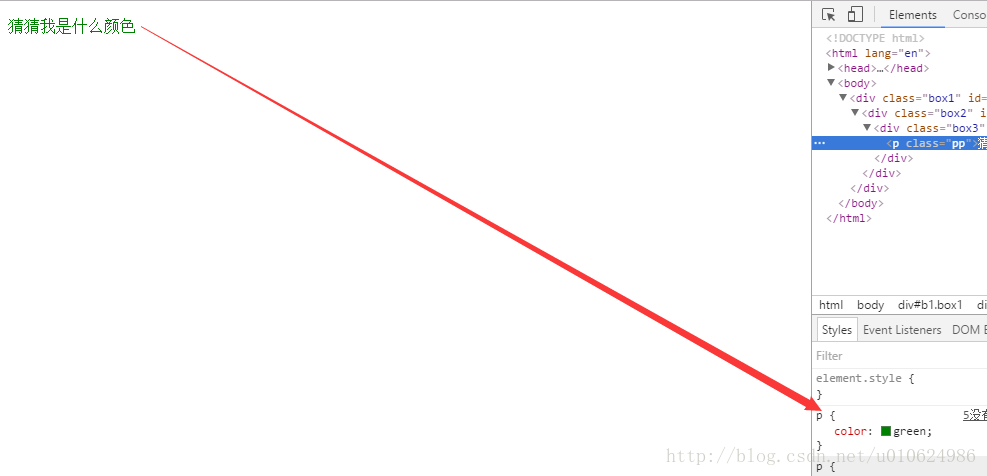
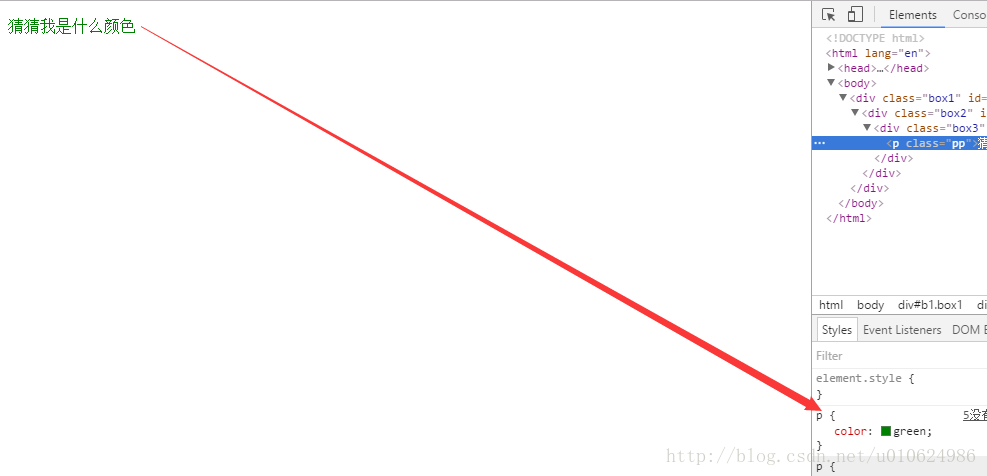
</html>我们看到,第一组选择器的权重按照我们上面的规律来看是3,0,0;第二组是0,3,3;第三组是0,0,1。按道理最终该p标签文字颜色应该是黄色,那么到底是不是?

发现最终是绿色的。到底为啥会这样勒?因为第一组、第二组选择器都没有直接选择上p标签,它们的权重最终都是0,0,0,这样第一组、第二组权重为0第三组权重为:0,0,1。
CSS层叠性总结:
1. 当选择器,选择上了某个元素的时候,那么要这么统计权重(id的数量,类的数量,标签的数量)
2. 不进位,实际上能进位(奇淫知识点:255个标签,等于1个类名)但是没有实际意义!
3. 如果权重一样,那么以后出现的为准
4. 如果不能直接选中某个元素,通过继承性影响的话,那么权重是0。
5. 如果大家都是0,那么有一个就近原则:谁描述的近,听谁的。
OK,关于CSS继承性和层叠性就介绍到这里,这篇文章中的内容很重要很重要很重要哦
相关文章推荐
- 04-CSS 选择器(基础选择器、高级选择器) CSS 的继承性和层叠性
- 浅谈CSS中的继承性,特殊性,层叠性和重要性
- CSS的继承性和层叠性
- CSS学习笔记03 CSS层叠性、继承性、特殊性
- CSS入门(2)--CSS的继承性和层叠性
- CSS样式----CSS的继承性和层叠性(图文详解)
- CSS具有继承性、特殊性、层叠性和重要性
- CSS三大特性继承性,层叠性,优先级
- CSS学习笔记4:CSS层叠性、继承性以及权重计算
- CSS三大特性---层叠性,继承性,优先级
- CSS 三大特性: 继承性、层叠性、优先级
- CSS 的继承性、层叠性、特殊性、重要性
- css的继承性和层叠性
- 【WEB前端】CSS继承性和层叠性(极度重要)
- css基础1-下划线、文本阴影、选择器、继承性、层叠性(数权重)
- CSS——继承性和层叠性
- CSS的两大特性之继承性和层叠性
- css层叠性和继承性
- CSS 中的继承性,特殊性,层叠性和重要性
- CSS初学2---继承性和层叠性
