android Activity右滑返回,退出当前activity
2016-12-30 12:00
316 查看
发现目前很多app应用,都具有左滑返回的功能,而且感觉体验很是愉快,尤其酷狗音乐左滑返回的实现,更是炫酷。今天就学习一下具体实现。
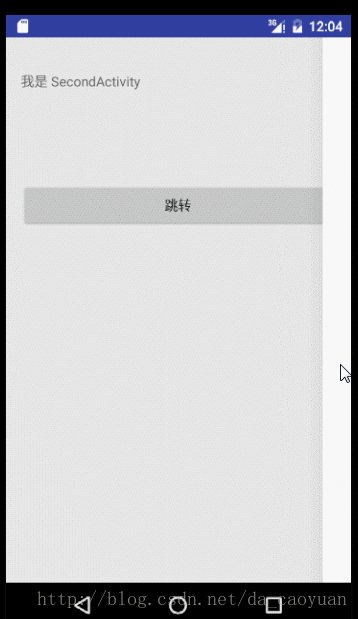
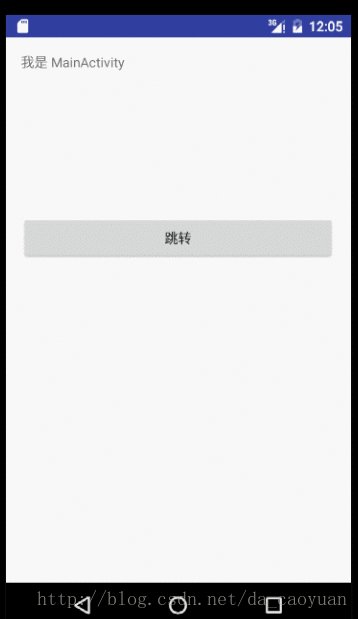
先看一下效果图吧:

开发前准备,有两种方案:
1:添加库文件,点击下载(推荐用这种)
2:添加依赖 compile ‘me.imid.swipebacklayout.lib:library:1.0.0’
至于为什么是添加库文件呢?后面在做解释。当然第二种方案也不是不可以的。
先写一个 BaseActivity 继承 SwipeBackActivity:
然后,下面依次是:MainActivity ,SecondActivity ,ThreeActivity 分别继承自 BaseActivity 。
方法的调用都添加了注释,就不在多说啦。
最后你还需要在清单文件中,AppTheme 主题上,加上这个属性,要不然activity的背景应该是黑色的,很难看:
到此,SwipeBackLayout基本用法就介绍完了。
SwipeBackLayout 的git地址
下面就解释一下,为什么项目依赖库,而不是直接添加依赖。
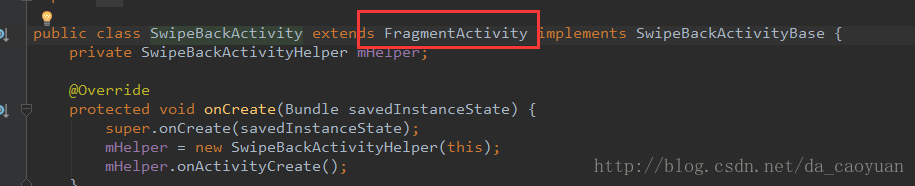
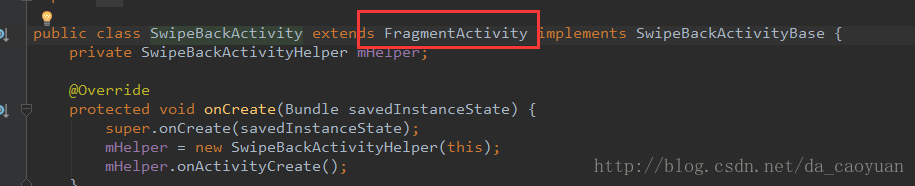
看一下,添加依赖后 SwipeBackActivity继承的是 FragmentActivity。

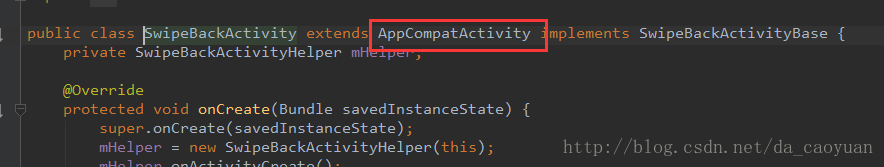
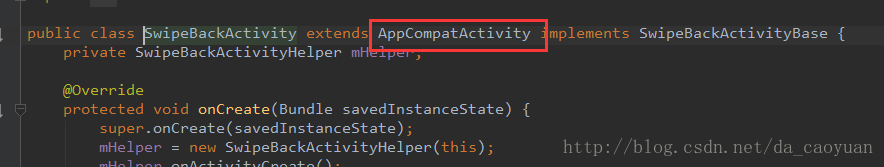
而我发现,依赖库的话,是这样的:

至于 继承 AppCompatActivity 和 继承 FramgmentActivity 有什么区别,我就不在多说啦。
总结:希望开源这个框架的大神,早日把 继承FramgmentActivity改成AppCompatActivity吧。当然继承FramgmentActivity也是可以的,不过后者更好一些,兼容性也更好。
当然如果你不想用别人的开源框架,自己写一个,来实现 activity 的滑动返回的效果,也是可以的。
参考博客地址:
Android 向右滑动销毁(finish)Activity, 随着手势的滑动而滑动的效果
【Android】Activity右滑返回的实现
先看一下效果图吧:

开发前准备,有两种方案:
1:添加库文件,点击下载(推荐用这种)
2:添加依赖 compile ‘me.imid.swipebacklayout.lib:library:1.0.0’
至于为什么是添加库文件呢?后面在做解释。当然第二种方案也不是不可以的。
先写一个 BaseActivity 继承 SwipeBackActivity:
public class BaseActivity extends SwipeBackActivity {
private SwipeBackLayout mSwipeBackLayout;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mSwipeBackLayout = getSwipeBackLayout();
//设置滑动方向,可设置EDGE_LEFT, EDGE_RIGHT, EDGE_ALL, EDGE_BOTTOM
mSwipeBackLayout.setEdgeTrackingEnabled(SwipeBackLayout.EDGE_LEFT);
//mSwipeBackLayout.setEdgeSize(200);//滑动删除的效果只能从边界滑动才有效果,如果要扩大touch的范围,可以调用这个方法
}
}然后,下面依次是:MainActivity ,SecondActivity ,ThreeActivity 分别继承自 BaseActivity 。
方法的调用都添加了注释,就不在多说啦。
public class MainActivity extends BaseActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setSwipeBackEnable(false); //主 activity 可以调用该方法,禁止滑动删除
findViewById(R.id.button).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
startActivity(new Intent(MainActivity.this, SecondActivity.class));
}
});
}
}public class SecondActivity extends BaseActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
findViewById(R.id.button2).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
startActivity(new Intent(SecondActivity.this, ThreeActivity.class));
}
});
}
@Override
public void onBackPressed() {
scrollToFinishActivity();//左滑退出activity
}
}public class ThreeActivity extends BaseActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_three);
}
/**
* 当按下返回键时
*/
@Override
public void onBackPressed() {
scrollToFinishActivity();//左滑退出activity
}
}最后你还需要在清单文件中,AppTheme 主题上,加上这个属性,要不然activity的背景应该是黑色的,很难看:
<item name="android:windowIsTranslucent">true</item>
到此,SwipeBackLayout基本用法就介绍完了。
SwipeBackLayout 的git地址
下面就解释一下,为什么项目依赖库,而不是直接添加依赖。
看一下,添加依赖后 SwipeBackActivity继承的是 FragmentActivity。

而我发现,依赖库的话,是这样的:

至于 继承 AppCompatActivity 和 继承 FramgmentActivity 有什么区别,我就不在多说啦。
总结:希望开源这个框架的大神,早日把 继承FramgmentActivity改成AppCompatActivity吧。当然继承FramgmentActivity也是可以的,不过后者更好一些,兼容性也更好。
当然如果你不想用别人的开源框架,自己写一个,来实现 activity 的滑动返回的效果,也是可以的。
参考博客地址:
Android 向右滑动销毁(finish)Activity, 随着手势的滑动而滑动的效果
【Android】Activity右滑返回的实现
相关文章推荐
- Unity响应Android的返回键,退出当前Activity
- android Activity右滑返回,退出当前activity
- Unity响应Android的返回键,退出当前Activity
- Android双击返回键退出Activity的两种方法
- AndroidのActivity之退出返回栈
- Android中按返回键保存住当前的状态,当再次启动时,回到退出时的状态
- android 调用系统相册选取照片或者打开相机拍照获取图片,返回时为什么会回到home界面或者到前一个界面,然后才会跳转到当前activity
- android程序退出当前activity的方法
- android退出activity提示再按一次返回键
- android程序退出当前activity的方法
- activity返回-通过手势退出当前activity
- android程序退出当前activity的方法
- Android编程技巧之随意从当前Activity退出应用
- 关于android 多个Activity应用程序按返回键退出程序问题
- android退出activity提示再按一次返回键
- Android中 有多个Activity时,按返回键退出程序
- android程序退出当前activity的方法
- Android双击返回键退出Activity
- 让Android点击通知栏信息后返回正在运行的程序,并完全退出所有activity
- Android之MIUI系统BUG:调用拍照后不返回当前activity解决办法
