HTML5的属性
2016-12-29 23:07
309 查看
一.全局属性
1.class属性
class属性对元素指定CSS类选择器
2.id属性
id属性规定了HTML元素的整个html文档
显示

3.title属性
title属性用于描述元素的信息,鼠标悬停到具有该属性的元素上时,会显示title的内容
4.style属性
style属性用于规定元素的行内样式,并覆盖任何全局样式设定
显示:

5.accesskey属性
用于给HTML元素定义快捷键,以便获得焦点或激活元素。
例如在一个HTML文档中有两个按钮,其中一个设置了快捷键,另一个没有设置,当按下快捷键时,获得焦点的按钮有一个蓝色边框
显示结果:

6.dir属性
dir属性规定元素内容的方向。该属性对应三个值,如果是从左向右排列,使用ltr;从右到左,使用rtl,
显示

7.contextmenu属性
指定上下文菜单的数据源。当用户在指定位置单击鼠标右键时,弹出右键菜单,可以显示多级菜单。现在只是火狐浏览器支持其功能
显示

8.draggable属性
用于设置是否可以进行拖拽
显示

9.dropzone属性
用于指定当被拖动的数据在拖动到元素上时,是否被复制、移动或者链接
1.class属性
class属性对元素指定CSS类选择器
<!doctype html>
<html>
<meta charset="utf-8">
<head>
<title>2.21</title>
<style>
.spanFont{
font-size:24px;
}
.spanColor{
color:Red;
}
</style>
</head>
<body>
<span class=" spanFont spanColor">全局属性class</span>
</body>
</html>2.id属性
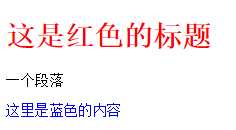
id属性规定了HTML元素的整个html文档
1 <!DOCTYPE html>
2 <html>
3 <head lang="en">
4 <meta charset="UTF-8">
5 <title></title>
6 <style type="text/css">
7 #headerColor{
8 color:red;
9 }
10 #contentColor{
11 color:blue;
12 }
13 </style>
14 </head>
15 <body>
16 <h1 id="headerColor">这是红色的标题</h1>
17 <p>一个段落</p>
18 <p id="contentColor">这里是蓝色的内容</p>
19 </body>
20 </html>显示

3.title属性
title属性用于描述元素的信息,鼠标悬停到具有该属性的元素上时,会显示title的内容
1 <!doctype html> 2 <html> 3 <meta charset="utf-8"> 4 <head> 5 <title>2.2.3</title> 6 </head> 7 <body> 8 世界贸易组织简称<acronym title="World Trade Organization">WTO</acronym> 9 </body> 10 </html>
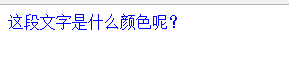
4.style属性
style属性用于规定元素的行内样式,并覆盖任何全局样式设定
1 <!doctype html>
2 <html>
3 <meta charset="utf-8">
4 <head>
5 <title>2.2.4</title>
6 <style>
7 .redColor{ color:red;}
8 </style>
9 </head>
10 <body>
11 <span class="redColor" style="color:Blue">这段文字是什么颜色呢?</span>
12 </body>
13 </html>显示:

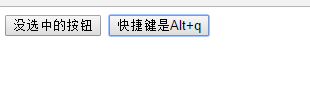
5.accesskey属性
用于给HTML元素定义快捷键,以便获得焦点或激活元素。
例如在一个HTML文档中有两个按钮,其中一个设置了快捷键,另一个没有设置,当按下快捷键时,获得焦点的按钮有一个蓝色边框
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>2.2.5</title> 6 </head> 7 <body> 8 <button>没选中的按钮</button> 9 <button accesskey="q">快捷键是Alt+q</button> 10 </body> 11 </html>
显示结果:

6.dir属性
dir属性规定元素内容的方向。该属性对应三个值,如果是从左向右排列,使用ltr;从右到左,使用rtl,
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <bdo dir="rtl">1234567</bdo><br> 9 <bdo dir="ltr">1234567</bdo><br> 10 <bdo dir="auto">1234567</bdo><br> 11 </body> 12 </html>
显示

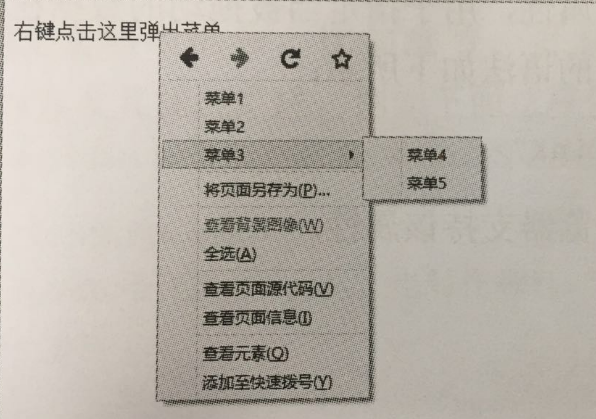
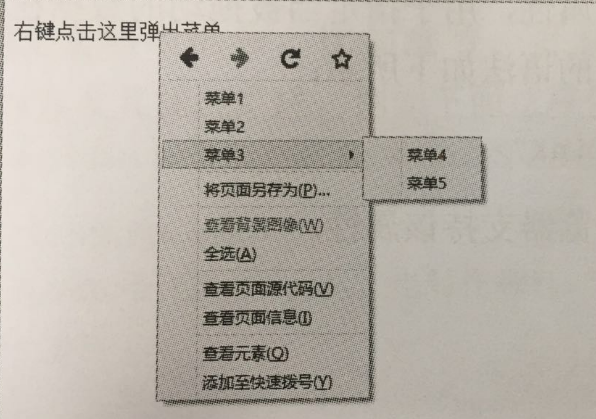
7.contextmenu属性
指定上下文菜单的数据源。当用户在指定位置单击鼠标右键时,弹出右键菜单,可以显示多级菜单。现在只是火狐浏览器支持其功能
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>2.2.7</title> 6 </head> 7 <body> 8 <section contextmenu="myContextMenu"> 9 <p>右键点击这里弹出菜单</p> 10 <menu type="context" id="myContextMenu"> 11 <menuitem label="菜单1"></menuitem> 12 <menuitem label="菜单2"></menuitem> 13 <menu label="菜单3"> 14 <menuitem label="菜单4"></menuitem> 15 <menuitem label="菜单5"></menuitem> 16 </menu> 17 </menu> 18 </section> 19 </body> 20 </html>
显示

8.draggable属性
用于设置是否可以进行拖拽
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>2.2.8</title> 6 </head> 7 <body> 8 <p draggable="true">可以用鼠标拖动这段文字。</p> 9 </body> 10 </html>
显示

9.dropzone属性
用于指定当被拖动的数据在拖动到元素上时,是否被复制、移动或者链接
相关文章推荐
- HTML5 <a>标签download 属性
- HTML5里的placeholder属性
- html5的新增元素及其属性
- HTML5 新增属性和废除属性
- HTML5表单新增元素与属性
- Html5和Css3的基础标签及常用属性
- HTML5表单新增元素与属性
- html5表单新增元素与属性2
- 从零开始学 Web 之 HTML5(二)表单,多媒体新增内容,新增获取操作元素,自定义属性
- HTML5中input属性在JSP中的使用
- HTML5--常见的新属性(中)
- html5 context属性解释及代码实例
- HTML5之lang属性与dir属性的详解
- HTML5 INPUT新增属性
- HTML5 Audio/Video 标签,属性,方法,事件汇总
- HTML5_字符集属性
- html5 — 获取class列表属性
- HTML5 INPUT新增属性
- HTML5标签属性及用法(二)
- HTML5 Input 类型,HTML5 表单元素,HTML5 表单属性
