Android仿打字机打字效果
2016-12-29 20:35
330 查看
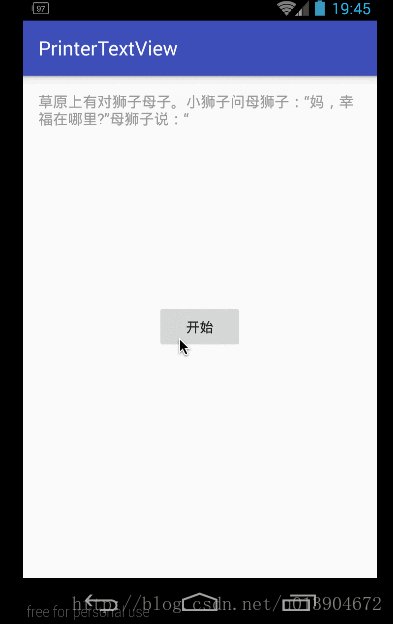
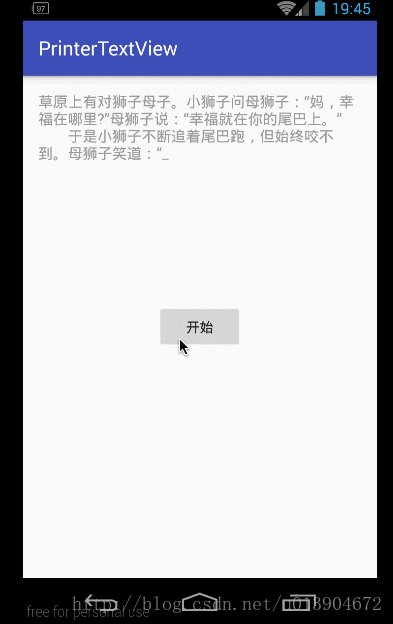
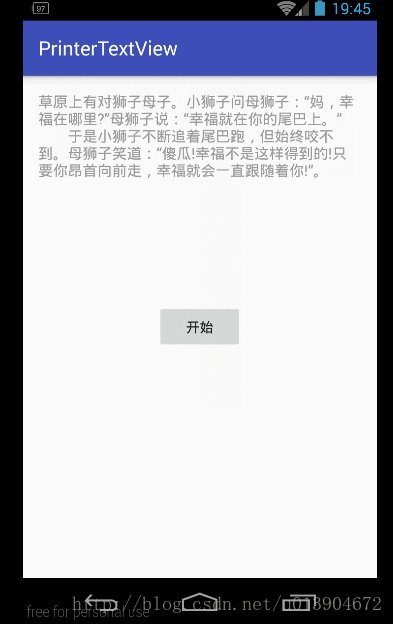
最近不太忙,看了看JS方面的知识,偶然看到一个打字机打字的效果,感觉挺棒的,就打算用android搞一个试试.为了不造重复的轮子,先在度娘上找了找,果然有前辈已经写过这方面的文章.所以参考了一下,并且加入了一些自己的想法,做了一些优化.先来看一下效果吧:

图片可能有点掉帧,实际效果更好一些.
注释比较全,也比较简单,需要注意的就几点,首先需要注意的是在PrinterTimeTask中,在线程中执行操作时,要使用post方法,因为不能在子线程中直接更新UI,post方法用来处理这种需求(不了解的童鞋,可以看一下View的post方法,这里就不详细写了),然后在处理每次的显示的时候,为了更加像打字机的效果,在显示时做了一些处理,这里做的处理是当前显示的文字是奇数位时则在后边加上一个符号” _ “,当然也可以自己去设置,是偶数位时则不去处理.这样看起来就比较形象了.相关代码((printProgress & 1) == 1 ? intervalChar : “”)这里用了位运算,是因为效率应该会高一些,当然也可以用printProgress%2!=0来判断当前位置是奇数位还是偶数位,效果是一样的.
布局文件activity_main:

图片可能有点掉帧,实际效果更好一些.
一、简单分析
看到这个效果,想一想其实并不太难,做一个定时器,然后一点一点的把文字显示出来就可以了,为了更加像打字机的效果,可以在每一个字显示出来时在后边加上一些修饰的符号比如” _ “或者” | ” 这些.下边就来实现一下.二、具体实现
比较简单,先看一下代码:package com.example.junweiliu.printertextview;
import android.content.Context;
import android.util.AttributeSet;
import android.widget.TextView;
import java.util.Timer;
import java.util.TimerTask;
/**
* Created by junweiliu on 16/12/29.
*/
public class PrinterTextView extends TextView {
/**
* TAG
*/
private static final String TAG = "PrinterTextView";
/**
* 默认打字字符
*/
private final String DEFAULT_INTERVAL_CHAR = "_";
/**
* 默认打字间隔时间
*/
private final int DEFAULT_TIME_DELAY = 80;
/**
* 计时器
*/
private Timer mTimer;
/**
* 需要打字的文字
*/
private String mPrintStr;
/**
* 间隔时间
*/
private int intervalTime = DEFAULT_TIME_DELAY;
/**
* 间隔时间
*/
private String intervalChar = DEFAULT_INTERVAL_CHAR;
/**
* 打字进度
*/
private int printProgress = 0;
public PrinterTextView(Context context) {
super(context);
}
public PrinterTextView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public PrinterTextView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
/**
* 设置要打字的文字
*
* @param str
*/
public void setPrintText(String str) {
setPrintText(str, DEFAULT_TIME_DELAY);
}
/**
* 设置需要打字的文字及打字间隔
*
* @param str 打字文字
* @param time 打字间隔(ms)
*/
public void setPrintText(String str, int time) {
setPrintText(str, time, DEFAULT_INTERVAL_CHAR);
}
/**
* 设置需要打字的文字,打字间隔,间隔符号
*
* @param str 打字文字
* @param time 打字间隔(ms)
* @param intervalChar 间隔符号("_")
*/
public void setPrintText(String str, int time, String intervalChar) {
if (strIsEmpty(str) || 0 == time || strIsEmpty(intervalChar)) {
return;
}
this.mPrintStr = str;
this.intervalTime = time;
this.intervalChar = intervalChar;
}
/**
* 开始打字
*/
public void startPrint() {
// 判空处理
if (strIsEmpty(mPrintStr)) {
if (!strIsEmpty(getText().toString())) {
this.mPrintStr = getText().toString();
} else {
return;
}
}
// 重置相关信息
setText("");
stopPrint();
printProgress = 0;
mTimer = new Timer();
mTimer.schedule(new PrinterTimeTask(), intervalTime, intervalTime);
}
/**
* 停止打字
*/
public void stopPrint() {
if (null != mTimer) {
mTimer.cancel();
mTimer = null;
}
}
/**
* 判断str是否为空
*
* @param str
* @return
*/
private boolean strIsEmpty(String str) {
if (null != str && !"".equals(str)) {
return false;
} else {
return true;
}
}
/**
* 打字计时器任务
*/
class PrinterTimeTask extends TimerTask {
@Override
public void run() {
// 需要刷新页面,必须在UI线程,使用post方法
post(new Runnable() {
@Override
public void run() {
// 如果未显示完,继续显示
if (printProgress < mPrintStr.length()) {
printProgress++;
// (printProgress & 1) == 1 等价于printProgress%2!=0
setText(mPrintStr.substring(0, printProgress) + ((printProgress & 1) == 1 ? intervalChar : ""));
} else {
// 如果完成打字,显示完整文字
setText(mPrintStr);
stopPrint();
}
}
});
}
}
}注释比较全,也比较简单,需要注意的就几点,首先需要注意的是在PrinterTimeTask中,在线程中执行操作时,要使用post方法,因为不能在子线程中直接更新UI,post方法用来处理这种需求(不了解的童鞋,可以看一下View的post方法,这里就不详细写了),然后在处理每次的显示的时候,为了更加像打字机的效果,在显示时做了一些处理,这里做的处理是当前显示的文字是奇数位时则在后边加上一个符号” _ “,当然也可以自己去设置,是偶数位时则不去处理.这样看起来就比较形象了.相关代码((printProgress & 1) == 1 ? intervalChar : “”)这里用了位运算,是因为效率应该会高一些,当然也可以用printProgress%2!=0来判断当前位置是奇数位还是偶数位,效果是一样的.
三、完整代码
MainActivity:package com.example.junweiliu.printertextview;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends AppCompatActivity {
/**
* 打印view
*/
private PrinterTextView mPrinterTextView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mPrinterTextView = (PrinterTextView) findViewById(R.id.pt_my);
}
/**
* 开始打印
*
* @param view
*/
public void startPrint(View view) {
mPrinterTextView.setPrintText("草原上有对狮子母子。小狮子问母狮子:“妈,幸福在哪里?”母狮子说:“幸福就在你的尾巴上。”\n" +
" 于是小狮子不断追着尾巴跑,但始终咬不到。母狮子笑道:“傻瓜!幸福不是这样得到的!只要你昂首向前走,幸福就会一直跟随着你!”。", 100, "|");
mPrinterTextView.startPrint();
}
}布局文件activity_main:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.junweiliu.printertextview.MainActivity"> <!--android:text="某日,女秘书神色凝重地说:王总,我怀孕了。 王继续低头看文件,然后淡淡一笑:我早结扎了。 女秘书楞了一会媚笑道:我和您开玩笑呢! 王抬起头看了她一眼,喝了口茶说:我也是。"--> <com.example.junweiliu.printertextview.PrinterTextView android:id="@+id/pt_my" android:layout_width="match_parent" android:layout_height="wrap_content" android:textColor="#999999" android:textSize="15sp" /> <Button android:id="@+id/btn_start" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:layout_marginTop="16dp" android:onClick="startPrint" android:text="开始" /> </RelativeLayout>
源码地址
源码下载相关文章推荐
- Android仿打字机打字效果
- Android仿打字机打字效果
- Android模仿打字机效果的自定义View实现
- js打字机效果_js打字效果
- 移动开发----Android模仿打字机效果的自定义View实现
- Android自定义View实现打字机效果
- Android模仿打字机效果的自定义View实现
- 非常不错的模拟打字效果,目前仅支持纯文本、BR标签、和P标签
- js打字机效果代码
- Google Android新SDK放出 可创造出动画效果
- 动画效果编程基础--AnimationAndroid
- 如何在网页中实现打字效果
- Flash打字效果模板
- ExtJS在Android中的显示效果
- javascript 打字效果
- javascript之textarea打字机效果提示代码推荐
- JS特效之打字机效果
- 网页打字机效果,用于新闻标题.数据库动态.
- 用js实现的打字效果的带链接的新闻标题
- 打字效果
