CSS网页制作常用标签
2016-12-27 11:25
369 查看
做了一个简单的网页,从布局到加内容,遇到了很多小问题。很多标签和属性都不会用或者忘记了。所以以此记录一下。
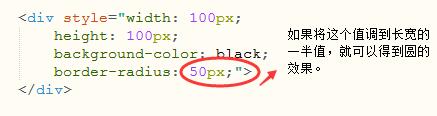
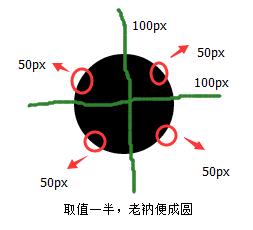
一、如何将边框四角变圆?(或做一个圆形)
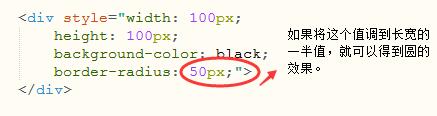
顾名思义,如果要更改边框的角需要用到边框(border)的属性。


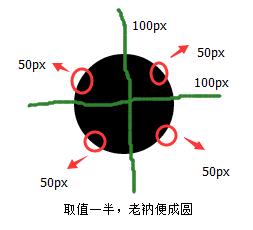
利用radius属性进行更改,后面的值越大,角的圆度越大。

→

画的很辛苦。点个赞吧!!
二、段落文字下划线(and整段)
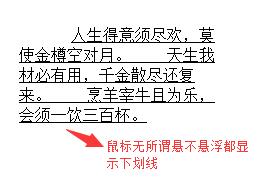
1、鼠标悬浮下划线
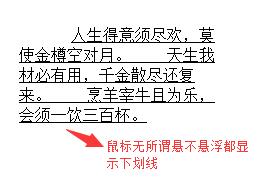
通常我们写鼠标悬浮下划线的时候都会使用:border-bottom:1px solid black;这样的方式。但是对于一整段并分上下行的用此方法就会出现问题。
这个时候我们可以使用属性标签:text-decoration: underline;
underline:下划线

→

2、段落永久下划线

→

也可以使用link的方式:
效果是一样的。
三、CSS延迟效果(transition)
这个效果是鼠标悬浮慢慢的或快快的变成其他效果。非常使用,也很好看。

四、英文字母全部大写
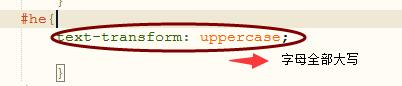
使用标签属性:text-transform: uppercase;


五、调整透明度
对于一些需要调整透明度的,opacity用起来还是挺方便的。


一、如何将边框四角变圆?(或做一个圆形)
顾名思义,如果要更改边框的角需要用到边框(border)的属性。


利用radius属性进行更改,后面的值越大,角的圆度越大。

→

画的很辛苦。点个赞吧!!
二、段落文字下划线(and整段)
1、鼠标悬浮下划线
通常我们写鼠标悬浮下划线的时候都会使用:border-bottom:1px solid black;这样的方式。但是对于一整段并分上下行的用此方法就会出现问题。
这个时候我们可以使用属性标签:text-decoration: underline;
underline:下划线
#jjj:hover{
text-decoration: underline;
}
→

2、段落永久下划线
#jjj:visited{
text-decoration: underline;
}
→

也可以使用link的方式:
#jjj:link{
text-decoration: none;
}效果是一样的。
三、CSS延迟效果(transition)
这个效果是鼠标悬浮慢慢的或快快的变成其他效果。非常使用,也很好看。
#jjj:hover{
background-color: black;
transition: 1s;
}
四、英文字母全部大写
使用标签属性:text-transform: uppercase;


五、调整透明度
对于一些需要调整透明度的,opacity用起来还是挺方便的。
#jjj{
width: 200px;
height: 200px;
background-color: yellowgreen;
opacity: 0.6;
}

相关文章推荐
- 利用DIV+CSS制作网页过程中常用的基本概念及标签使用细节
- 利用DIV+CSS制作网页过程中常用的基本概念及标签使
- 制作网页学习之常用CSS实例
- CSS常用网页标签初始化
- 网页制作中常用的基础知识002-CSS布局与表格布局的区别
- 网页制作视频教程(二)常用的HTML标签
- HTML学习之网页制作基础和常用标签及标签属性
- 网页制作之CSS常用网站布局实例
- 常用网页标签重置CSS
- 网页制作之CSS常用网站布局实例
- 网页制作常用代码
- 总结网页代码常用小技巧,网页制作必学
- DIV+CSS网页布局常用的方法与技巧
- 实用的利用 CSS + <em>标签 来完成一个三角形的制作
- 制作网页时css开局样式一个
- XHTML教程 CSS网页布局中HTML标签的语义(二)
- 网页制作学习:meta标签之详解
- 网页代码常用小技巧总结续,网页制作学习
- 网页制作效果常用代码
- CSS网页制作时实现自动换行的小技巧
