前端插件html2canvas的截图功能
2016-12-27 00:00
351 查看
代码很简单:
引用jquery文件和html2canvas 两个js。
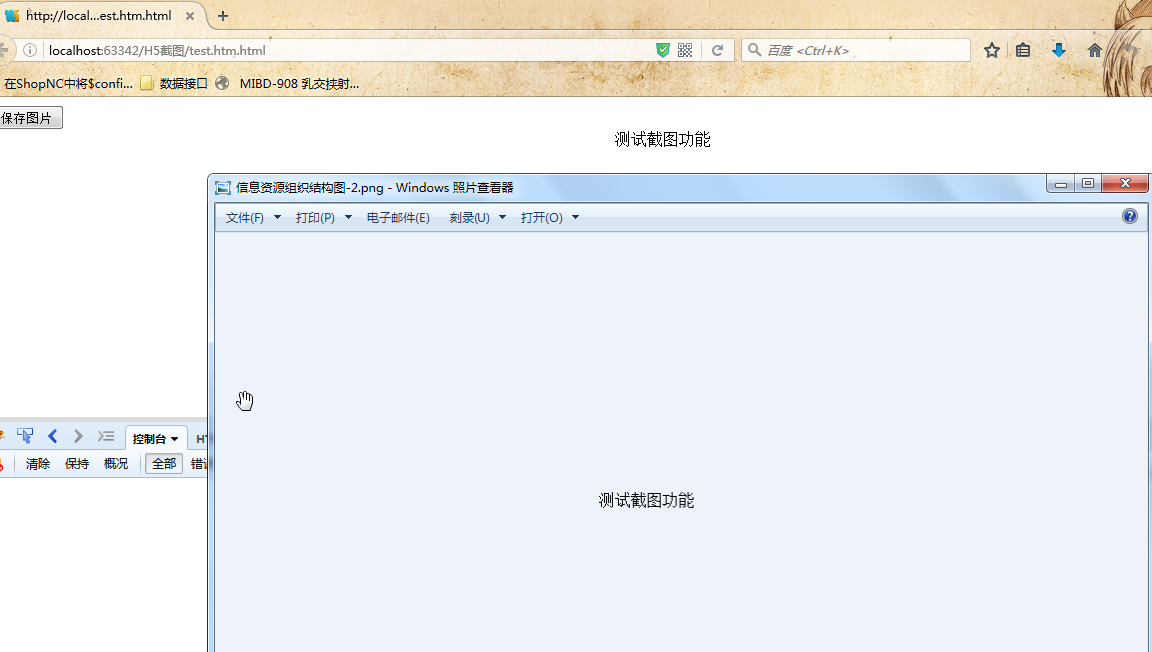
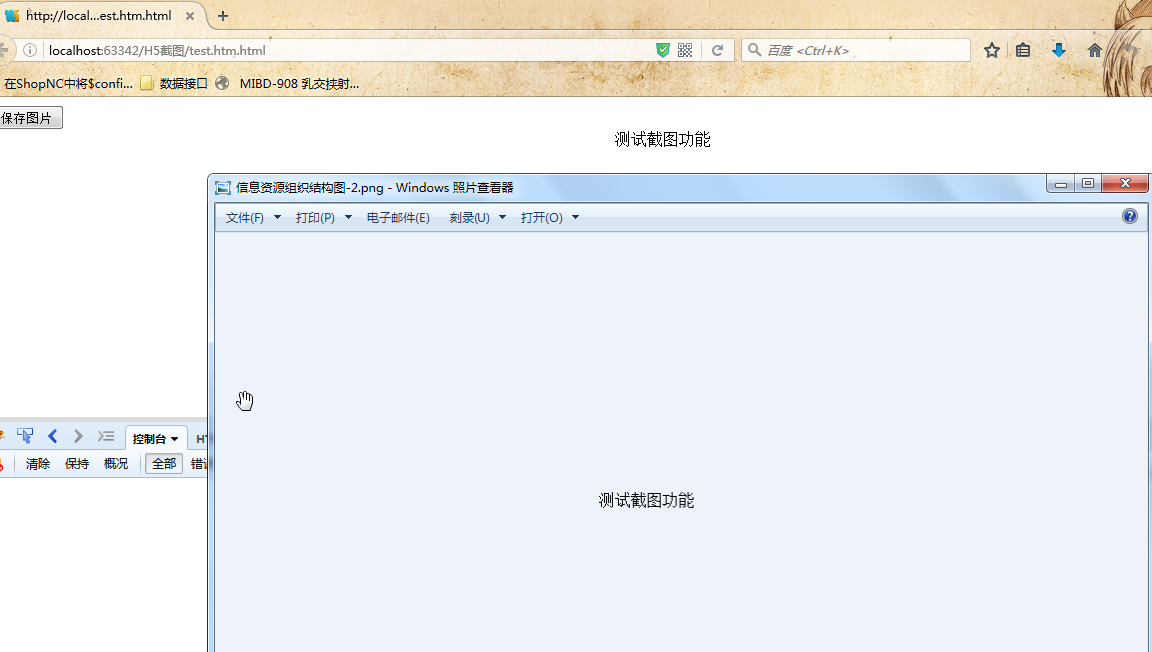
编写如下代码,就可完成截取当前可视区域的内容,截取内容由自己指定,我这里演示截图的是div中的内容。

引用jquery文件和html2canvas 两个js。
编写如下代码,就可完成截取当前可视区域的内容,截取内容由自己指定,我这里演示截图的是div中的内容。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="http://cdn.bootcss.com/html2canvas/0.5.0-beta4/html2canvas.js"></script>
<script src="js/jquery-1.8.3.min.js"></script>
</head>
<script type="text/javascript">
$(document).ready( function(){
$("#examplePic").on("click", function(event) {
// 取消掉默认的事件
event.preventDefault();
// editor 要截取的内容区域的id
html2canvas(document.querySelector("#editor"),{
// 是否允许跨域(默认是false)
allowTaint: true,
// 是否在渲染前测试图片(默认是true)
taintTest: false,
onrendered: function(canvas) {
canvas.id = "mycanvas";
//生成base64图片数据
var dataUrl = canvas.toDataURL();
// 下载到本地
var triggerDownload = $("<a>").attr("href", dataUrl).attr("download", "信息资源组织结构图.png").appendTo("body");
triggerDownload[0].click();
triggerDownload.remove();
}
});
});
});
</script>
<body>
<input id="examplePic" type="button" value="保存图片"/>
<div id="editor" style="text-align: center" data-options="region:'center'">测试截图功能</div>
</body>
</html>
相关文章推荐
- CSS3.0新增属性
- 《javascript权威指南》学习
- 引入js和css文件报错心得
- HTML5 元素选择流程图
- js判断undefined类型
- 权威社区数据 行业内最需要的语言新排名
- Bootstrap文件(图片)上传插件File Input进阶使用说明
- AngularJS动态控制iframe
- angularjs 实现 window.onload() $(document).ready() 的4种方法
- Bootstrap响应式前端框架笔记十七——下拉列表交互
- 配置Sublime Text工具运行JavaScript代码
- caffe画loss曲线
- marked.js简易手册
- Bootstrap 之 Carousel
- [03]CSS 选择器(下)
- jQuery Mobile学习笔记
- jquery源码学习笔记1
- 关于H5框架之Bootstrap的小知识
- 构建基于 NodeJS 的 LESS.js 预编译 CSS 服务
- 关于H5框架之Bootstrap的小知识
