简单JS+CSS实现仿流行的LED跑马灯效果,超逼真
2016-12-25 00:00
2421 查看
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>JS+CSS仿流行的LED跑马屏效果</title>
<style type="text/css">
#pmp {
font-family: "黑体";
font-size: 40px;
color: #FF0000;
text-decoration: none;
height: 50px;
width: 940px;
margin:0px auto;
border: 5px ridge #CCCCCC;
background-color: #333333;
padding-top: 8px;
padding-right: 5px;
padding-left: 5px;
background-image: url("http://www.webdm.cn/images/20130228/LEDbj.gif");
}
marquee {
margin:0px;
filter:alpha(opacity=45);
/*filter: Glow(Color=#ffb6b6, Strength=5px);*/
}
</style>
</head>
<body>
<div id="pmp">
<marquee scrollamount="3" scrolldelay="30" direction= "left" onmouseover="this.stop()" onmouseout="this.start()">您现在观看的是2016年财富金字塔颁奖盛典网络直播。 品牌展,选点金。2017武汉展展位火爆预定中,参展热线:400-168-8880。</marquee>
</div>
</body>
</html>一款逼真的LED跑马屏效果,炫酷LED背景灯效果,用Marquee属性仿做,用来装酷不错,web新手献上,希望大神勿喷。
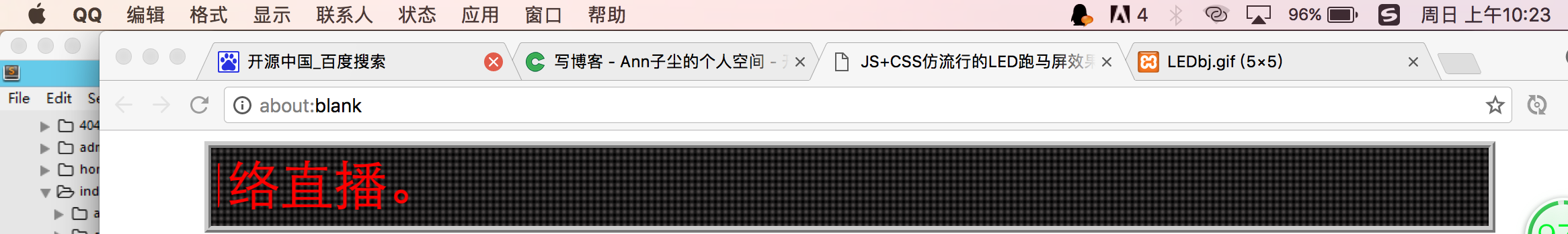
运行效果图


网站Demo:http://djzx88.com/dianjin/index.php/Index/Live/index(如果无法直接打开,请先将链接分享到微信中然后再打开)
相关文章推荐
- js+css简单实现网页换肤效果
- html+css+js简单实现图片轮播效果
- 初识网站前端--用简单的HTML+CSS+js实现的选项卡切换效果
- JS+CSS实现简单滑动门(滑动菜单)效果
- JS+CSS实现的简单折叠展开多级菜单效果
- JS+CSS实现简单的二级下拉导航菜单效果
- css和js实现最简单的轮播图效果
- 使用css3和js在手机上实现简单的跑马灯效果
- js+css简单实现网页换肤效果
- JS+CSS实现简单滑动门(滑动菜单)效果
- JS+CSS实现的简单折叠展开多级菜单效果
- js+css简单效果(幕布,跑马灯)
- JS+CSS实现简单的二级下拉导航菜单效果
- JS+DIV+CSS实现类似邮件发送时的蒙板效果
- 简单JS实现走马灯效果的文字(无需jQuery)
- google曾经的首页小图标,JS+CSS实现的动画效果
- CSS+JS实现很流行的用户列表代码
- JS实现跑马灯效果
- CSS简单实现网页悬浮效果(对联广告)
- js+css完成的网站流行效果
