Css样式表【边界边框】【列表方块】
2016-12-23 22:08
204 查看
一、如何给div加边框?【边界边框】
我们先做一个整个边框,并附加成绿色的边框。
①使用属性border进行设置。

→

→

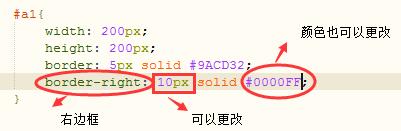
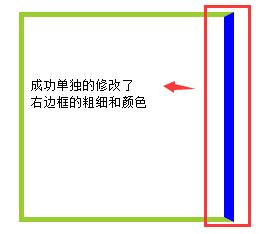
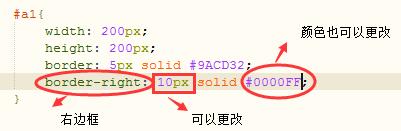
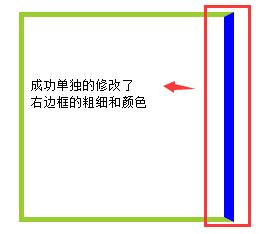
②也可以单独更改某个边的边框线的颜色,利用border属性更改。


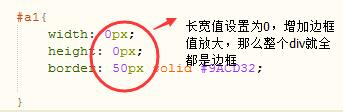
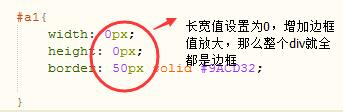
如果将div中的长宽的值设置为0,那么整个div就全都是边框了。

→

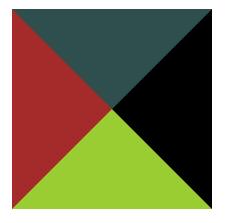
③如果做倒三角?
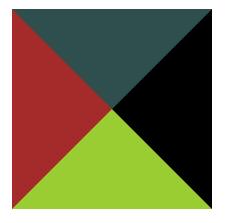
当然,我们只要调整div中边框的颜色就和像素可以做出我们想要的形状。


这样就形成了四个对等的三角形,并附有不同的颜色,那么将其中三个的颜色值改变为白色,就是我们想要的三角形了。

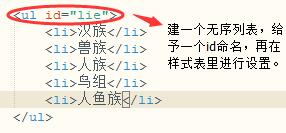
二、如何去掉列表前面的数字或点?【列表方块】
1、列表方块
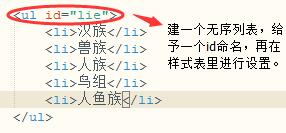
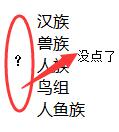
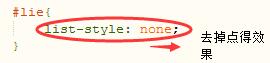
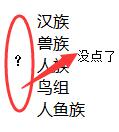
利用list标签去掉列表中前面的点的效果

→→


当然,list-style标签害有很多功能,例如:将点放到元素里面、或者外面、再或者将点改成图片等等。
再做一个将点改成图片的:

→→

我们先做一个整个边框,并附加成绿色的边框。
①使用属性border进行设置。

→

→

②也可以单独更改某个边的边框线的颜色,利用border属性更改。


如果将div中的长宽的值设置为0,那么整个div就全都是边框了。

→

③如果做倒三角?
当然,我们只要调整div中边框的颜色就和像素可以做出我们想要的形状。
#a1{
width: 0px;
height: 0px;
border-top: 100px solid darkslategray;
border-bottom: 100px solid yellowgreen;
border-left: 100px solid brown;
border-right: 100px solid black;
}

这样就形成了四个对等的三角形,并附有不同的颜色,那么将其中三个的颜色值改变为白色,就是我们想要的三角形了。

二、如何去掉列表前面的数字或点?【列表方块】
1、列表方块
利用list标签去掉列表中前面的点的效果
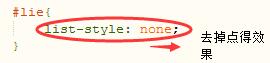
#lie{
list-style: none;
}
→→


当然,list-style标签害有很多功能,例如:将点放到元素里面、或者外面、再或者将点改成图片等等。
再做一个将点改成图片的:

→→

相关文章推荐
- css样式表----------样式属性(背景与前景、边界和边框、列表与方块、格式与布局)
- table表格 列表 显示边框 解决之间的空白方法
- 有关表格边框的css样式表语法说明
- CSS中背景图片,文本,列表与盒子模型的边框与边距
- 【CSS3】列表边框column-rule
- 边框、边界、和中心的关系
- CSS3圆角边框和边界图片效果实例
- 可拖动拉伸的左右分栏效果,本例子是用Table以及JS来实现的,左右分栏可改变,拖动中间的边框就可实现宽度的调整,点击时可设置为隐藏左侧列表。
- 边框边界填充理解
- css基础-盒子(div)模型、属性、边框线的设置、padding、margin、网站的设置思想(float),图片代替列表符号
- Android 仿携程活动列表边框布局
- 整理悬浮在列表中a元素时改变a元素上下边框颜色的问题。
- DIV+CSS虚线边框|CSS虚线下划线及虚线列表教程
- 自定义只有上下边界的边框背景
- 【杂谈】excel列表创建后,怎么删除蓝色边框线?
- 小贝学习CSS边框与边界
- 下拉列表select 由左边框移动到右边示例
- 列表边框column-rule
- 【javascript】下拉列表select 由左边框移动到右边
- 解决地形生成各方块边界法线不统一的问题
