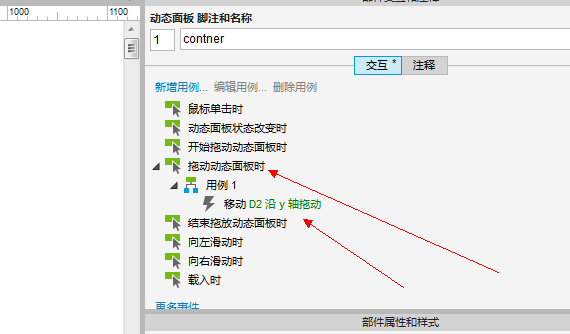
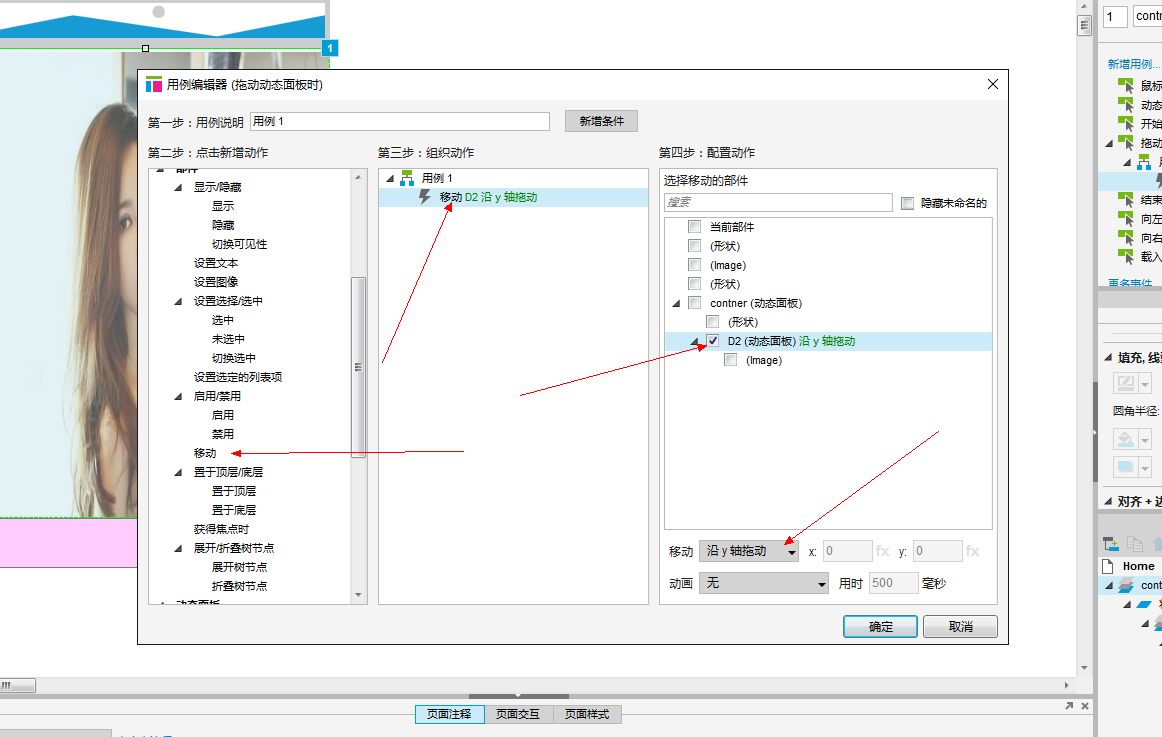
Axure 手机页面拖动效果
2016-12-23 03:06
302 查看
相关文章推荐
- 有关div页面拖动、缩放、关闭、遮罩效果代码
- Silverlight学习笔记二(页面跳转与控件拖动效果实现)
- 基于jQuery页面窗口拖动预览效果
- 页面中iframe 弹层 和拖动效果
- jquery实现页面控件拖动效果js代码
- 用JavaScript实现像PDA式的页面鼠标拖动效果!经典!
- Axure 实现手机滑动效果
- 一个手机自适应的网页效果解决显示页面很小的问题
- 【axure手机原型】Axure实现iPhone推动切换效果
- 仿手机QQ消息数拖动删除效果
- 实现页面元素拖动效果的JS函数
- 一个手机自适应的网页效果解决显示页面很小的问题
- 会议管理拖动效果的页面制作1
- Axure RP 手机锁屏解锁的交互效果-动态面板的应用
- 手机页面宽度设置效果,去掉边框距离空白。
- 有关div页面拖动、缩放、关闭、遮罩效果代码
- 使用ViewPager实现欢迎页面左右拖动效果
- 手机网页示例1——通过CSS的宽度百分比设置达到页面自适应效果
- Axure制作手机UI原型之界面滑动滚动效果
- hammer使用: 代码:捏合、捏开、图片放大 的一个手机图片“放大缩小可拖动”的小效果