HTML5+CSS3+JS学习笔记-7-JS调节背景色
2016-12-22 22:12
661 查看
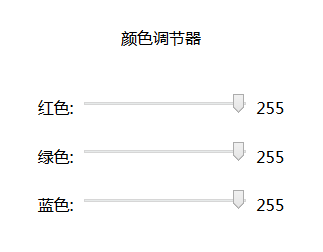
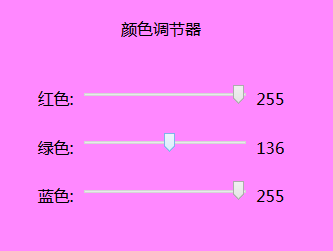
今天学习了使用JS调节背景色。结合HTML5的 input标签中的 range 类型。
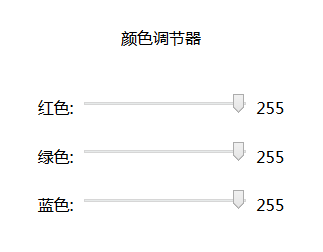
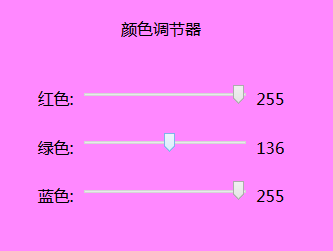
截图:




代码:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>JS调节背景色</title>
<script src="jquery-1.8.3/jquery.min.js"></script>
<script type="text/javascript">
//当页面准备完毕的时候
$(document).ready(function(e) {
$('input').change(function(e){
var red=$('#red').val();
//得到红色的值
var green=$('#green').val();
//得到绿色的值
var blue=$('#blue').val();
//得到蓝色的值
var value=$(this).val();
//当前修改的值
$(this).next().html(value);
//将值赋值给当前修改元素后面的span
$('body').css('background-color','rgb('+red+','+green+','+blue+')');
//将获得的红绿蓝3个值作为修改背景色的RGB属性值
4000
});
});
</script>
</head>
<body>
<br><br><center>颜色调节器</center><br><br>
<center>
红色:<input type="range" id="red" min="0" max="255" value="255"><span>255</span><br><br>
绿色:<input type="range" id="green" min="0" max="255" value="255"><span>255</span><br><br>
蓝色:<input type="range" id="blue" min="0" max="255" value="255"><span>255</span><br><br>
</center>
</body>
</html>
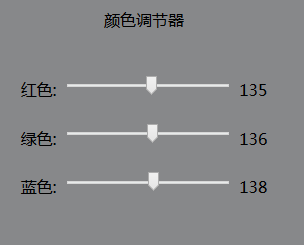
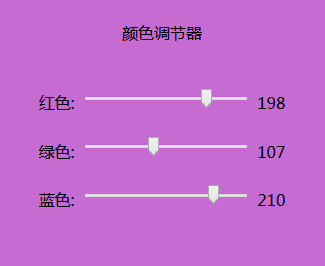
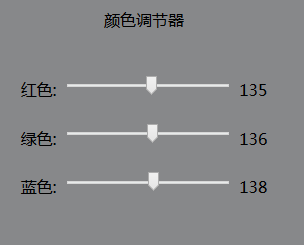
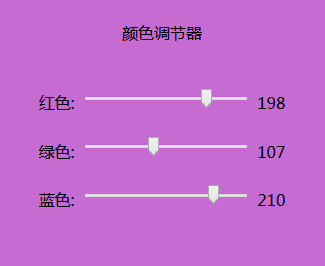
截图:




代码:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>JS调节背景色</title>
<script src="jquery-1.8.3/jquery.min.js"></script>
<script type="text/javascript">
//当页面准备完毕的时候
$(document).ready(function(e) {
$('input').change(function(e){
var red=$('#red').val();
//得到红色的值
var green=$('#green').val();
//得到绿色的值
var blue=$('#blue').val();
//得到蓝色的值
var value=$(this).val();
//当前修改的值
$(this).next().html(value);
//将值赋值给当前修改元素后面的span
$('body').css('background-color','rgb('+red+','+green+','+blue+')');
//将获得的红绿蓝3个值作为修改背景色的RGB属性值
4000
});
});
</script>
</head>
<body>
<br><br><center>颜色调节器</center><br><br>
<center>
红色:<input type="range" id="red" min="0" max="255" value="255"><span>255</span><br><br>
绿色:<input type="range" id="green" min="0" max="255" value="255"><span>255</span><br><br>
蓝色:<input type="range" id="blue" min="0" max="255" value="255"><span>255</span><br><br>
</center>
</body>
</html>
相关文章推荐
- HTML5+CSS3+JS学习笔记-13-CSS3多列
- HTML5+CSS3+JS学习笔记-13-CSS3之box-sizing
- HTML5+CSS3+JS学习笔记-10-CSS3之2D转换的用法
- HTML5+CSS3+JS学习笔记-4
- HTML5+CSS3+JS学习笔记-2
- HTML5+CSS3+JS学习笔记-13-CSS3过渡和CSS3动画
- HTML5+CSS3+JS学习笔记-6
- HTML5+CSS3+JS学习笔记-5
- HTML5+CSS3+JS学习笔记-12-使用JS及函数来制作表格加上3D透视效果
- HTML5+CSS3+JS学习笔记-5
- HTML5+CSS3+JS学习笔记-8-使用JS及函数来制作表格
- HTML5+CSS3+JS学习笔记-9-制作iphone手机模型
- HTML5+CSS3+JS学习笔记-1
- HTML5+CSS3+JS学习笔记-11-CSS3之3D转换的用法
- 韩顺平_轻松搞定网页设计(html+css+javascript)_第25讲_js系统函数_js函数调用方式_学习笔记_源代码图解_PPT文档整理
- HTML5+CSS3学习笔记
- html5+css3学习笔记音频和视频
- 学习js和html的总结笔记,参考W3C网站
- js学习笔记——在html中嵌入脚本
- 韩顺平_轻松搞定网页设计(html+css+javascript)_第30讲_类和对象细节_创建对象的几种方式_js对象内存分析_学习笔记_源代码图解_PPT文档整理
