butterknife的基本使用
2016-12-22 19:00
357 查看
在Android编程过程中,我们会写大量的布局和点击事件,像初始view、设置view监听这样简单而重复的操作让人觉得麻烦类,所以可以采用注解的方式去实现,而ButterKnife则是注解中相对简单易懂的很不错的开源框架.
ButterKnife 优势:
1.强大的View绑定和Click事件处理功能,简化代码,提升开发效率
2.方便的处理Adapter里的ViewHolder绑定问题
3.运行时不会影响APP效率,使用配置方便
4.代码清晰,可读性强
使用心得:
1.Activity ButterKnife.bind(this);必须在setContentView();之后,且父类bind绑定后,子类不需要再bind
2.Fragment ButterKnife.bind(this, mRootView);
3.属性布局不能用private or static 修饰,否则会报错
4.setContentView()不能通过注解实现。(其他的有些注解框架可以)
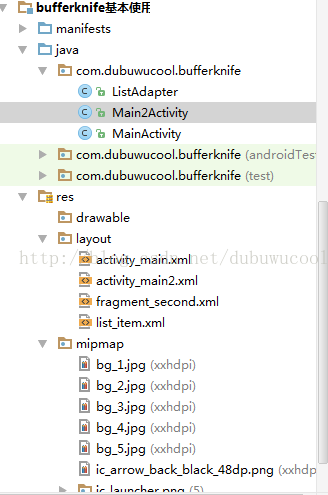
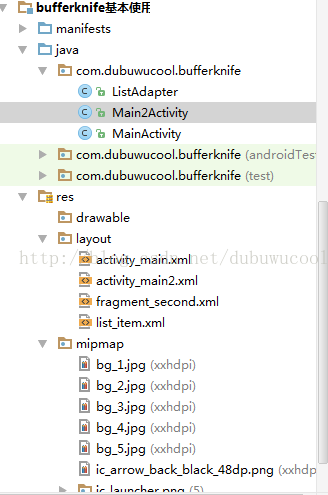
代码框架

实现效果

步骤
1.关联ButterKnife
将compile 'com.jakewharton:butterknife:7.0.1'粘到gradle文件中
2.导入图片资源
图片资源

3.设置主窗体布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center_horizontal"
>
<ImageView
android:id="@+id/imgShow"
android:layout_width="200dp"
android:layout_height="200dp"
android:src="@mipmap/bg_5"/>
<TextView
android:id="@+id/txtShowChange"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="图片变形"
android:textSize="25sp"
android:layout_marginTop="10dp"/>
<TextView
android:id="@+id/txtShowNext"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="跳到第二个页面"
android:textSize="25sp"
android:layout_marginTop="10dp"/>
<TextView
android:id="@+id/txtShow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="textview"
android:textSize="25sp"
android:layout_marginTop="10dp"/>
<CheckBox
android:id="@+id/chk_ok"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
4.主窗体MainActivity代码
public class MainActivity extends AppCompatActivity {
//加注解,相当于findViewById
@Bind(R.id.txtShow)
TextView txtShow;
@Bind(R.id.imgShow)
ImageView imgShow;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//在布局文件后,进行ButterKnife的绑定,参数为上下文
//这里不用加view,是因为在Activity窗体中的setContentView已经把view都加载了
ButterKnife.bind(this);
txtShow.setText("还有谁");
}
//让TextView具备了点击事件,同时参数里就可以找到这个TextVIew(只能够在这个方法里使用其对象)
//相当于及做了onClick点击事件,又做了findVIewByID.
//设置点击事件,权限必须是默认权限以上.
@OnClick(R.id.txtShowChange)
public void change(TextView textView){
//setDuration设置完成动画所需的时间
//scaleXBy设置图片X轴偏移的距离
imgShow.animate().scaleXBy(0.5f).setDuration(2000).start();
textView.setText("变形成功");
}
/*给多个控件一起设置点击事件格式:
@OnClick( { , , .....} )
public void onClick(View view)参数是View view{
switch (view.getId()) { case R.id..... ..... break;}
}*/
@OnClick({R.id.txtShowNext,R.id.chk_ok1})
public void click(View view){
switch (view.getId()){
//为跳转到第二个页面的TextView设置了点击事件
case R.id.txtShowNext:
Intent intent = new Intent(this, Main2Activity.class);
startActivity(intent);
break;
//使复选框具备点击事件
case R.id.chk_ok1:
Toast.makeText(MainActivity.this, "选中", Toast.LENGTH_SHORT).show();
break;
}
}
}
5.创建跳转窗体Main2Activity,
Main2Activity 的布局文件
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent">
</FrameLayout>
完成后再创建一个碎片布局文件fragment_second.xml,该布局的用途是为了替代Activity
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<ImageView
android:id="@+id/fragment_second_back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:layout_marginLeft="5dp"
android:src="@mipmap/ic_arrow_back_black_48dp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第二个页面"
android:textSize="25sp"
android:gravity="center"
android:layout_marginLeft="100dp"
android:layout_gravity="center_horizontal|center_vertical"
/>
</LinearLayout>
<ListView
android:id="@+id/lstShow"
android:layout_width="match_parent"
android:layout_height="wrap_content"></ListView>
</LinearLayout>
6.Main2Activity代码
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
//把Activity替换成fragment
getSupportFragmentManager().beginTransaction()
.replace(container,new PlaceFragment())
.commit();
}
//静态内部类,继承Fragment
public static class PlaceFragment extends Fragment {
@Bind(R.id.lstShow)
ListView lstShow;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View inflate = inflater.inflate(R.layout.fragment_second, container, false);
ButterKnife.bind(this, inflate);
//创建一个adapter传递上下文,getActivity就是获取fragment依赖Activity的上下文
ListAdapter adapter = new ListAdapter(getActivity());
lstShow.setAdapter(adapter);
return inflate;
}
//给ImageVIew设置点击事件,关闭当前Activity,上下文调用finish
@OnClick(R.id.fragment_second_back)
public void finishActivity() {
getActivity().finish();
}
}
}
7.创建listView的item布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/iv_item_friend_news_pic"
android:layout_width="wrap_content"
android:layout_height="360dp" />
<TextView
android:id="@+id/tv_item_friend_news_comment1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:textColor="@android:color/black"
android:textSize="16sp" />
</LinearLayout>
8.创建listView适配器ListAdapter
public class ListAdapter extends BaseAdapter {
//上下文
Context mContext;
//构造方法,从外界得到上下文对象
public ListAdapter(Context context) {
mContext = context;
}
//listView的加载资源
int[] picID = {R.mipmap.bg_1, R.mipmap.bg_2, R.mipmap.bg_3, R.mipmap.bg_4, R.mipmap.bg_5};
String [] comentStr={"666666666","999999","888888","777777","555555"};
@Override
public int getCount() {
return picID.length;
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder;
if (convertView == null) {
convertView = LayoutInflater.from(mContext).inflate(R.layout.list_item, null);
viewHolder = new ViewHolder(convertView);
convertView.setTag(viewHolder);
}else {
viewHolder= (ViewHolder) convertView.getTag();
}
viewHolder.imgShow.setImageResource(picID[position]);
viewHolder.txt1.setText(comentStr[position]);
return convertView;
}
//创建listView里面用到的ViewHolder,这里跟平时有些不同,要先要创建其构造方法,参数是VIew view
public static class ViewHolder {
@Bind(R.id.iv_item_friend_news_pic)
ImageView imgShow;
@Bind(R.id.tv_item_friend_news_comment1)
TextView txt1;
public ViewHolder(View view) {
//进行BufferKnife的初始化
ButterKnife.bind(this, view);
}
}
}
到此程序结束,如果之前在Main2Activity的配置适配器部分仍有错误,请重新导包
ButterKnife 优势:
1.强大的View绑定和Click事件处理功能,简化代码,提升开发效率
2.方便的处理Adapter里的ViewHolder绑定问题
3.运行时不会影响APP效率,使用配置方便
4.代码清晰,可读性强
使用心得:
1.Activity ButterKnife.bind(this);必须在setContentView();之后,且父类bind绑定后,子类不需要再bind
2.Fragment ButterKnife.bind(this, mRootView);
3.属性布局不能用private or static 修饰,否则会报错
4.setContentView()不能通过注解实现。(其他的有些注解框架可以)
代码框架

实现效果

步骤
1.关联ButterKnife
将compile 'com.jakewharton:butterknife:7.0.1'粘到gradle文件中
2.导入图片资源
图片资源

3.设置主窗体布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center_horizontal"
>
<ImageView
android:id="@+id/imgShow"
android:layout_width="200dp"
android:layout_height="200dp"
android:src="@mipmap/bg_5"/>
<TextView
android:id="@+id/txtShowChange"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="图片变形"
android:textSize="25sp"
android:layout_marginTop="10dp"/>
<TextView
android:id="@+id/txtShowNext"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="跳到第二个页面"
android:textSize="25sp"
android:layout_marginTop="10dp"/>
<TextView
android:id="@+id/txtShow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="textview"
android:textSize="25sp"
android:layout_marginTop="10dp"/>
<CheckBox
android:id="@+id/chk_ok"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
4.主窗体MainActivity代码
public class MainActivity extends AppCompatActivity {
//加注解,相当于findViewById
@Bind(R.id.txtShow)
TextView txtShow;
@Bind(R.id.imgShow)
ImageView imgShow;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//在布局文件后,进行ButterKnife的绑定,参数为上下文
//这里不用加view,是因为在Activity窗体中的setContentView已经把view都加载了
ButterKnife.bind(this);
txtShow.setText("还有谁");
}
//让TextView具备了点击事件,同时参数里就可以找到这个TextVIew(只能够在这个方法里使用其对象)
//相当于及做了onClick点击事件,又做了findVIewByID.
//设置点击事件,权限必须是默认权限以上.
@OnClick(R.id.txtShowChange)
public void change(TextView textView){
//setDuration设置完成动画所需的时间
//scaleXBy设置图片X轴偏移的距离
imgShow.animate().scaleXBy(0.5f).setDuration(2000).start();
textView.setText("变形成功");
}
/*给多个控件一起设置点击事件格式:
@OnClick( { , , .....} )
public void onClick(View view)参数是View view{
switch (view.getId()) { case R.id..... ..... break;}
}*/
@OnClick({R.id.txtShowNext,R.id.chk_ok1})
public void click(View view){
switch (view.getId()){
//为跳转到第二个页面的TextView设置了点击事件
case R.id.txtShowNext:
Intent intent = new Intent(this, Main2Activity.class);
startActivity(intent);
break;
//使复选框具备点击事件
case R.id.chk_ok1:
Toast.makeText(MainActivity.this, "选中", Toast.LENGTH_SHORT).show();
break;
}
}
}
5.创建跳转窗体Main2Activity,
Main2Activity 的布局文件
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent">
</FrameLayout>
完成后再创建一个碎片布局文件fragment_second.xml,该布局的用途是为了替代Activity
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<ImageView
android:id="@+id/fragment_second_back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:layout_marginLeft="5dp"
android:src="@mipmap/ic_arrow_back_black_48dp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第二个页面"
android:textSize="25sp"
android:gravity="center"
android:layout_marginLeft="100dp"
android:layout_gravity="center_horizontal|center_vertical"
/>
</LinearLayout>
<ListView
android:id="@+id/lstShow"
android:layout_width="match_parent"
android:layout_height="wrap_content"></ListView>
</LinearLayout>
6.Main2Activity代码
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
//把Activity替换成fragment
getSupportFragmentManager().beginTransaction()
.replace(container,new PlaceFragment())
.commit();
}
//静态内部类,继承Fragment
public static class PlaceFragment extends Fragment {
@Bind(R.id.lstShow)
ListView lstShow;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View inflate = inflater.inflate(R.layout.fragment_second, container, false);
ButterKnife.bind(this, inflate);
//创建一个adapter传递上下文,getActivity就是获取fragment依赖Activity的上下文
ListAdapter adapter = new ListAdapter(getActivity());
lstShow.setAdapter(adapter);
return inflate;
}
//给ImageVIew设置点击事件,关闭当前Activity,上下文调用finish
@OnClick(R.id.fragment_second_back)
public void finishActivity() {
getActivity().finish();
}
}
}
7.创建listView的item布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/iv_item_friend_news_pic"
android:layout_width="wrap_content"
android:layout_height="360dp" />
<TextView
android:id="@+id/tv_item_friend_news_comment1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:textColor="@android:color/black"
android:textSize="16sp" />
</LinearLayout>
8.创建listView适配器ListAdapter
public class ListAdapter extends BaseAdapter {
//上下文
Context mContext;
//构造方法,从外界得到上下文对象
public ListAdapter(Context context) {
mContext = context;
}
//listView的加载资源
int[] picID = {R.mipmap.bg_1, R.mipmap.bg_2, R.mipmap.bg_3, R.mipmap.bg_4, R.mipmap.bg_5};
String [] comentStr={"666666666","999999","888888","777777","555555"};
@Override
public int getCount() {
return picID.length;
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder;
if (convertView == null) {
convertView = LayoutInflater.from(mContext).inflate(R.layout.list_item, null);
viewHolder = new ViewHolder(convertView);
convertView.setTag(viewHolder);
}else {
viewHolder= (ViewHolder) convertView.getTag();
}
viewHolder.imgShow.setImageResource(picID[position]);
viewHolder.txt1.setText(comentStr[position]);
return convertView;
}
//创建listView里面用到的ViewHolder,这里跟平时有些不同,要先要创建其构造方法,参数是VIew view
public static class ViewHolder {
@Bind(R.id.iv_item_friend_news_pic)
ImageView imgShow;
@Bind(R.id.tv_item_friend_news_comment1)
TextView txt1;
public ViewHolder(View view) {
//进行BufferKnife的初始化
ButterKnife.bind(this, view);
}
}
}
到此程序结束,如果之前在Main2Activity的配置适配器部分仍有错误,请重新导包
相关文章推荐
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- android:installLocation简析
- android searchView的关闭事件
