Bootstrap响应式前端框架笔记十五——面板与井
2016-12-22 00:00
621 查看
摘要: Bootstrap中的面板可以对简单数据进行组合,使用十分方便。
效果如下:

面板中也可以追加列表组,是的面板更具扩展性,示例如下:
效果如下:

Bootstrap中还定义了一种样式Well,其效果类似嵌入界面内,示例如下:
效果如下:

另外,本篇博客中所有的实例代码及显示效果,在如下地址中,需要的可以自行对照学习。
http://zyhshao.github.io/bootStrapDemo/pannelAndWell.html。
前端学习新人,有志同道合的朋友,欢迎交流与指导,QQ群:541458536
Bootstrap响应式前端框架笔记十五——面板与井
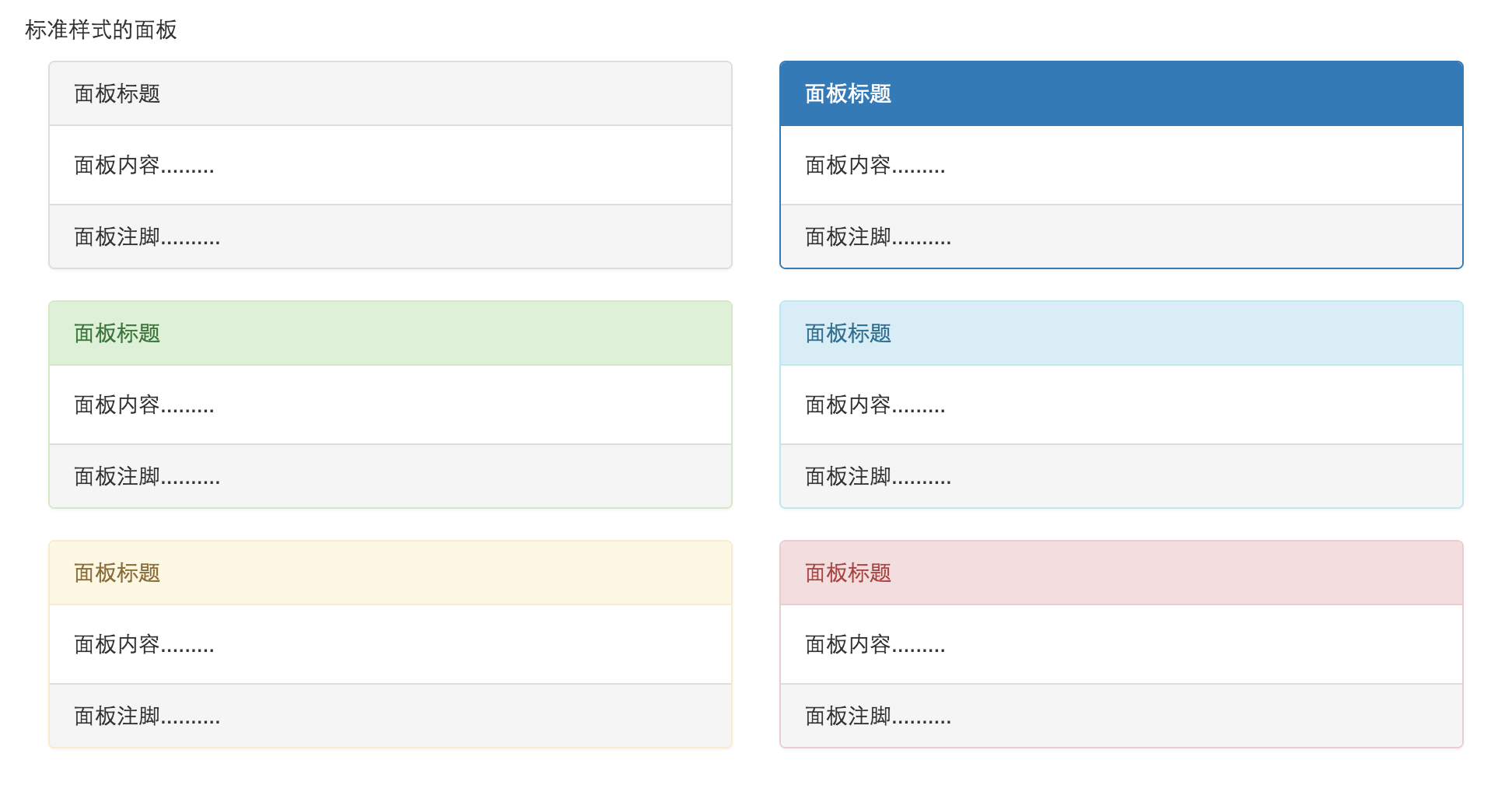
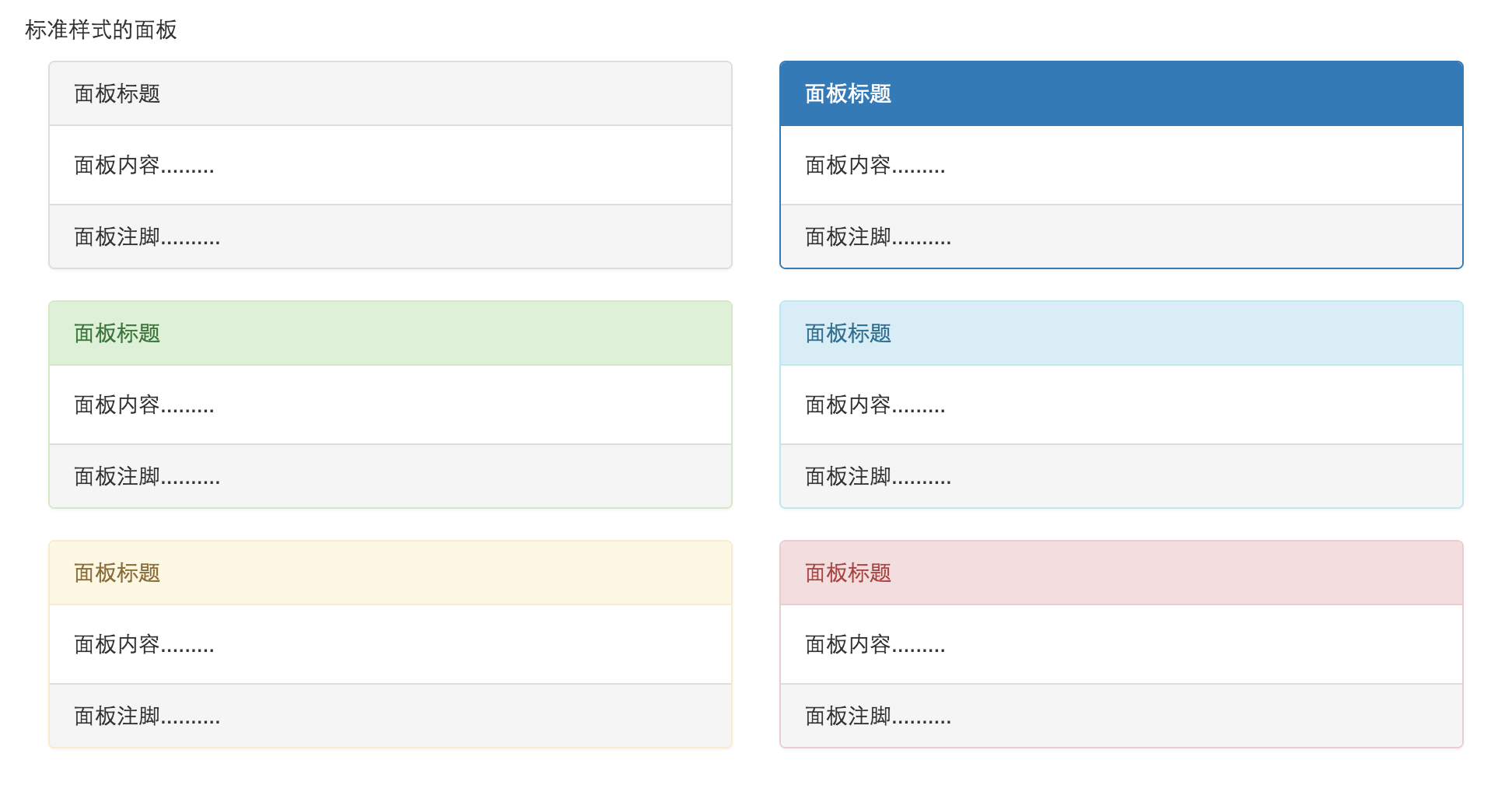
Bootstrap中的面板由pannel相关类来创建,一个完整的面板分为面板头部、面板体和面板注脚,并且Bootstrap中默认定义了一些面板风格,示例如下:<p>标准样式的面板</p> <div class="panel panel-default"> <div class="panel-heading"> 面板标题 </div> <div class="panel-body"> 面板内容......... </div> <div class="panel-footer"> 面板注脚.......... </div> </div> <div class="panel panel-primary"> <div class="panel-heading"> 面板标题 </div> <div class="panel-body"> 面板内容......... </div> <div class="panel-footer"> 面板注脚.......... </div> </div> <div class="panel panel-success"> <div class="panel-heading"> 面板标题 </div> <div class="panel-body"> 面板内容......... </div> <div class="panel-footer"> 面板注脚.......... </div> </div> <div class="panel panel-info"> <div class="panel-heading"> 面板标题 </div> <div class="panel-body"> 面板内容......... </div> <div class="panel-footer"> 面板注脚.......... </div> </div> <div class="panel panel-warning"> <div class="panel-heading"> 面板标题 </div> <div class="panel-body"> 面板内容......... </div> <div class="panel-footer"> 面板注脚.......... </div> </div> <div class="panel panel-danger"> <div class="panel-heading"> 面板标题 </div> <div class="panel-body"> 面板内容......... </div> <div class="panel-footer"> 面板注脚.......... </div> </div>
效果如下:

面板中也可以追加列表组,是的面板更具扩展性,示例如下:
<p>在面板中追加列表组</p> <div class="panel panel-danger"> <div class="panel-heading"> 面板标题 </div> <div class="panel-body"> 面板内容......... </div> <div class="list-group"> <div class="list-group-item">数据</div> <div class="list-group-item">数据</div> <div class="list-group-item">数据</div> <div class="list-group-item">数据</div> </div> </div>
效果如下:

Bootstrap中还定义了一种样式Well,其效果类似嵌入界面内,示例如下:
<p>Well效果</p> <div class="well"> 这里是内容!!!!!!! </div>
效果如下:

另外,本篇博客中所有的实例代码及显示效果,在如下地址中,需要的可以自行对照学习。
http://zyhshao.github.io/bootStrapDemo/pannelAndWell.html。
前端学习新人,有志同道合的朋友,欢迎交流与指导,QQ群:541458536
相关文章推荐
- Bootstrap响应式前端框架笔记十八——导航滚动监听
- Bootstrap响应式前端框架笔记一——强大的栅格布局
- Bootstrap响应式前端框架笔记十四——媒体对象与列表组
- Bootstrap响应式前端框架笔记二十——工具条的应用
- Bootstrap响应式前端框架笔记九——输入框组
- Bootstrap响应式前端框架笔记十六——模态框交互
- Bootstrap响应式前端框架笔记十一——分页与标签
- Bootstrap响应式前端框架笔记七——下拉菜单
- Bootstrap响应式前端框架笔记三——代码与表格
- Bootstrap响应式前端框架笔记十七——下拉列表交互
- Bootstrap响应式前端框架笔记五——按钮
- Bootstrap响应式前端框架笔记十九——标签页的使用
- Bootstrap响应式前端框架笔记十三——警告框与进度条
- Bootstrap响应式前端框架笔记十——导航栏相关组件
- Bootstrap响应式前端框架笔记六——图片与其他辅助类
- Bootstrap响应式前端框架笔记十二——巨幕与缩略图
- Bootstrap响应式前端框架笔记四——表单
- Bootstrap响应式前端框架笔记二——排版标签与类
- Bootstrap响应式前端框架笔记八——按钮组
- 响应式前端框架Bootstrap系列(15)面板
