奇妙的 RecyclerView (1):基本用法
2016-12-20 11:13
267 查看
1.实现 ListView 布局
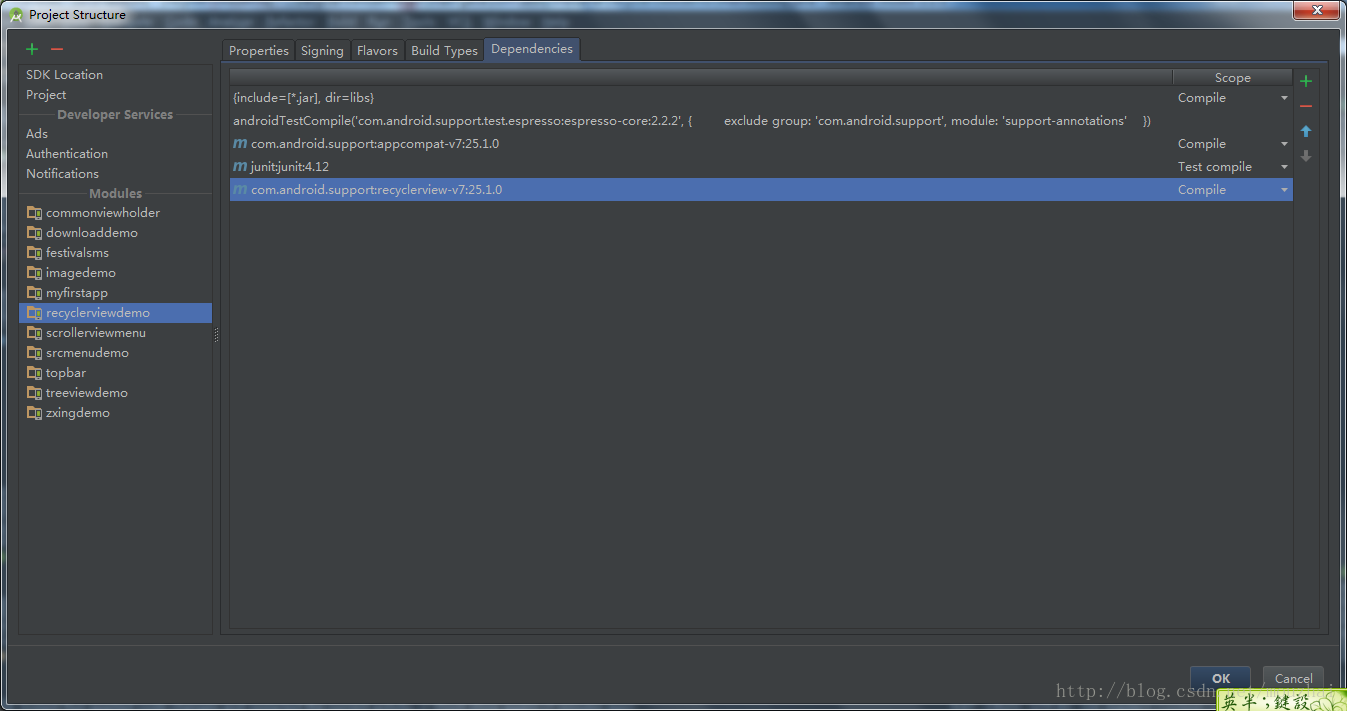
RecyclerView 的基本用法和 ListView 还是挺相似的。首先新建一个项目,引入
android.support.v7.widget.RecyclerView包。


接着在布局文件里,加入 RecyclerView 控件:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.shmj.mouzhai.recyclerviewdemo.MainActivity"> <android.support.v7.widget.RecyclerView android:id="@+id/rv_content" android:layout_width="match_parent" android:layout_height="match_parent" /> </RelativeLayout>
对应的 item.xml 里,简单地设置了一个 TextView:
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="70dp" android:layout_margin="10dp" android:background="#60FF27"> <TextView android:id="@+id/tv_content" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" /> </FrameLayout>
布局文件写好了,接下来和 ListView 一样,我们需要一个适配器。新建一个继承自 RecyclerView.Adapter 的适配器类,重写其中的 ViewHolder 类,并设置为泛型:
package com.shmj.mouzhai.recyclerviewdemo.adapter;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import com.shmj.mouzhai.recyclerviewdemo.R;
import java.util.List;
/**
* 自定义 RecyclerView 适配器
* <p>
* Created by Mouzhai on 2016/12/20.
*/
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.MyViewHolder> {
private LayoutInflater mInflater;
private List<String> mDatas;
public MyAdapter(Context context, List<String> data) {
this.mDatas = data;
mInflater = LayoutInflater.from(context);
}
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = mInflater.inflate(R.layout.item_single_textview, parent, false);
MyViewHolder myViewHolder = new MyViewHolder(view);
return myViewHolder;
}
@Override
public void onBindViewHolder(MyViewHolder holder, int position) {
holder.textView.setText(mDatas.get(position));
}
@Override
public int getItemCount() {
return mDatas.size();
}
class MyViewHolder extends RecyclerView.ViewHolder{
private TextView textView;
public MyViewHolder(View itemView) {
super(itemView);
textView = (TextView) itemView.findViewById(R.id.tv_content);
}
}
}接着回到 Mainactivity 里,设置数据:
package com.shmj.mouzhai.recyclerviewdemo;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import com.shmj.mouzhai.recyclerviewdemo.adapter.MyAdapter;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private RecyclerView rvContent;
private List<String> data;
private MyAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initDatas();
initViews();
adapter = new MyAdapter(this, data);
rvContent.setAdapter(adapter);
//设置为 ListView 的样式
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this,
LinearLayoutManager.VERTICAL, false);
rvContent.setLayoutManager(linearLayoutManager);
}
private void initDatas() {
data = new ArrayList<>();
for (int i = 'A'; i <= 'z'; i++) {
data.add("" + (char) i);
}
}
private void initViews() {
rvContent = (RecyclerView) findViewById(R.id.rv_content);
}
}大功告成。预览图如下:

需要注意的是, RecyclerView 并没有提供默认的分割线效果,分割线要由自己来画。当然网上已经有了很多这方面的资源,可以直接拿过来用。
2.GridView 的实现
RecyclerView 的强大之处在于,它提供了 LayoutManager ,可以很方便地转化为其他形式的布局。只需要一段代码就能完成变换:rvContent.setLayoutManager(new GridLayoutManager(this, 3));
如果要切换到横向的布局,也同样是一句代码:
rvContent.setLayoutManager(new StaggeredGridLayoutManager(5, StaggeredGridLayoutManager.HORIZONTAL));
不过要注意,横向时布局宽度可能出现问题,需要自己注意设置。
3.瀑布流
瀑布流的实现实际上也很简单,主要是绘制图形时,需要随机设定高度。新建一个 Adapter,大部分代码和之前的类似,只需要在构造方法里添加如下代码:
List<Integer> mHeights = new ArrayList<>();
//添加随机高度
for (int i = 0; i < data.size(); i++) {
mHeights.add((int) (100 + Math.random() * 300));
}接下来新建一个 Activity,同样类似于之前的,只不过在设置 LayoutManager 时用 StaggeredGridLayoutManager :
rvContent.setLayoutManager(new StaggeredGridLayoutManager(3, StaggeredGridLayoutManager.VERTICAL));
4.点击事件
RecyclerView 并没有提供点击事件监听器,所以需要自己在 Adapter 类里写相应的回调接口。/**
* item 的点击回调接口
*/
public interface OnItemClickListener {
void onItemClick(View view, int position);
void onLongItemClick(View view, int position);
}
private OnItemClickListener mOnItemClickListener;
public void setOnItemClickListener(OnItemClickListener listener) {
mOnItemClickListener = listener;
}接着在
onBindViewHolder()里,设置具体的方法:
//设置点击事件
if (mOnItemClickListener != null) {
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
mOnItemClickListener.onItemClick(holder.itemView, holder.getLayoutPosition());
}
});
holder.itemView.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View view) {
mOnItemClickListener.onLongItemClick(holder.itemView, holder.getLayoutPosition());
return false;
}
});
}这样,在 Activity 里就可以开始调用接口了:
adapter.setOnItemClickListener(new MyAdapter.OnItemClickListener() {
@Override
public void onItemClick(View view, int position) {
Toast.makeText(MainActivity.this, "CLICK : " + position, Toast.LENGTH_SHORT).show();
}
@Override
public void onLongItemClick(View view, int position) {
Toast.makeText(MainActivity.this, "LONG CLICK : " + position, Toast.LENGTH_SHORT).show();
}
});
}果然 RecyclerView 比起 ListView 来说好用了不少,而且又相当多的新特性有待学习。
这里代码有些乱,感兴趣的可以去看具体的源码:https://github.com/Zhai-Wang/Practices/tree/master/recyclerviewdemo/src/main
相关文章推荐
- android RecyclerView的基本介绍及用法(一)
- RecyclerView的基本用法二--滚动时RecyclerView之外的布局联动
- Android的ListView和RecyclerView的基本用法
- RecyclerView的基本用法
- RecyclerView的基本用法
- android 5.0新特性,recyclerview的基本用法,及应注意的问题
- Android RecyclerView的基本用法
- 强大的滚动控件——RecyclerView(一)基本用法
- RecyclerView的基本用法
- Android RecyclerView 基本用法&进阶
- RecyclerView的基本用法 (四)
- RecyclerView基本用法
- RecyclerView的基本用法:深入研究 (六)
- RecyclerView的基本用法
- RecyclerView的基本用法 (二)
- RecyclerView的基本用法
- RecyclerView基本用法
- RecyclerView基本用法:CascadeView (七)
- RecyclerView的基本用法
- RecyclerView基本使用用法
