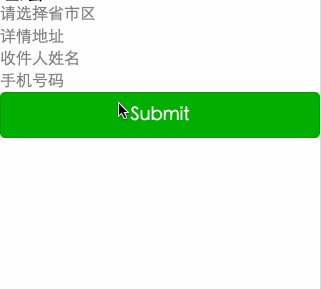
微信小程序电商系统省市区选择器(一)
2016-12-20 00:00
543 查看
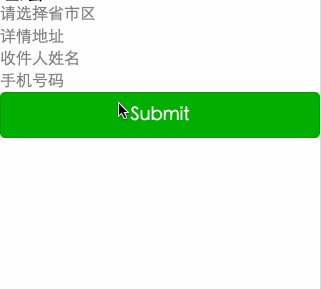
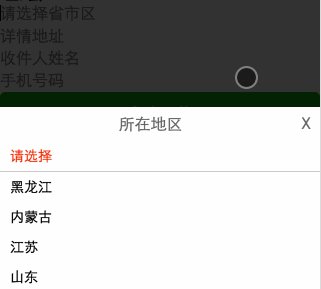
摘要: 实现动画底部弹出悬浮框

###要点一:固定底部(position:fixed)
position文档出处
动画文档出处
附上完整代码:
js代码
wxml代码
wxss代码
源码下载:关注下方的公众号->回复数字1007
对小程序开发有趣的朋友关注公众号: huangxiujie85,QQ群: 581513218,微信: small_application,陆续还将推出更多作品。


###要点一:固定底部(position:fixed)
page {
position: relative;
height: 100%;
}
/*弹窗主体*/
.modal-content {
position: fixed;
bottom: -285px;
left: 0;
width: 100%;
height: 285px;
margin-top: 5px;
background: #fff;
z-index: 999;
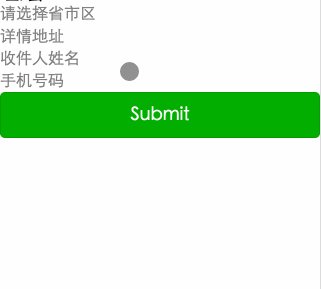
}要点二、位移动画translateY
var animation = wx.createAnimation({
duration: 500,
timingFunction: 'ease-in-out',
});
this.animation = animation;
animation.translateY(-285).step();
this.setData({
animationData: this.animation.export(),
maskVisual: 'show'
});
<view animation="{{animationData}}" class="modal-content">position文档出处
动画文档出处
附上完整代码:
js代码
cascadePopup: function() {
var animation = wx.createAnimation({
duration: 500,
timingFunction: 'ease-in-out',
});
this.animation = animation;
animation.translateY(-285).step();
this.setData({
animationData: this.animation.export(),
maskVisual: 'show'
});
},
cascadeDismiss: function () {
this.animation.translateY(285).step();
this.setData({
animationData: this.animation.export(),
maskVisual: 'hidden'
});
}wxml代码
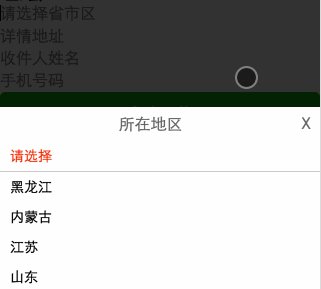
<view class="modal">
<view class="modal-mask {{maskVisual}}" bindtap="cascadeDismiss"></view>
<view animation="{{animationData}}" class="modal-content">
<view class="modal-header">
<text class="modal-title">所在地区</text>
<text class="modal-close" bindtap="cascadeDismiss">X</text>
</view>
<view class="modal-body">
<text class="viewpager-title">请选择</text>
<view class="viewpager-divider"></view>
<view class="viewpager-listview">
<view>黑龙江</view>
<view>内蒙古</view>
<view>江苏</view>
<view>山东</view>
<view>安徽</view>
<view>浙江</view>
<view>福建</view>
</view>
</view>
</view>
</view>wxss代码
page {
position: relative;
height: 100%;
}
/*弹窗主体*/
.modal-content {
position: fixed;
bottom: -285px;
left: 0;
width: 100%;
height: 285px;
/*box-shadow: 10rpx 0 30rpx rgba(0,0,0,.9);*/
margin-top: 5px;
background: #fff;
z-index: 999;
}
/*遮罩层*/
.modal-mask {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: #000;
opacity: .8;
z-index: 99;
}
/*弹窗头部*/
.modal-header {
margin: 2px 0;
font-size: 16px;
color: #666;
display: flex;
flex-direction: row;
justify-content: space-between;
line-height: 30px;
}
/*所在地区字样*/
.modal-title {
text-align: center;
width: 100%;
}
/*关闭按钮*/
.modal-close {
width: 20px;
}
.modal-body {
font-size: 14px;
}
/*每级地区标题*/
.viewpager-title {
padding: 0 10px;
color: #f03118;
line-height: 30px;
}
/*分隔线*/
.viewpager-divider {
width: 100%;
height: 1px;
background: #ccc;
}
/*每行地址*/
.viewpager-listview view{
line-height: 30px;
padding: 0 10px;
}
/*初始隐藏*/
.hidden {
display: none;
}
/*运行时显示*/
.show {
display: block;
}源码下载:关注下方的公众号->回复数字1007
对小程序开发有趣的朋友关注公众号: huangxiujie85,QQ群: 581513218,微信: small_application,陆续还将推出更多作品。

相关文章推荐
- 微信小程序电商系统省市区选择器(四)
- 微信小程序电商系统省市区选择器(二)
- 微信小程序电商系统省市区选择器(三)
- 微信小程序 省市区选择器实例详解(附源码下载)
- 微信小程序----picker选择器(picker、省市区选择器)(MUI选择器)
- 灵动电商开源系统之微信小程序
- 微信小程序省市区选择器对接数据库
- 微信小程序开发之城市选择器 城市切换
- 迅雷首席架构师刘智聪:微信小程序的架构与系统设计的几点观感
- 微信小程序学习:使用picker封装省市区三级联动模板
- 微信小程序-省市区三级联动
- 微信小程序 选择器(时间,日期,地区)实例详解
- 微信小程序购物商城系统开发系列-目录结构
- 仿照微信的效果,实现了一个支持多选、选原图和视频的图片选择器,适配了iOS6-9系统,3行代码即可集成.
- 建站集成软件包 XAMPP搭建后台系统与微信小程序开发
- 微信小程序开发之选择器 时间选择器 日期选择器 地区选择器
- 微信小程序学习(4)-系统配置app.json
- 基于微信的微交易系统开发“小程序”初试牛刀
- 微信小程序开发之用户系统 一键登录 获取session_key和openid
- 微信小程序例子——获取手机系统信息
