Javascript中变量提升的问题
2016-12-19 09:58
281 查看
一、函数声明变量提升
函数声明具有变量提升的问题,所以在函数被声明之前就可以访问。
以上注释错误,最后的结果为a
改成函数表达式的形式如下:
2017-2-7更:
函数声明提升优先级大于变量声明提升优先级:

函数表达式没有变量提升的过程

函数表达式等号后面必须为匿名函数,写成上述形式默认等号后面为匿名函数,所以bar找不到,同时函数表达式没有提升的过程所以无法在函数定义之前访问。
二、var定义的变量,变量提升的问题
判断window对象中是否函数a1变量,var定义的变量会有变量提升,所以a1实质上是在全局环境中。
2017-2-7更:
a是在函数中的一个变量,属于局部变量,全局变量中没有a。
输出结果: undefined 10

hello函数中的t没有通过var来定义,被提升到hello函数外面,覆盖了前面定义的t。
2017-10-6更:
console.log(a);
var a = 88;
var a = function() {
console.log(22);
}
console.log(a);
function a() {
console.log(222);
}
console.log(a);
函数声明具有变量提升的问题,所以在函数被声明之前就可以访问。
//else中的语句相当于将if中的function重写,因此无论flag为何值,返回的方法始终为重写后的方法。
//将方法赋值给一个变量,方法就不会被重写,因此才能得到正确的结果。
function functions(flag) {
if (flag) {
function getValue() { return 'a'; }
} else {
function getValue() { return 'b'; }
}
return getValue();
}
console.log( functions(true) );//a以上注释错误,最后的结果为a
function functions(flag) {
var getValue = function () {
return "a";
}
var getValue = function () {
return "b";
}
if(flag) {
}
else {
}
return getValue();
}
alert(functions(true));//b改成函数表达式的形式如下:
function functions(flag) {
if (flag) {
var getValue = function () {
return 'a';
}
} else {
var getValue = function () {
return 'b';
}
}
return getValue();
}
console.log( functions(true) );//a2017-2-7更:
函数声明提升优先级大于变量声明提升优先级:

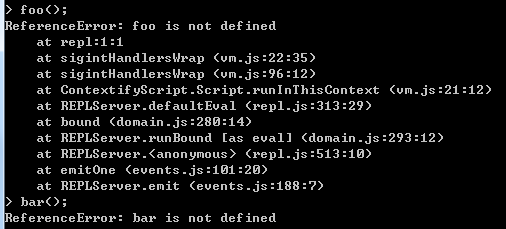
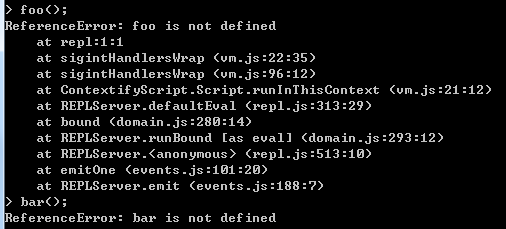
函数表达式没有变量提升的过程
foo();
bar();
var foo=function bar(){
console.log("111");
}
函数表达式等号后面必须为匿名函数,写成上述形式默认等号后面为匿名函数,所以bar找不到,同时函数表达式没有提升的过程所以无法在函数定义之前访问。
二、var定义的变量,变量提升的问题
判断window对象中是否函数a1变量,var定义的变量会有变量提升,所以a1实质上是在全局环境中。
if(!("a1" in window)){
var a1 = 222;
}
alert(a1);//undefined2017-2-7更:
(function(){
a = 5;
alert(window.a);
var a = 10;
alert(a);
})();a是在函数中的一个变量,属于局部变量,全局变量中没有a。
输出结果: undefined 10

hello函数中的t没有通过var来定义,被提升到hello函数外面,覆盖了前面定义的t。
2017-10-6更:
console.log(a);
var a = 88;
var a = function() {
console.log(22);
}
console.log(a);
function a() {
console.log(222);
}
console.log(a);
相关文章推荐
- Javascript变量提升的问题
- JavaScript的变量声明提升问题浅析(Hoisting)
- javascript那些事儿——提升:零散变量问题
- JavaScript的变量声明提升问题浅析(Hoisting)
- javascript 直接创建对象与间接创建对象 私有函数不能访问this变量 是否使用var声明变量几个问题探讨
- Javascript高级程序设计第二版第四章--变量,作用域及内存问题--笔记
- javascript中的闭包循环变量只能取最后一个值问题
- JavaScript中通过闭包解决只能取得包含函数中任何变量最后一个值的问题
- JavaScript中变量作用域问题
- JavaScript的隐式声明和变量声明提升的总结
- Javascript学习笔记3——变量、作用域和内存问题
- javascript全局变量问题
- JavaScript学习笔记 -- 变量作用域问题
- JavaScript中全局变量的问题
- javascript高级程序设计(第3版) 读书笔记2 变量,作用域 内存问题
- 判断javascript中变量未定义(undefine)的问题
- php与javascript之间变量引用问题
- JavaScript在IE中的一个变量问题...
- JavaScript的变量作用域问题
- JavaScript中变量提升 Hoisting
