你了解word-wrap和word-break的区别吗?
2016-12-18 17:06
375 查看
我想很多人会在想这两个东西是什么鬼东西,我相信至今还有很多人搞不清,只会死记硬背的写一个word-wrap:break-word;word-break:break-all;这样的东西来强制断句,又或者是因为这两个东西实在是太拗口了,长得又差不多,导致连背都很难背下来。我们还是直接看用法吧!

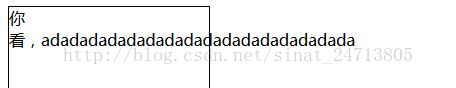
在里面加

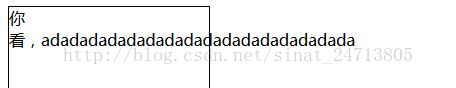
它自动换行了,然而第一行有点空对吧,但没事,我在里面再加
word-break:break-all;

看是不是变了。
<html>
<head>
<meta charset="utf-8">
<style>
.text{
width:200px;
height:300px;
border: 1px solid #000;
word-wrap:break-word;
word-break: break-all;
}
</style>
</head>
<body>
<div class="text">你看,adadadadadadadadadadadadadadadada<div>
</body>
</html>
<style>
.text{
width:200px;
height:300px;
}
</style>
<p class="text">你看,adadadadadadadadadadadadadadadada<p>
在里面加
word-wrap:break-word;就变了

它自动换行了,然而第一行有点空对吧,但没事,我在里面再加
word-break:break-all;

看是不是变了。
<html>
<head>
<meta charset="utf-8">
<style>
.text{
width:200px;
height:300px;
border: 1px solid #000;
word-wrap:break-word;
word-break: break-all;
}
</style>
</head>
<body>
<div class="text">你看,adadadadadadadadadadadadadadadada<div>
</body>
</html>
相关文章推荐
- 【css】你了解word-wrap和word-break的区别吗?
- 【转】你真的了解word-wrap和word-break的区别吗?
- 你真的了解word-wrap和word-break的区别吗?
- 你真的了解word-wrap和word-break的区别吗?
- 你真的了解word-wrap和word-break的区别吗?
- 你真的了解word-wrap和word-break的区别吗?
- 你真的了解word-wrap和word-break的区别吗?
- 你真的了解word-wrap和word-break的区别吗
- 了解word-wrap和word-break的区别
- 使用CSS确定HTML中的断句格式——你真的了解word-wrap和word-break的区别吗
- 你真的了解word-wrap和word-break的区别吗?
- 你真的了解word-wrap和word-break的区别吗?
- 【转】你真的了解word-wrap 和 word-break 的区别吗
- 你真的了解word-wrap和word-break的区别吗?
- 你真的了解word-wrap和word-break的区别吗?
- 你真的了解word-wrap和word-break的区别吗?
- 自动换行word-break:break-all和word-wrap:break-word的区别
- word-wrap同break-word的区别
- [转载 css]word-wrap,word-break,white-space,text-overflow的区别和用法
- word-wrap,word-break,white-space,text-overflow的区别和用法[转]
