wex5 实战 二维码生成,扫描,蓝牙打印
2016-12-18 16:09
375 查看
给人设计了一个小模块,要求是,把一个单号生成二维码,实现扫描查询单号具体信息,并能通过蓝牙把二维码打印出来。功能实现并不复杂,今天一口气把它搞定。来看效果。
一 效果演示:

二.二维码生成
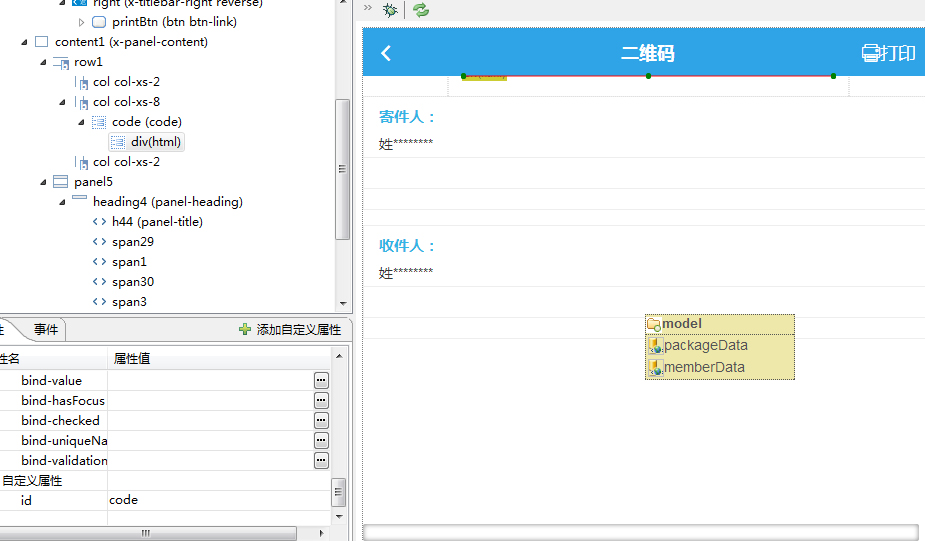
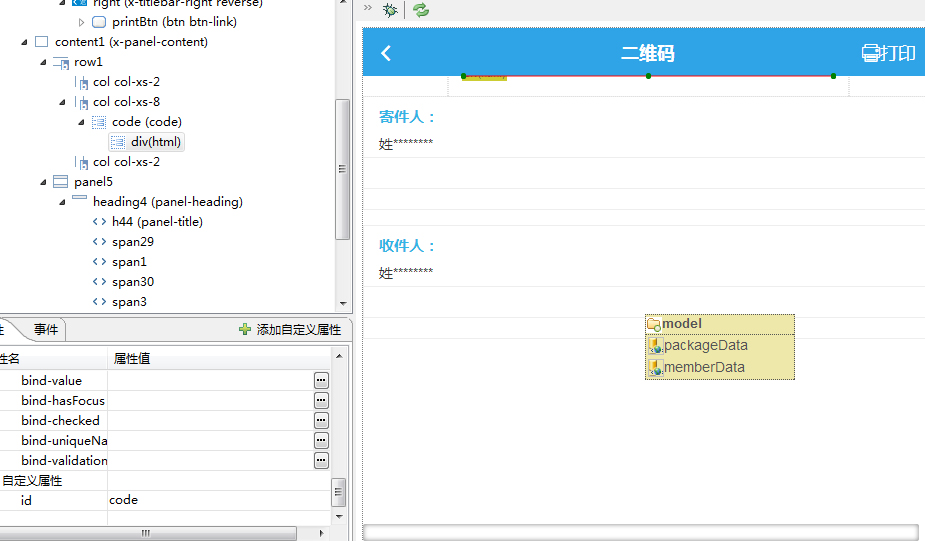
1 在界面上放一个生成二维码的div

(注意)id属性手动添加
2 ,下载并引入js文件
require("./js/jquery.qrcode.min");
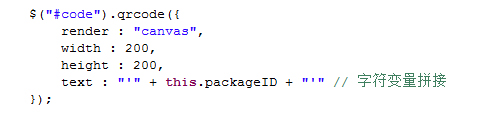
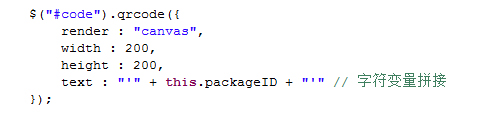
3. 修改js文件

(注)canvas演染快,支持复杂变量。
text为字符串,对变量必须进行拼接,其它强制转换方法不行
js代码位置非常重要,放到modeload里正常,放到页面中会出现多个二维码图。
三 二维码扫描
1 引入codova插件
require("cordova!phonegap-plugin-barcodescanner");
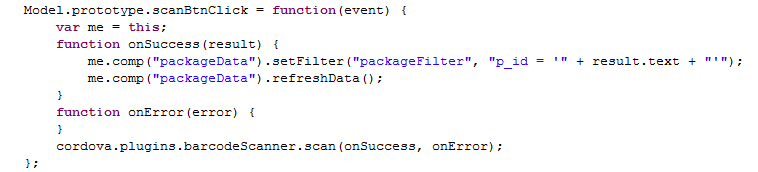
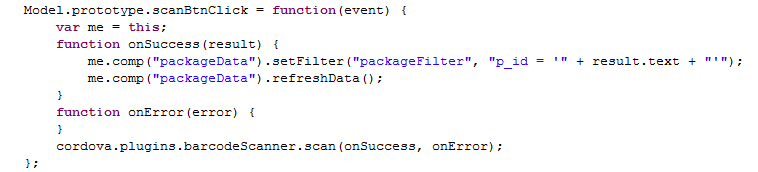
2 扫描执行

(注) 扫描得到的值为result.text 是一个字符串,可以用来进行数据过滤和查询
四 二维码蓝牙打印
demo中提供了方法,测试可以,具体代码及改动:
插件安装:
下载插件:cordova.plugin.bluetooth.printer,并拷贝到Native/plugins目录下
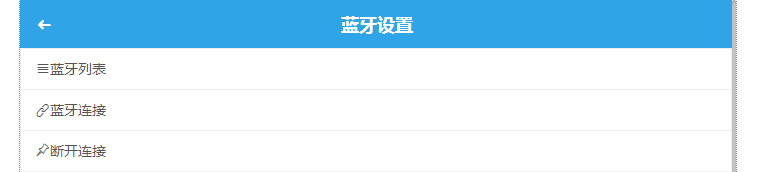
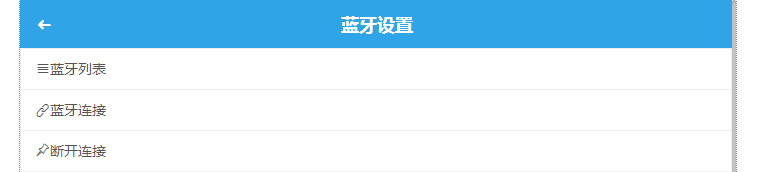
蓝牙设置:

状态变量:根据状态确定操作是否执行

蓝牙列表:

蓝牙连接:

蓝牙打印:

取消连接:

(注)提示插件未定义不用管。
不能直接收用demo下的页面,否则本机测试正常,部署后会找不到页面。
五 打包和部署
手动选择codova 扫描与打印插件即可。
测试成功!
一 效果演示:

二.二维码生成
1 在界面上放一个生成二维码的div

(注意)id属性手动添加
2 ,下载并引入js文件
require("./js/jquery.qrcode.min");
3. 修改js文件

(注)canvas演染快,支持复杂变量。
text为字符串,对变量必须进行拼接,其它强制转换方法不行
js代码位置非常重要,放到modeload里正常,放到页面中会出现多个二维码图。
三 二维码扫描
1 引入codova插件
require("cordova!phonegap-plugin-barcodescanner");
2 扫描执行

(注) 扫描得到的值为result.text 是一个字符串,可以用来进行数据过滤和查询
四 二维码蓝牙打印
demo中提供了方法,测试可以,具体代码及改动:
插件安装:
下载插件:cordova.plugin.bluetooth.printer,并拷贝到Native/plugins目录下
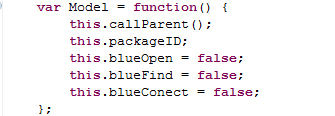
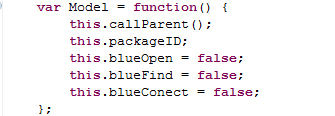
蓝牙设置:

状态变量:根据状态确定操作是否执行

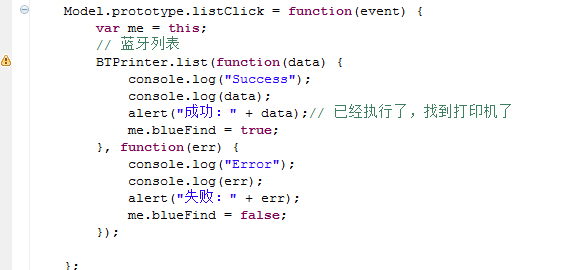
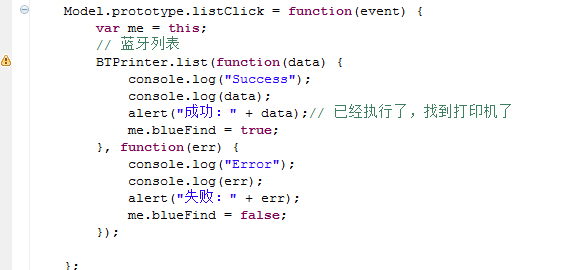
蓝牙列表:

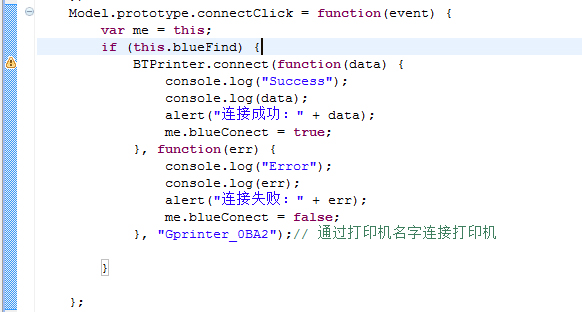
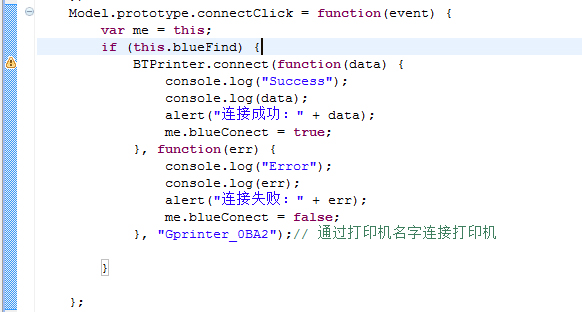
蓝牙连接:

蓝牙打印:

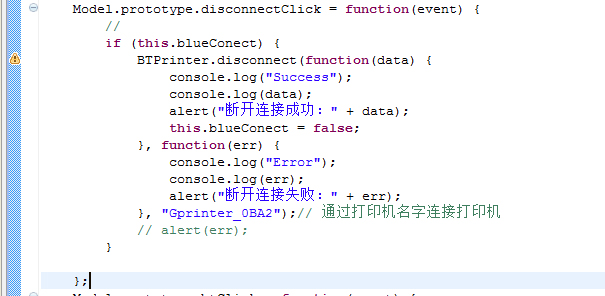
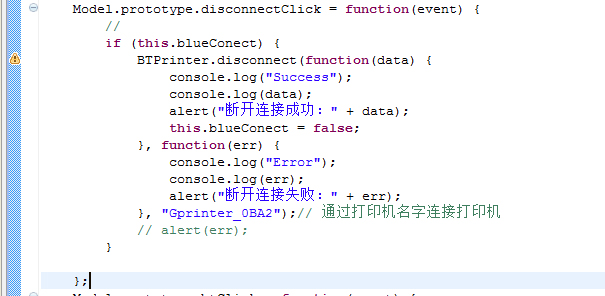
取消连接:

(注)提示插件未定义不用管。
不能直接收用demo下的页面,否则本机测试正常,部署后会找不到页面。
五 打包和部署
手动选择codova 扫描与打印插件即可。
测试成功!
相关文章推荐
- wex5 实战 二维码生成,扫描,蓝牙打印
- 使用zxing生成QRCode二维码,在Android的webview中调用条形码扫描
- C#生成二维码、调用摄像头扫描二维码
- Java生成二维码实现扫描次数统计并转发到某个地址 分类: 二维码 Java 2015-01-08 10:38 408人阅读 评论(0) 收藏
- 不依赖官方captureActivity自己制作Link模式ZXingTestActivity1.4.2的二维码生成和扫描
- Android中生成和扫描二维码
- J2ME实战:蓝牙联网俄罗斯方块(3)—方块生成与坐标控制模块
- iOS7或之前版本中 二维码的生成与扫描 开灯
- iOS自带扫描 和 生成二维码
- IOS 利用zBar二维码的生成和扫描
- C#利用Zxing.net生成条形码和二维码并实现打印的功能
- 使用zxing生成QRCode二维码,在Android的webview中调用条形码扫描(转)
- 论坛源码推荐(3月28日):支持浮点值的评分组件 二维码生成扫描
- 实现手机扫描二维码页面登录,类似web微信-第二篇,关于二维码的自动生成
- iOS 二维码的生成和扫描
- 实现手机扫描二维码页面登录,类似web微信-第二篇,关于二维码的自动生成
- 二维码生成与扫描
- 二维码的扫描与生成
- Java生成二维码实现扫描次数统计并转发到某个地址
- Android开发扫描和生成二维码功能
