Eclipse配置CardeView Library
2016-12-18 11:48
246 查看
最近想用CardView这个Layout,因为原来开发Android程序一直是用Eclipse的缘故,想在Eclipse导入CardView这个库。实际上Cardview在Android Studio上配置非常简单,无奈Android Studio太占内存了,这里吐槽一下Android Studio:4G内存基本打开Android Studio后基本会去到70%以上,还没打开AVD。如果打开AVD基本上电脑就跟砖头差不多了。因此,还是用Eclipse开发好一些。
网上有很多关于Eclipse的使用CardView的配置,但是感觉总写的不全面。看多很多人些的配置,基本上在Eclipse直接导入CardView Library,Project properties设置为“Is Library”属性,然后在使用项目中引用CardView Library即可。
这里有个问题,就是使用者必须自己下载CardView Library,但是这个库在网上基本找不到资源,初学者简直就是找瞎眼也找不着。通常能找到CardView的Jar文件,悲剧的是,这个文件还不能直接在项目直接引用。网上众说纷纭,能找到一些关于JAR包使用的案列,也不乏成功者。我试了网上提供的方法,坑真尼玛多,反正被虐的遍体鳞伤。
受CardView Library的启发,既然手上没有这个库,干脆自己动手生成一个就完事了!在Android Studio SDK的文件夹下找到 extras\\android\m2repository\com\android\support\这个目录,下面我们可以看到CardView这个文件夹(我不确定是否每个SDK都能找到这个目录,如果没有请下载安装Android
Studio,安装完毕后会生成一个SDK文件夹)。进入这个文件夹可以发现有很多版本的CardView。

进入任意一个版本,在里面可以找到一个cardview-v7-xx-xx-xx-sources.jar的文件。这个其实就是Cardview的源码包。接下来我们将使用这个源码包在制作cardview library。

下面我选择的试cardview-v7-21.0.0-source.jar,这是最低版本的cardview.
Copy cardview-v7-21.0.0-source到桌面,解压文件后可以得到两个文件夹,其中源码放在android\support\v7\widget这个文件夹下,进入android\support\v7\widget就可以看到cardview的源码了。

android\support\v7\widget
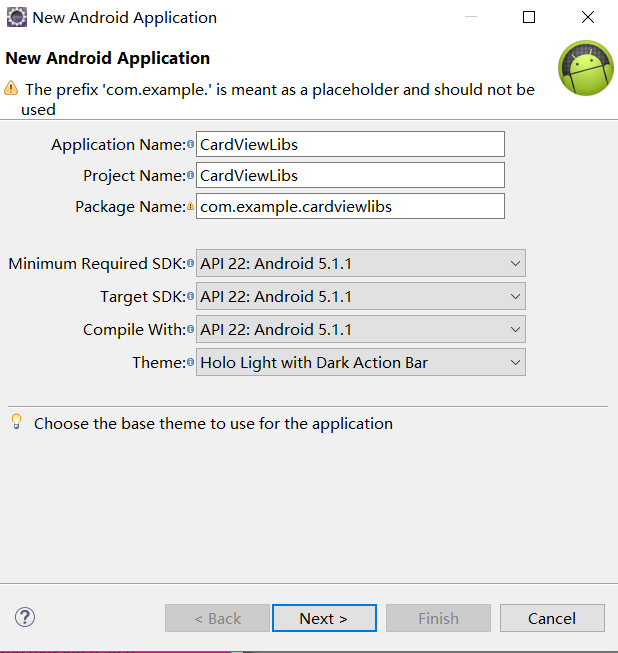
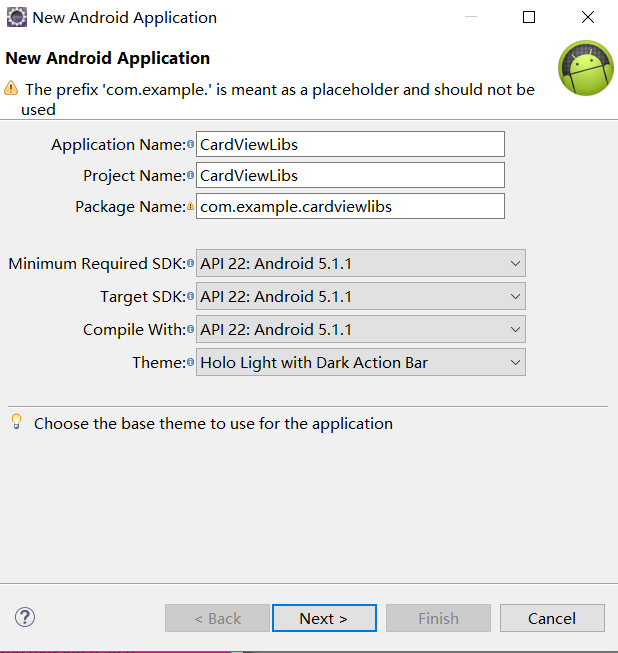
在Eclipse新建一个Android Application,Project Name可以写CardViewLibs,注意Cardview使用的API应高于21。然后点击Next

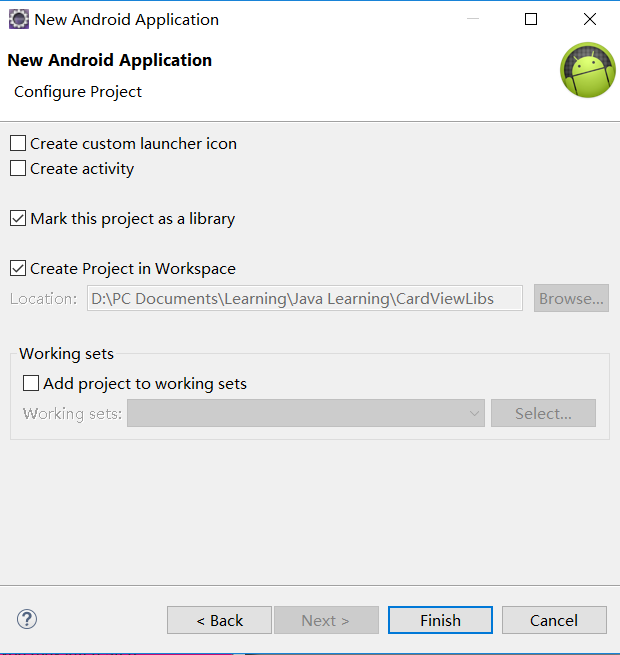
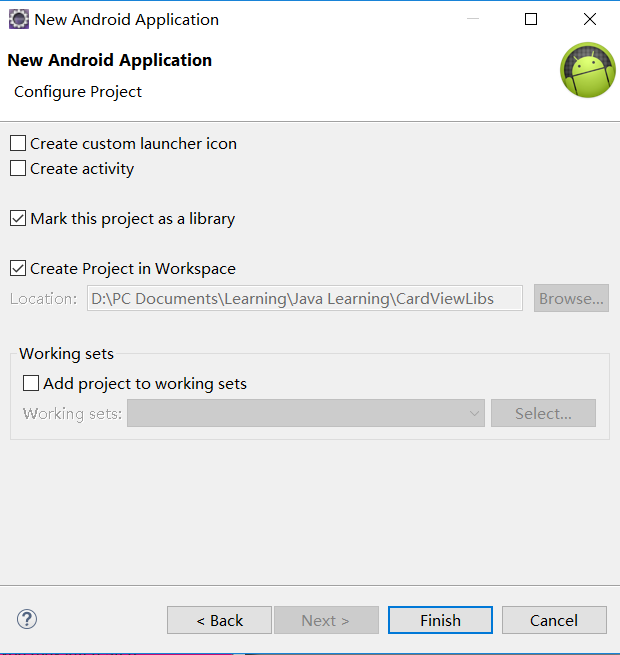
这里应将“Mark this project as a library”勾上,那么所建工程就是一个Library工程。“Create custom launcher icon”和“Create activity”可以不选。意味着可以不需要应用图标和创建Activity。

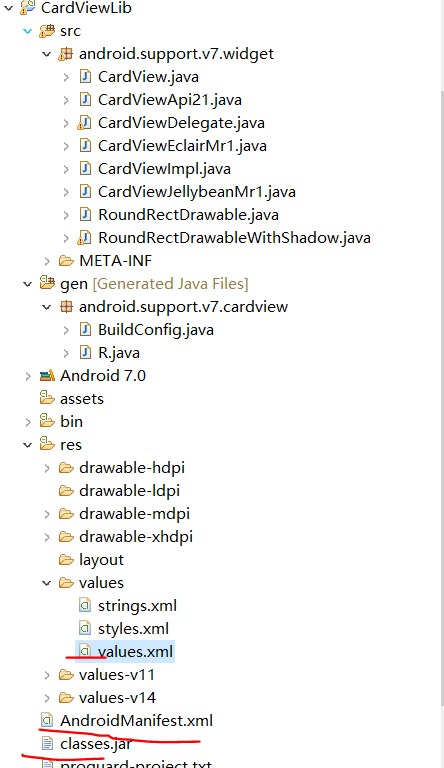
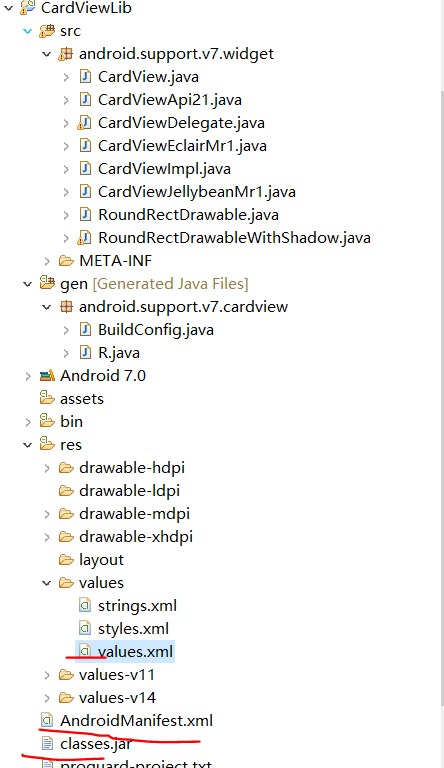
点击Finish完成工程创建,然后Copy前面解压好的源码文件夹android到工程源码目录src\下。然后在Eclipse右键CardViewLib->Refresh,更新Eclipse下工程,即可看到Copy到src\文件夹下的源码了。

这里还缺少一个文件。回到android\support\v7\widget这个文件夹下找到一个叫cardview-v7-21.x.x.aar的文件,Copy到桌面后将文件后缀该为Zip文件,解压这个文件,得到res/values/ values.xml这个文件和AndroidManifest,以及一个class.jar的文件。values.xml拷贝到CardviewLib工程夹下的res/values/下,新AndroidManifest替换原来的AndroidManifest,class.jar
copy到主目录下。即可。

到此,CardView Library创建完毕。
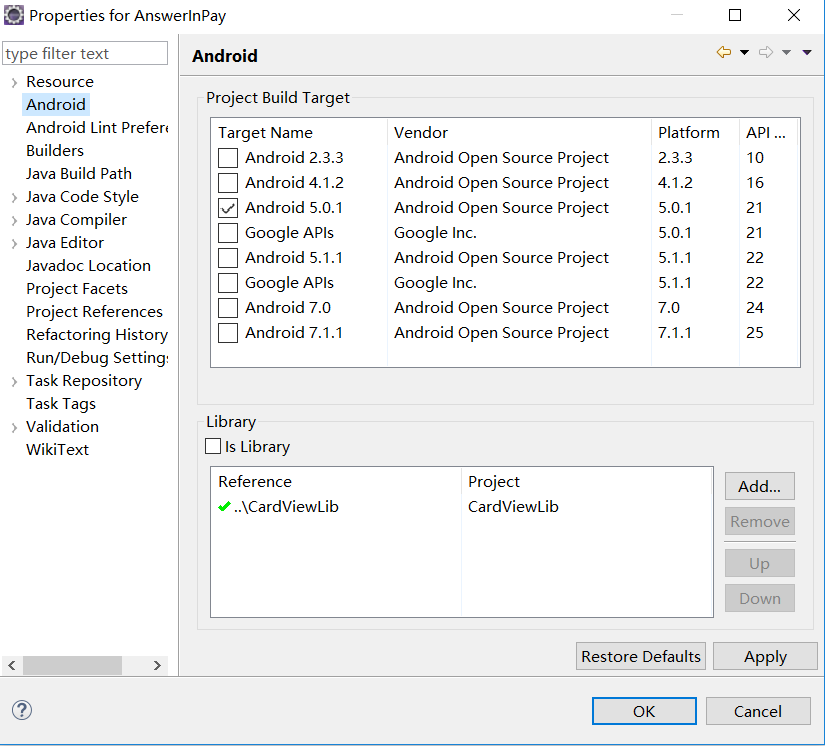
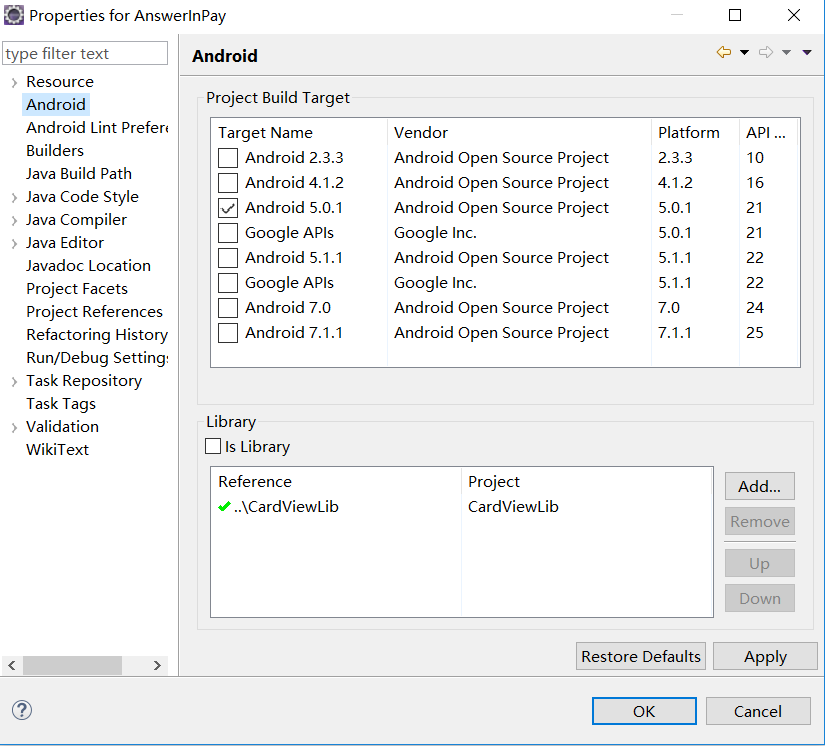
其他工程调用这个库,可以在Project->properties->android下Library选项卡,点击Add,添加该库即可使用。注意Android的API必须大于21以上。

最后,附上Cardview使用的demo XML文件,以供参考(这个cardview demo底部圆角其实有点小问题,可能是我使用cardview的版本太低的缘故)。
[align=left]
[/align]
[align=left][/align]
[align=left]
[/align]
[align=left]
[/align]

[align=center]
[/align]
网上有很多关于Eclipse的使用CardView的配置,但是感觉总写的不全面。看多很多人些的配置,基本上在Eclipse直接导入CardView Library,Project properties设置为“Is Library”属性,然后在使用项目中引用CardView Library即可。
这里有个问题,就是使用者必须自己下载CardView Library,但是这个库在网上基本找不到资源,初学者简直就是找瞎眼也找不着。通常能找到CardView的Jar文件,悲剧的是,这个文件还不能直接在项目直接引用。网上众说纷纭,能找到一些关于JAR包使用的案列,也不乏成功者。我试了网上提供的方法,坑真尼玛多,反正被虐的遍体鳞伤。
受CardView Library的启发,既然手上没有这个库,干脆自己动手生成一个就完事了!在Android Studio SDK的文件夹下找到 extras\\android\m2repository\com\android\support\这个目录,下面我们可以看到CardView这个文件夹(我不确定是否每个SDK都能找到这个目录,如果没有请下载安装Android
Studio,安装完毕后会生成一个SDK文件夹)。进入这个文件夹可以发现有很多版本的CardView。

进入任意一个版本,在里面可以找到一个cardview-v7-xx-xx-xx-sources.jar的文件。这个其实就是Cardview的源码包。接下来我们将使用这个源码包在制作cardview library。

下面我选择的试cardview-v7-21.0.0-source.jar,这是最低版本的cardview.
Copy cardview-v7-21.0.0-source到桌面,解压文件后可以得到两个文件夹,其中源码放在android\support\v7\widget这个文件夹下,进入android\support\v7\widget就可以看到cardview的源码了。

android\support\v7\widget
在Eclipse新建一个Android Application,Project Name可以写CardViewLibs,注意Cardview使用的API应高于21。然后点击Next

这里应将“Mark this project as a library”勾上,那么所建工程就是一个Library工程。“Create custom launcher icon”和“Create activity”可以不选。意味着可以不需要应用图标和创建Activity。

点击Finish完成工程创建,然后Copy前面解压好的源码文件夹android到工程源码目录src\下。然后在Eclipse右键CardViewLib->Refresh,更新Eclipse下工程,即可看到Copy到src\文件夹下的源码了。

这里还缺少一个文件。回到android\support\v7\widget这个文件夹下找到一个叫cardview-v7-21.x.x.aar的文件,Copy到桌面后将文件后缀该为Zip文件,解压这个文件,得到res/values/ values.xml这个文件和AndroidManifest,以及一个class.jar的文件。values.xml拷贝到CardviewLib工程夹下的res/values/下,新AndroidManifest替换原来的AndroidManifest,class.jar
copy到主目录下。即可。

到此,CardView Library创建完毕。
其他工程调用这个库,可以在Project->properties->android下Library选项卡,点击Add,添加该库即可使用。注意Android的API必须大于21以上。

最后,附上Cardview使用的demo XML文件,以供参考(这个cardview demo底部圆角其实有点小问题,可能是我使用cardview的版本太低的缘故)。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res/com.answerinpay" android:id="@+id/linearview" android:layout_width="wrap_content" android:layout_height="match_parent" android:gravity="fill_vertical" android:orientation="vertical" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="10dp" android:scrollbarAlwaysDrawVerticalTrack="false" tools:context="com.answerinpay.MainActivity" > <android.support.v7.widget.CardView android:id="@+id/cardview1" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginBottom="10dp" android:layout_marginLeft="1dp" android:layout_marginRight="1dp" android:clickable="true" android:longClickable="true" app:cardBackgroundColor="@color/ghostwhite" 4000 app:cardCornerRadius="10dp" app:cardElevation="20dp" app:cardMaxElevation="20dp" app:cardPreventCornerOverlap="true" app:cardUseCompatPadding="false" > <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginBottom="@dimen/cardview_default_radius" android:layout_marginLeft="@dimen/cardview_default_radius" android:layout_marginRight="@dimen/cardview_default_radius" android:layout_marginTop="@dimen/cardview_default_radius" > <TextView android:id="@+id/info_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/essay" /> <ImageView android:id="@+id/image" android:layout_below="@id/info_text" android:layout_width="wrap_content" android:layout_height="100dp" android:scaleType="fitXY" android:src="@drawable/nature" /> </RelativeLayout> </android.support.v7.widget.CardView> <android.support.v7.widget.CardView android:id="@+id/cardview2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="10dp" android:layout_marginLeft="1dp" android:layout_marginRight="1dp" android:layout_marginTop="@dimen/cardview_compat_inset_shadow" android:clickable="true" app:cardBackgroundColor="@color/ghostwhite" app:cardCornerRadius="10dp" app:cardElevation="15dp" app:cardMaxElevation="20dp" app:cardPreventCornerOverlap="true" > <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent" android:padding="@dimen/cardview_default_radius" > <TextView android:id="@+id/info_text2" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/title" /> <ImageView android:id="@+id/image2" android:layout_width="match_parent" android:layout_height="100dp" android:layout_below="@id/info_text2" android:scaleType="fitXY" android:src="@drawable/scene" /> </RelativeLayout> </android.support.v7.widget.CardView> <android.support.v7.widget.CardView android:id="@+id/cardview3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="10dp" android:layout_marginLeft="1dp" android:layout_marginRight="1dp" android:layout_marginTop="@dimen/cardview_compat_inset_shadow" android:clickable="true" app:cardBackgroundColor="@color/deeppink" app:cardCornerRadius="10dp" app:cardElevation="10dp" app:cardMaxElevation="20dp" app:cardPreventCornerOverlap="true" > <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent" android:padding="@dimen/cardview_default_radius" > <TextView android:id="@+id/info_text3" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/demo" /> </RelativeLayout> </android.support.v7.widget.CardView> </LinearLayout>
[align=left]
[/align]
[align=left][/align]
[align=left]
[/align]
[align=left]
[/align]

[align=center]
[/align]
相关文章推荐
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- android:installLocation简析
- android searchView的关闭事件
