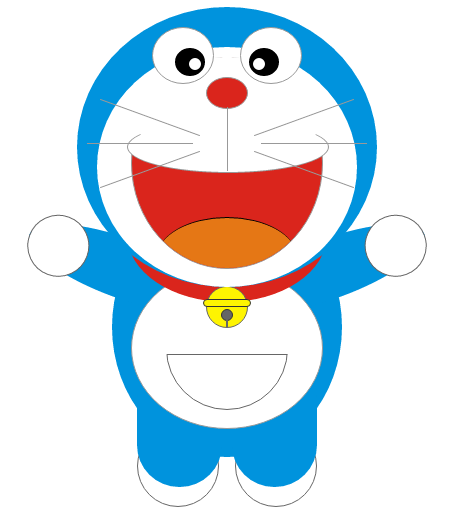
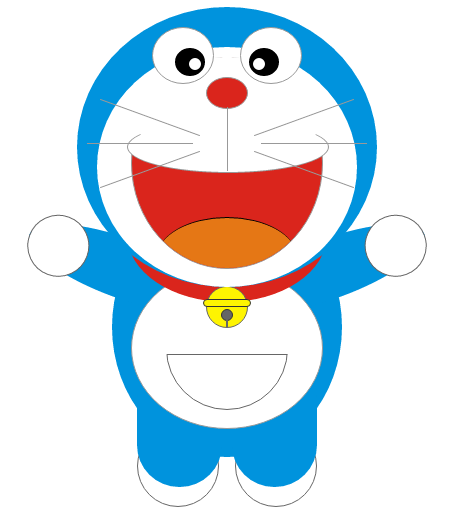
纯CSS3实现多啦a梦—感觉萌萌哒
2016-12-16 13:20
411 查看
周末起来,本来想好好复习下JS知识点。,但是正好室友讨论童年动画片的回忆,一下子让我想起了多啦A梦,万能的猫,我们的童年都想拥有一个,于是花了3个小时写了个多啦A梦。送给大家,让大家想啥有啥(呵呵...,想想就好,这个没有牛逼的功能)。希望大家喜欢。
代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>多啦a梦</title>
<style type="Text/css">
html,body {padding:0px;margin:0px;}
.boxDom {
width:800px;
height:600px;
position: relative;
margin:20px auto;
}
.header {
width:300px;
height:280px;
border-radius:50%;
-webkit-border-radius:50%;
-moz-border-radius:50%;
-ms-border-radius:50%;
-moz-border-radius: 50%;
background:#0093dd;
position: relative;
margin:20px auto;
}
.bgWrith {
background:#fff;
width:260px;
height:240px;
border-radius:50%;
-webkit-border-radius:50%;
-moz-border-radius:50%;
-ms-border-radius:50%;
-moz-border-radius: 50%;
position: absolute;
left:0px;
right: 0px;
margin:0px auto;
bottom:0px;
}
.eyesDom {
width:150px;
height:55px;
position: absolute;
left:0px;
right: 0px;
margin:-20px auto;
}
.eyes {
width:60px;
height:55px;
border-radius:50%;
-webkit-border-radius:50%;
-moz-border-radius:50%;
-ms-border-radius:50%;
-moz-border-radius: 50%;
border:1px solid #999;
background: #fff;
position: absolute;
z-index: 9999;
}
.eyeLeft {
left:0px;
}
.eyeRight {right:0px;}
.eyes span {
display: inline-block;
position: absolute;
border-radius:50%;
-webkit-border-radius:50%;
-moz-border-radius:50%;
-ms-border-radius:50%;
-moz-border-radius: 50%;
}
.eyesOne {
width:30px;
height:28px;
background: #000;
right: 8px;
top:20px;
}
.eyes1 {
width:12px;
height:12px;
background: #fff;
right: 4px;
top:10px;
}
.eyesTwo {
width:30px;
height:28px;
background: #000;
left: 8px;
top:20px;
}
.eyes2 {
width:12px;
height:12px;
background: #fff;
left: 4px;
top:10px;
}
.nose {
width:40px;
height:30px;
border-radius:50%;
-webkit-border-radius:50%;
-moz-border-radius:50%;
-ms-border-radius:50%;
-moz-border-radius: 50%;
position: absolute;
left:0px;
right: 0px;
border:1px solid #999;
top:30px;
margin:0 auto;
background: #da251c;
z-index: 9999;
}
.linerLeft {
width:106px;
height:100px;
position: absolute;
top:0px;
bottom: 0px;
margin:auto;
z-index: 99999;
}
.linerRight {
width:106px;
height:100px;
position: absolute;
top:0px;
bottom: 0px;
right: 0px;
margin:auto;
z-index:99999;
transform:rotateY(180deg);
-webkit-transform:rotateY(180deg);
-moz-transform:rotateY(180deg);
-ms-transform:rotateY(180deg);
-o-transform:rotateY(180deg);
}
.liner {
border-top:1px solid #999;
}
.linerLeft .linerOne {
-webkit-transform:rotate(20deg);
-moz-transform:rotate(20deg);
-o-transform:rotate(20deg);
-ms-transform:rotate(20deg);
}
.linerLeft .linerTwo {
-webkit-transform: translate(-10px,25px);
-moz-transform: translate(-10px,25px);
-ms-transform: translate(-10px,25px);
-o-transform: translate(-10px,25px);
}
.linerLeft .linerThree {
-webkit-transform: translateY(50px) rotate(-20deg);
-moz-transform: translateY(50px) rotate(-20deg);
-ms-transform: translateY(50px) rotate(-20deg);
-o-transform: translateY(50px) rotate(-20deg);
}
.linerRight .linerOne {
-webkit-transform:rotate(20deg);
-moz-transform:rotate(20deg);
-ms-transform:rotate(20deg);
-o-transform:rotate(20deg);
}
.linerRight .linerTwo {
-webkit-transform: translate(-10px,25px);
-moz-transform: translate(-10px,25px);
-ms-transform: translate(-10px,25px);
-o-transform: translate(-10px,25px);
}
.linerRight .linerThree {
-webkit-transform: translateY(50px) rotate(-20deg);
-moz-transform: translateY(50px) rotate(-20deg);
-ms-transform: translateY(50px) rotate(-20deg);
-o-transform: translateY(50px) rotate(-20deg);
}
.linerCenter {
width:0px;
height:64px;
border-left:1px solid #999;
position: absolute;
left: 0px;
right:0px;
top:60px;
margin:0 auto;
z-index: 99999;
}
.mouth {
width:200px;
height:200px;
position: absolute;
left:0px;
right:0px;
margin:0 auto;
}
.mouth>.topLiner {
width: 200px;
height:50px;
position: absolute;
bottom: 0px;
top:0px;
margin:auto;
background: #fff;
border-bottom:1px solid #999;
border-left:1px solid #999;
border-right:1px solid #999;
border-top:1px solid transparent;
border-radius:50%;
-webkit-border-radius:50%;
-moz-border-radius:50%;
-ms-border-radius:50%;
-moz-border-radius: 50%;
z-index: 9999;
}
.circleMouth {
width:190px;
height:210px;
border-radius:50%;
-webkit-border-radius:50%;
-moz-border-radius:50%;
-ms-border-radius:50%;
-moz-border-radius: 50%;
position: absolute;
left: 0px;
right: 0px;
margin: 10px auto;
background: #da251c;
border:1px solid #999;
overflow: hidden;
}
.top {
z-index: 999;
width:210px;
height:115px;
border-radius:50%;
-webkit-border-radius:50%;
-moz-border-radius:50%;
-ms-border-radius:50%;
-moz-border-radius: 50%;
position: absolute;
left: -5px;
right: 0px;
margin: 10px auto;
background: #fff;
}
.tongue {
width:140px;
height:80px;
border-radius:50%;
-webkit-border-radius:50%;
-moz-border-radius:50%;
-ms-border-radius:50%;
-moz-border-radius: 50%;
background: #e57715;
position: absolute;
left:0px;
right: 0px;
bottom: -30px;
margin:0 auto;
border-top:1px solid #000;
}
.content {
width:300px;
height:160px;
z-index:99999;
margin: -140px auto;
}
.content .bellLiner {
width:200px;
height:135px;
border-radius:50%;
-webkit-border-radius:50%;
-moz-border-radius:50%;
-ms-border-radius:50%;
-moz-border-radius: 50%;
background:#da251c;
margin:0 auto;/*
b
4000
order-top:20px solid transparent;
border-left:20px solid #da251c;
border-right:20px solid #da251c;
border-bottom:20px solid #da251c;*/
}
.bell {
width:40px;
height:40px;
border:1px solid #666;
border-radius:50%;
-webkit-border-radius:50%;
-moz-border-radius:50%;
-ms-border-radius:50%;
-moz-border-radius: 50%;
background:#fef401;
margin:-16px auto;
}
.bellLinerOne {
width:46px;
height:6px;
border:1px solid #333;
background: #fef401;
border-radius:20px;
-webkit-border-radius:20px;
-moz-border-radius:20px;
-ms-border-radius:20px;
-moz-border-radius: 20px;
margin-top:12px;
margin-left:-4px;
}
.bellCircle {
width:10px;
height:10px;
border-radius:50%;
-webkit-border-radius:50%;
-moz-border-radius:50%;
-ms-border-radius:50%;
-moz-border-radius: 50%;
border:1px solid #333;
background: #666;
margin:2px auto;
}
.bellLiner1 {
width:0px;
height:6px;
border:1px solid #666;
margin:-4px auto;
}
.footer {
width:230px;
height:260px;
background: #0093dd;
border-radius: 50%;
-webkit-border-radius:51%;
-moz-border-radius:50%;
-ms-border-radius:50%;
-moz-border-radius: 50%;
margin: 10px auto;
position: relative;
z-index: -1;
}
.footer>.handDom {
width:300px;
height:100px;
}
.hand1,.hand2 {
width:250px;
height: 60px;
position: absolute;
top:50px;
}
.hand1 {
left:-90px;
transform:rotate(20deg);
-moz-transform:rotate(20deg);
-ms-transform:rotate(20deg);
-o-transform:rotate(20deg);
-webkit-transform:rotate(20deg);
}
.hand2 {
right:-90px;
transform:rotate(-20deg);
-webkit-transform:rotate(-20deg);
-moz-transform:rotate(-20deg);
-ms-transform:rotate(-20deg);
-o-transform:rotate(-20deg);
}
.hand {
background:#0093dd;
width:200px;
height:60px;
position: absolute;
top: 0px;
bottom: 0px;
margin:auto;
border-radius: 50%;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
}
.handRight {right:0px;}
.handCircle {
width: 60px;
height: 60px;
border-radius: 50%;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
position: absolute;
border:1px solid #666;
background: #fff;
}
.handCircleRight {
right:0px;
}
.colpus {
border:1px solid #999;
width:190px;
height:160px;
border-radius: 50%;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
position: absolute;
left: 0px;
right: 0px;
margin:-30px auto;
background: #fff;
}
.footDom {
position: absolute;
width:180px;
height:140px;
left:0px;
right: 0px;
margin: 80px auto;
}
.foot1,.foot2 {
width:100px;
height:130px;
z-index: -1;
position: absolute;
}
.foot2 {right:0px;}
.foot {
width:85px;
height:130px;
border-radius: 60px;
-webkit-border-radius: 60px;
-moz-border-radius: 60px;
-ms-border-radius: 60px;
-o-border-radius: 59px;
position: absolute;
background: #0093dd;
top:-20px;
}
.footRight {right:0px;}
.footCircle {
width: 80px;
height:80px;
border-radius: 50%;
border:1px solid #666;
background: #fff;
bottom: 0px;
position: absolute;
-webkit-border-radius:50%;
-moz-border-radius:50%;
-ms-border-radius:50%;
-moz-border-radius: 50%;
z-index: -1;
}
.bgBug {
width:120px;
height:85px;
background: #fff;
border-left: 1px solid transparent;
border-right: 1px solid transparent;
border-top: 1px solid transparent;
border-bottom: 1px solid #666;
position: absolute;
left: 0px;
right: 0px;
margin: 0 auto;
z-index: 9999;
}
.bug {
width:120px;
height:120px;
margin: 20px auto;
border:1px solid #666;
border-radius: 50%;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
}
.footCircleRight {right:0px;}
</style>
</head>
<body>
<div class="boxDom">
<div class="header">
<div class="bgWrith">
<div class="eyesDom">
<div class="eyes eyeLeft">
<span class="eyesOne">
<span class="eyes1"></span>
</span>
</div>
<div class="eyes eyeRight">
<span class="eyesTwo">
<span class="eyes2"></span>
</span>
</div>
</div>
<div class="nose"></div>
<div class="linerLeft">
<div class="liner linerOne"></div>
<div class="liner linerTwo"></div>
<div class="liner linerThree"></div>
</div>
<div class="linerRight">
<div class="liner linerOne"></div>
<div class="liner linerTwo"></div>
<div class="liner linerThree"></div>
</div>
<div class="linerCenter"></div>
<div class="mouth">
<div class="top"></div>
<div class="topLiner"></div>
<div class="circleMouth">
<div class="tongue">
<div class="tongues tongueLeft"></div>
</div>
</div>
</div>
</div>
</div>
<div class="content">
<div class="bellLiner"></div>
<div class="bell">
<div class="bellLinerOne"></div>
<div class="bellCircle"></div>
<div class="bellLiner1"></div>
</div>
</div>
<div class="footer">
<div class="handDom">
<div class="hand1">
<div class="hand handLeft"></div>
<div class="handCircle"></div>
</div>
<div class="hand2">
<div class="hand handRight"></div>
<div class="handCircle handCircleRight">
</div>
</div>
</div>
<div class="colpus">
<div class="bgBug"></div>
<div class="bug"></div>
</div>
<div class="footDom">
<div class="foot1">
<div class="foot footLeft"></div>
<div class="footCircle"></div>
</div>
<div class="foot2">
<div class="foot footRight"></div>
<div class="footCircle footCircleRight"></div>
</div>
</div>
</div>
</div>
</body>
</html>

代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>多啦a梦</title>
<style type="Text/css">
html,body {padding:0px;margin:0px;}
.boxDom {
width:800px;
height:600px;
position: relative;
margin:20px auto;
}
.header {
width:300px;
height:280px;
border-radius:50%;
-webkit-border-radius:50%;
-moz-border-radius:50%;
-ms-border-radius:50%;
-moz-border-radius: 50%;
background:#0093dd;
position: relative;
margin:20px auto;
}
.bgWrith {
background:#fff;
width:260px;
height:240px;
border-radius:50%;
-webkit-border-radius:50%;
-moz-border-radius:50%;
-ms-border-radius:50%;
-moz-border-radius: 50%;
position: absolute;
left:0px;
right: 0px;
margin:0px auto;
bottom:0px;
}
.eyesDom {
width:150px;
height:55px;
position: absolute;
left:0px;
right: 0px;
margin:-20px auto;
}
.eyes {
width:60px;
height:55px;
border-radius:50%;
-webkit-border-radius:50%;
-moz-border-radius:50%;
-ms-border-radius:50%;
-moz-border-radius: 50%;
border:1px solid #999;
background: #fff;
position: absolute;
z-index: 9999;
}
.eyeLeft {
left:0px;
}
.eyeRight {right:0px;}
.eyes span {
display: inline-block;
position: absolute;
border-radius:50%;
-webkit-border-radius:50%;
-moz-border-radius:50%;
-ms-border-radius:50%;
-moz-border-radius: 50%;
}
.eyesOne {
width:30px;
height:28px;
background: #000;
right: 8px;
top:20px;
}
.eyes1 {
width:12px;
height:12px;
background: #fff;
right: 4px;
top:10px;
}
.eyesTwo {
width:30px;
height:28px;
background: #000;
left: 8px;
top:20px;
}
.eyes2 {
width:12px;
height:12px;
background: #fff;
left: 4px;
top:10px;
}
.nose {
width:40px;
height:30px;
border-radius:50%;
-webkit-border-radius:50%;
-moz-border-radius:50%;
-ms-border-radius:50%;
-moz-border-radius: 50%;
position: absolute;
left:0px;
right: 0px;
border:1px solid #999;
top:30px;
margin:0 auto;
background: #da251c;
z-index: 9999;
}
.linerLeft {
width:106px;
height:100px;
position: absolute;
top:0px;
bottom: 0px;
margin:auto;
z-index: 99999;
}
.linerRight {
width:106px;
height:100px;
position: absolute;
top:0px;
bottom: 0px;
right: 0px;
margin:auto;
z-index:99999;
transform:rotateY(180deg);
-webkit-transform:rotateY(180deg);
-moz-transform:rotateY(180deg);
-ms-transform:rotateY(180deg);
-o-transform:rotateY(180deg);
}
.liner {
border-top:1px solid #999;
}
.linerLeft .linerOne {
-webkit-transform:rotate(20deg);
-moz-transform:rotate(20deg);
-o-transform:rotate(20deg);
-ms-transform:rotate(20deg);
}
.linerLeft .linerTwo {
-webkit-transform: translate(-10px,25px);
-moz-transform: translate(-10px,25px);
-ms-transform: translate(-10px,25px);
-o-transform: translate(-10px,25px);
}
.linerLeft .linerThree {
-webkit-transform: translateY(50px) rotate(-20deg);
-moz-transform: translateY(50px) rotate(-20deg);
-ms-transform: translateY(50px) rotate(-20deg);
-o-transform: translateY(50px) rotate(-20deg);
}
.linerRight .linerOne {
-webkit-transform:rotate(20deg);
-moz-transform:rotate(20deg);
-ms-transform:rotate(20deg);
-o-transform:rotate(20deg);
}
.linerRight .linerTwo {
-webkit-transform: translate(-10px,25px);
-moz-transform: translate(-10px,25px);
-ms-transform: translate(-10px,25px);
-o-transform: translate(-10px,25px);
}
.linerRight .linerThree {
-webkit-transform: translateY(50px) rotate(-20deg);
-moz-transform: translateY(50px) rotate(-20deg);
-ms-transform: translateY(50px) rotate(-20deg);
-o-transform: translateY(50px) rotate(-20deg);
}
.linerCenter {
width:0px;
height:64px;
border-left:1px solid #999;
position: absolute;
left: 0px;
right:0px;
top:60px;
margin:0 auto;
z-index: 99999;
}
.mouth {
width:200px;
height:200px;
position: absolute;
left:0px;
right:0px;
margin:0 auto;
}
.mouth>.topLiner {
width: 200px;
height:50px;
position: absolute;
bottom: 0px;
top:0px;
margin:auto;
background: #fff;
border-bottom:1px solid #999;
border-left:1px solid #999;
border-right:1px solid #999;
border-top:1px solid transparent;
border-radius:50%;
-webkit-border-radius:50%;
-moz-border-radius:50%;
-ms-border-radius:50%;
-moz-border-radius: 50%;
z-index: 9999;
}
.circleMouth {
width:190px;
height:210px;
border-radius:50%;
-webkit-border-radius:50%;
-moz-border-radius:50%;
-ms-border-radius:50%;
-moz-border-radius: 50%;
position: absolute;
left: 0px;
right: 0px;
margin: 10px auto;
background: #da251c;
border:1px solid #999;
overflow: hidden;
}
.top {
z-index: 999;
width:210px;
height:115px;
border-radius:50%;
-webkit-border-radius:50%;
-moz-border-radius:50%;
-ms-border-radius:50%;
-moz-border-radius: 50%;
position: absolute;
left: -5px;
right: 0px;
margin: 10px auto;
background: #fff;
}
.tongue {
width:140px;
height:80px;
border-radius:50%;
-webkit-border-radius:50%;
-moz-border-radius:50%;
-ms-border-radius:50%;
-moz-border-radius: 50%;
background: #e57715;
position: absolute;
left:0px;
right: 0px;
bottom: -30px;
margin:0 auto;
border-top:1px solid #000;
}
.content {
width:300px;
height:160px;
z-index:99999;
margin: -140px auto;
}
.content .bellLiner {
width:200px;
height:135px;
border-radius:50%;
-webkit-border-radius:50%;
-moz-border-radius:50%;
-ms-border-radius:50%;
-moz-border-radius: 50%;
background:#da251c;
margin:0 auto;/*
b
4000
order-top:20px solid transparent;
border-left:20px solid #da251c;
border-right:20px solid #da251c;
border-bottom:20px solid #da251c;*/
}
.bell {
width:40px;
height:40px;
border:1px solid #666;
border-radius:50%;
-webkit-border-radius:50%;
-moz-border-radius:50%;
-ms-border-radius:50%;
-moz-border-radius: 50%;
background:#fef401;
margin:-16px auto;
}
.bellLinerOne {
width:46px;
height:6px;
border:1px solid #333;
background: #fef401;
border-radius:20px;
-webkit-border-radius:20px;
-moz-border-radius:20px;
-ms-border-radius:20px;
-moz-border-radius: 20px;
margin-top:12px;
margin-left:-4px;
}
.bellCircle {
width:10px;
height:10px;
border-radius:50%;
-webkit-border-radius:50%;
-moz-border-radius:50%;
-ms-border-radius:50%;
-moz-border-radius: 50%;
border:1px solid #333;
background: #666;
margin:2px auto;
}
.bellLiner1 {
width:0px;
height:6px;
border:1px solid #666;
margin:-4px auto;
}
.footer {
width:230px;
height:260px;
background: #0093dd;
border-radius: 50%;
-webkit-border-radius:51%;
-moz-border-radius:50%;
-ms-border-radius:50%;
-moz-border-radius: 50%;
margin: 10px auto;
position: relative;
z-index: -1;
}
.footer>.handDom {
width:300px;
height:100px;
}
.hand1,.hand2 {
width:250px;
height: 60px;
position: absolute;
top:50px;
}
.hand1 {
left:-90px;
transform:rotate(20deg);
-moz-transform:rotate(20deg);
-ms-transform:rotate(20deg);
-o-transform:rotate(20deg);
-webkit-transform:rotate(20deg);
}
.hand2 {
right:-90px;
transform:rotate(-20deg);
-webkit-transform:rotate(-20deg);
-moz-transform:rotate(-20deg);
-ms-transform:rotate(-20deg);
-o-transform:rotate(-20deg);
}
.hand {
background:#0093dd;
width:200px;
height:60px;
position: absolute;
top: 0px;
bottom: 0px;
margin:auto;
border-radius: 50%;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
}
.handRight {right:0px;}
.handCircle {
width: 60px;
height: 60px;
border-radius: 50%;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
position: absolute;
border:1px solid #666;
background: #fff;
}
.handCircleRight {
right:0px;
}
.colpus {
border:1px solid #999;
width:190px;
height:160px;
border-radius: 50%;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
position: absolute;
left: 0px;
right: 0px;
margin:-30px auto;
background: #fff;
}
.footDom {
position: absolute;
width:180px;
height:140px;
left:0px;
right: 0px;
margin: 80px auto;
}
.foot1,.foot2 {
width:100px;
height:130px;
z-index: -1;
position: absolute;
}
.foot2 {right:0px;}
.foot {
width:85px;
height:130px;
border-radius: 60px;
-webkit-border-radius: 60px;
-moz-border-radius: 60px;
-ms-border-radius: 60px;
-o-border-radius: 59px;
position: absolute;
background: #0093dd;
top:-20px;
}
.footRight {right:0px;}
.footCircle {
width: 80px;
height:80px;
border-radius: 50%;
border:1px solid #666;
background: #fff;
bottom: 0px;
position: absolute;
-webkit-border-radius:50%;
-moz-border-radius:50%;
-ms-border-radius:50%;
-moz-border-radius: 50%;
z-index: -1;
}
.bgBug {
width:120px;
height:85px;
background: #fff;
border-left: 1px solid transparent;
border-right: 1px solid transparent;
border-top: 1px solid transparent;
border-bottom: 1px solid #666;
position: absolute;
left: 0px;
right: 0px;
margin: 0 auto;
z-index: 9999;
}
.bug {
width:120px;
height:120px;
margin: 20px auto;
border:1px solid #666;
border-radius: 50%;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
}
.footCircleRight {right:0px;}
</style>
</head>
<body>
<div class="boxDom">
<div class="header">
<div class="bgWrith">
<div class="eyesDom">
<div class="eyes eyeLeft">
<span class="eyesOne">
<span class="eyes1"></span>
</span>
</div>
<div class="eyes eyeRight">
<span class="eyesTwo">
<span class="eyes2"></span>
</span>
</div>
</div>
<div class="nose"></div>
<div class="linerLeft">
<div class="liner linerOne"></div>
<div class="liner linerTwo"></div>
<div class="liner linerThree"></div>
</div>
<div class="linerRight">
<div class="liner linerOne"></div>
<div class="liner linerTwo"></div>
<div class="liner linerThree"></div>
</div>
<div class="linerCenter"></div>
<div class="mouth">
<div class="top"></div>
<div class="topLiner"></div>
<div class="circleMouth">
<div class="tongue">
<div class="tongues tongueLeft"></div>
</div>
</div>
</div>
</div>
</div>
<div class="content">
<div class="bellLiner"></div>
<div class="bell">
<div class="bellLinerOne"></div>
<div class="bellCircle"></div>
<div class="bellLiner1"></div>
</div>
</div>
<div class="footer">
<div class="handDom">
<div class="hand1">
<div class="hand handLeft"></div>
<div class="handCircle"></div>
</div>
<div class="hand2">
<div class="hand handRight"></div>
<div class="handCircle handCircleRight">
</div>
</div>
</div>
<div class="colpus">
<div class="bgBug"></div>
<div class="bug"></div>
</div>
<div class="footDom">
<div class="foot1">
<div class="foot footLeft"></div>
<div class="footCircle"></div>
</div>
<div class="foot2">
<div class="foot footRight"></div>
<div class="footCircle footCircleRight"></div>
</div>
</div>
</div>
</div>
</body>
</html>

相关文章推荐
- 用 CSS3 实现未来的 Web
- 继承 System.Windows.Forms.ComboBox 实现支持自动完成功能的 ComboBox!个人感觉还可以!!!
- 用css3实现一个苹果风格的导航菜单
- 利用CSS3特性巧妙实现漂亮的DIV箭头
- 绚丽的按钮导航(css3)实现
- 利用CSS3特性巧妙实现漂亮的DIV箭头
- 纯 CSS3 实现的 Twitter 图画
- 使用CSS3 and jQuery 实现霓虹灯闪烁效果
- CSS3实例:border-radius圆角的优雅实现
- 微软的设计思想:总感觉有点返祖现象,以前VB中很方便的功能,在C#中却要很复杂才能实现 treeview
- CSS3 实现圆角效果
- 5个CSS3技术 实现设计增强
- 利用CSS3的新功能实现(椭)圆角边框和图片边框 (圆角)
- CSS3 完美实现圆角效果
- 利用 ASP.NET 的Timer 来实现的访问统计,感觉比较适合高访问量的网站
- 感觉很流畅的js实现的键盘控制(带惯性)
- 用CSS3实现未来的Web
- 纯 CSS3 实现的 Twitter 图画
- 利用CSS3特性巧妙实现漂亮的DIV箭头
- CSS3圆角属性在Firefox,Chrome,Safari的实现
