js控制tr显示和隐藏
2016-12-14 16:43
344 查看
很久没有写代码,最近新接了一个项目,开始记录自己开发过程中遇到的一些问题。
关于js控制tr的显示与隐藏
最开始写法是:
<tr id="att" style="display:none;">
<td style="text-align:right;">附件文件:</td>
<td>
<div id="div_fujian">
<div class="input-outer"><input type="file" class="tuiTrim input" name="fujian" size="30" maxlength="15" id="fujian" tabindex="1"/></div>
</div>
<input type="button" id="btn_add2" value="增加附件" >
</td>
</tr>

控制显示的tr出现的时候,发生了错位现象,查找原因,如下:
使用display = block 就变成块级元素了,这样的设置会改变页面的格局,这样就会错位;
那么该如何设置,才可以实现js控制tr的显示与隐藏呢,
可以把 display 属性改为 table-row
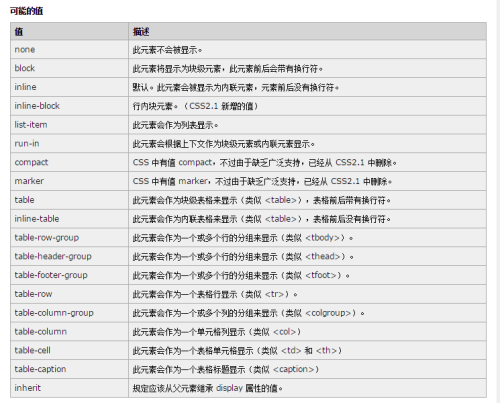
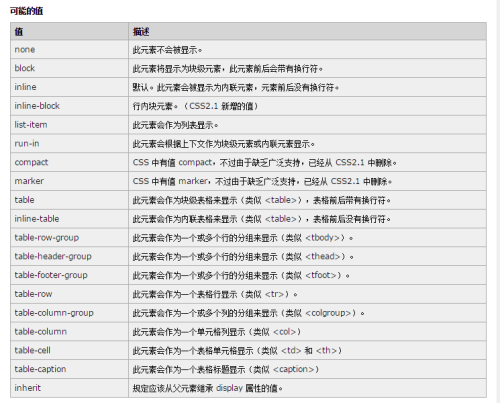
对于table-row的说明如下图,大家可以学习一下,我是学到了

关于js控制tr的显示与隐藏
最开始写法是:
<tr id="att" style="display:none;">
<td style="text-align:right;">附件文件:</td>
<td>
<div id="div_fujian">
<div class="input-outer"><input type="file" class="tuiTrim input" name="fujian" size="30" maxlength="15" id="fujian" tabindex="1"/></div>
</div>
<input type="button" id="btn_add2" value="增加附件" >
</td>
</tr>
js方法为:
function setDetailMsgRow(rowID,sel) {
var row = document.getElementById(rowID);
if (row != null) {
if (sel.value == 0) {
row.style.display = "block";
}
else {
row.style.display = "none";
}
}
}
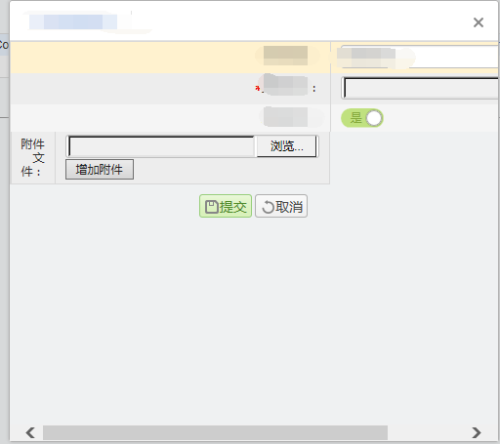
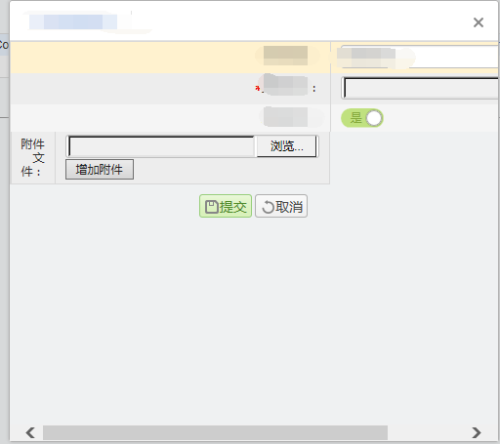
但是最后在看效果的时候,发现,会有错位现象发生,如下图
控制显示的tr出现的时候,发生了错位现象,查找原因,如下:
使用display = block 就变成块级元素了,这样的设置会改变页面的格局,这样就会错位;
那么该如何设置,才可以实现js控制tr的显示与隐藏呢,
可以把 display 属性改为 table-row
对于table-row的说明如下图,大家可以学习一下,我是学到了

相关文章推荐
- js控制TR的显示隐藏
- js动态控制表单的tr,td的显示和隐藏
- js控制表单的td,tr的显示,隐藏
- js控制tr显示或者隐藏
- js tr控制下面的tbody隐藏和显示
- js控制TR的显示隐藏
- js动态控制表单的tr,td的显示和隐藏
- js控制tr 隐藏 显示
- js控制表单显示与隐藏
- js得到td的值判断tr的显示和隐藏
- DropDownList 前台 onchange 事件js控制显示隐藏元素
- JS控制控件的隐藏显示
- JS控制显示隐藏兼容问题(IE6、IE7、IE8)
- js 控制 页面控件 显示 隐藏
- 用js控制表格的隐藏与显示
- JS实现用下拉框控制文本框的显示与隐藏?
- JS利用class控制多个子元素的显示隐藏在IE6下的bug
- js控制隐藏或显示table的某一行
- JS控制显示隐藏兼容问题(IE6、IE7、IE8)
