S5.2_Struts2_ResultTypes Result类型
2016-12-14 16:16
239 查看
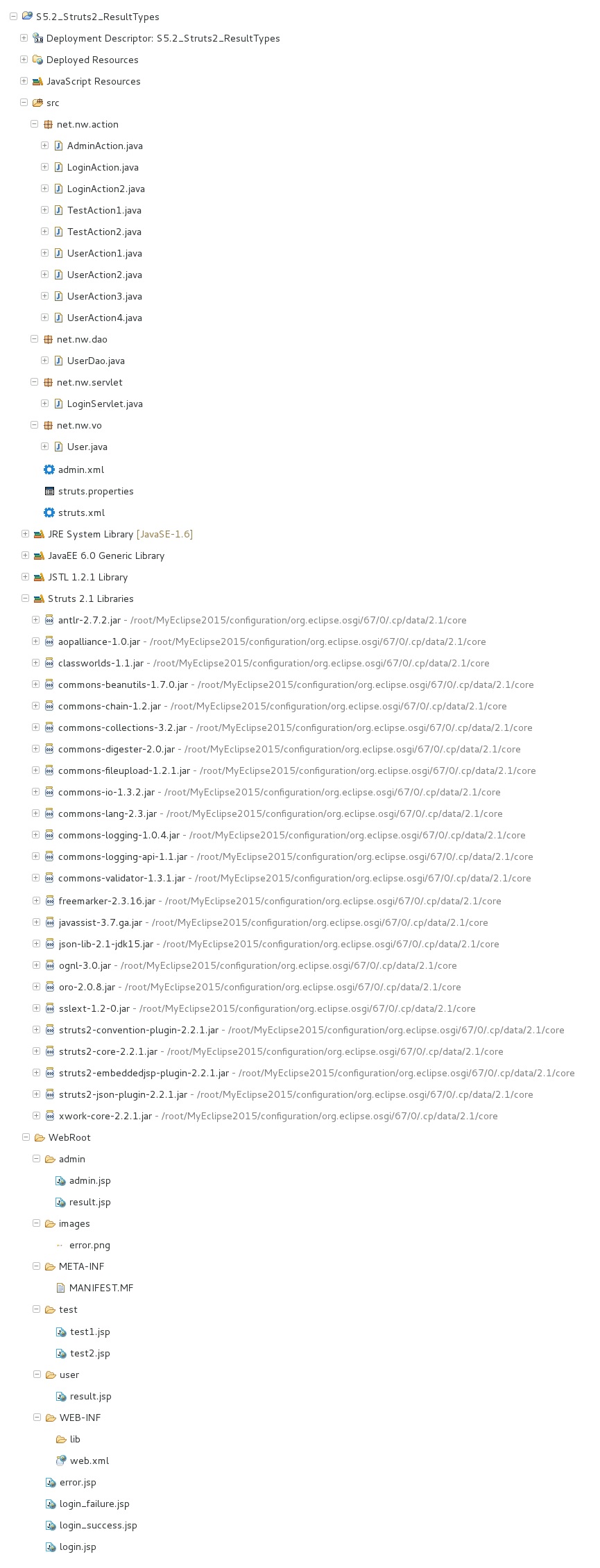
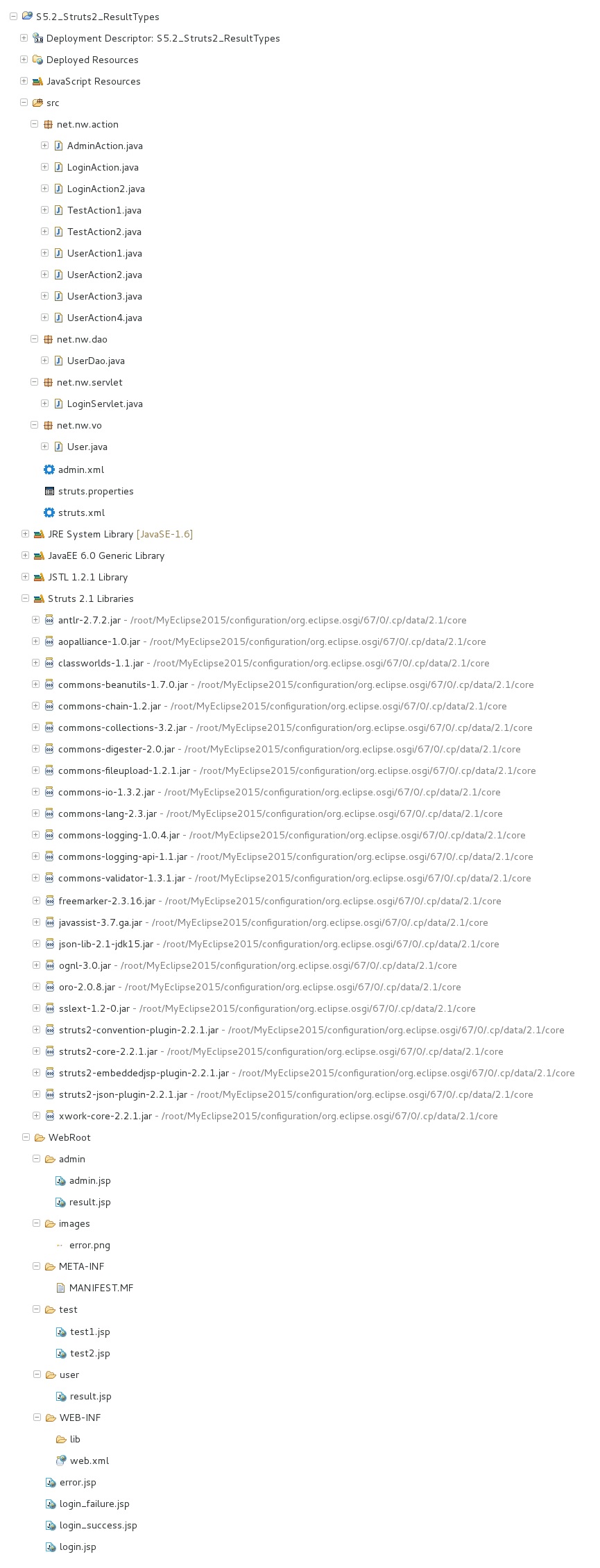
我们接下来将要创建的项目目录结构如下:

Result类型
1. Dispatcher:跳转到URL,通常是JSP(服务器)
2. Redirect:重定向到URL,通常是JSP(客户端)
3. Chain:跳转到一个Action(服务器) 从一个action跳转到另一个action
4. RedirectAction:重定向到一个Action(客户端)
5. freemarker:处理FreeMarker模板 做UI界面的
6. Httpheader:控制特殊HTTP行为的结果类型
7. Stream:向浏览器发送InputStream对象,通常用来处理文件下载,还可以用于返回AJAX数据
8. Velocity:处理Velocity模板 做UI界面的
9. Xslt:处理XML/XLST模板 做UI界面的
10. plainText:显示原始文件内容,例如文件源代码
由项目S5.1_Struts2_AccessWebElements (如何下载它
点击打开链接)复制生成一个新的项目S5.2_Struts2_ResultTypes
1. Dispatcher:跳转到URL,通常是JSP(服务器)
第1步:创建WebRoot/test_result.jsp
<%@ page language="java" import="java.util.*" %>
<%@ page contentType="text/html; charset=UTF-8" %>
<%@ taglib uri="/struts-tags" prefix="s" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>测试Result类型</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<center>
<h1>测试Result类型</h1>
<hr>
<li><a href="<%=path%>/test1.action">测试Dispatcher类型</a></li>
<li><a href="<%=path%>/test2.action">测试Redirect类型</a></li>
<li><a href="<%=path%>/test3.action">测试Chain类型</a></li>
<li><a href="<%=path%>/test4.action">测试RedirectAction类型</a></li>
<li><a href="<%=path%>/test5.action">测试plainText类型</a></li>
<a href="<%=path%>/exit.action">返回</a>
</center>
</body>
</html>
第2步:在net.nw.action包下创建动作类TestAction1.java
package net.nw.action;
import com.opensymphony.xwork2.ActionSupport;
public class TestAction1 extends ActionSupport{
private static final long serialVersionUID = 1L;
}
第3步:在net.nw.action包下创建动作类TestAction2.java
package net.nw.action;
import com.opensymphony.xwork2.ActionSupport;
public class TestAction2 extends ActionSupport{
private static final long serialVersionUID = 1L;
}
第4步:在src/struts.xml配置文件中,插入红色字体标识测试包代码:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts-2.3.dtd">
<struts>
<constant name="struts.devMode" value="true" ></constant>
<constant name="struts.i18n.encoding" value="utf-8" ></constant>
<!-- 父包default -->
<package name="default" namespace="" extends="struts-default">
<global-results>
<result name="login_success">/login_success.jsp</result>
<result name="login_failure">/login_failure.jsp</result>
</global-results>
<action name="exit">
<result>/login.jsp</result>
</action>
</package>
<!-- 子包user继承于父包default -->
<package name="user" namespace="/user" extends="default">
<global-results>
<result>/user/result.jsp</result>
</global-results>
<action name="login*" class="net.nw.action.UserAction{1}">
</action>
<action name="*_*" class="net.nw.action.{1}Action4" method="{2}">
</action>
</package>
<include file="admin.xml"></include>
<package name="test" namespace="" extends="default">
<action name="test1" class="net.nw.action.TestAction1">
<!-- 默认result类型等于dispatcher -->
<result>/test/test1.jsp</result>
</action>
<action name="test2" class="net.nw.action.TestAction2">
<!-- result类型等于redirect -->
<result type="redirect">/test/test2.jsp</result>
</action>
<action name="test3" class="net.nw.action.TestAction1">
<!-- result类型等于chain -->
<result type="chain">test2</result>
</action>
<action name="test4" class="net.nw.action.TestAction2">
<!-- result类型等于redirectAction -->
<result type="redirectAction">test1</result>
</action>
<action name="test5" class="net.nw.action.TestAction2">
<!-- result类型等于plainText -->
<result type="plainText">/test/test2.jsp</result>
</action>
</package>
<package name="error" namespace="" extends="default">
<action name="**">
<result>/error.jsp</result>
</action>
</package>
</struts>
第5步:创建WebRoot/test/test1.jsp文件,其代码如下:
<%@ page language="java" import="java.util.*" %>
<%@ page contentType="text/html; charset=UTF-8" %>
<%@ taglib uri="/struts-tags" prefix="s" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>Test1.jsp</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<center>
<h1>Test1.jsp</h1>
<hr>
<s:debug></s:debug>
</center>
</body>
</html>
第6步:创建WebRoot/test/test2.jsp文件,其代码如下:
<%@ page language="java" import="java.util.*" %>
<%@ page contentType="text/html; charset=UTF-8" %>
<%@ taglib uri="/struts-tags" prefix="s" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>Test1.jsp</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<center>
<h1>Test2.jsp</h1>
<hr>
<s:debug></s:debug>
</center>
</body>
</html>
第7步:在WebRoot/login.jsp插入红色字体标识的代码:
<%@ page language="java" import="java.util.*" %>
<%@ page contentType="text/html; charset=UTF-8" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>系统登录</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<center>
<h1>系统登录</h1>
<hr>
<form name="loginForm" action="" method="post" >
用户名称:<input type="text" name="username"/><br>
用户密码:<input type="password" name="password"/><br>
<input type="button" value="登录1" onclick="javascript:document.loginForm.action='<%=path%>/user/login1.action';document.loginForm.submit();"/><br>
<input type="button" value="登录2" onclick="javascript:document.loginForm.action='<%=path%>/user/login2.action';document.loginForm.submit();"/><br>
<input type="button" value="登录3" onclick="javascript:document.loginForm.action='<%=path%>/user/login3.action';document.loginForm.submit();"/><br>
<input type="button" value="登录4" onclick="javascript:document.loginForm.action='<%=path%>/user/login4.action';document.loginForm.submit();"/><br>
<br>
<br><a href="<%=path%>/test_result.jsp">测试ResultType</a>
<br><a href="<%=path%>/admin/login.action">管理员登录</a>
</form>
</center>
</body>
</html>
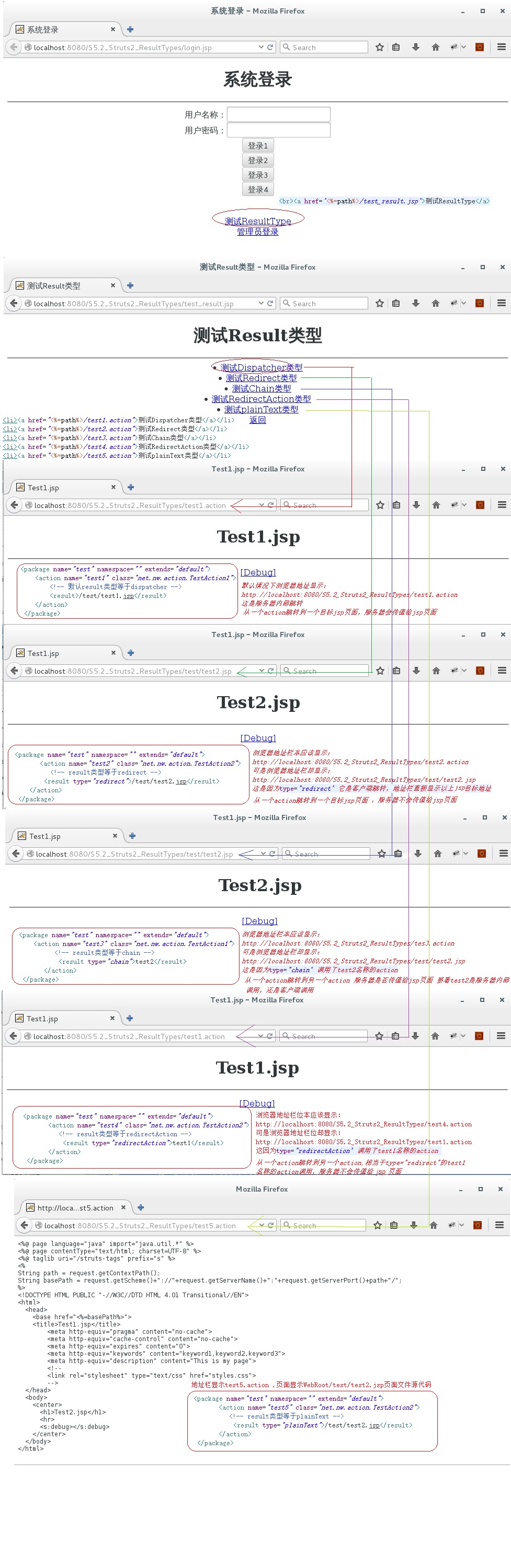
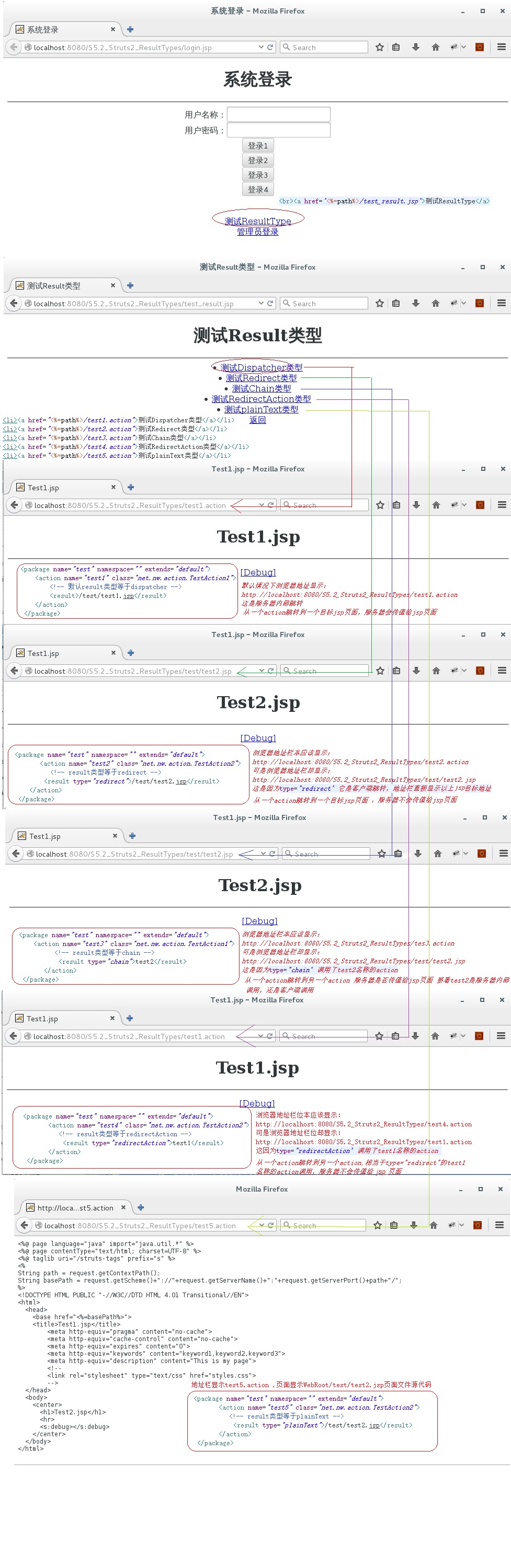
第8步:发布运行程序,效果图如下:

本项目下载地址:点击打开链接

Result类型
1. Dispatcher:跳转到URL,通常是JSP(服务器)
2. Redirect:重定向到URL,通常是JSP(客户端)
3. Chain:跳转到一个Action(服务器) 从一个action跳转到另一个action
4. RedirectAction:重定向到一个Action(客户端)
5. freemarker:处理FreeMarker模板 做UI界面的
6. Httpheader:控制特殊HTTP行为的结果类型
7. Stream:向浏览器发送InputStream对象,通常用来处理文件下载,还可以用于返回AJAX数据
8. Velocity:处理Velocity模板 做UI界面的
9. Xslt:处理XML/XLST模板 做UI界面的
10. plainText:显示原始文件内容,例如文件源代码
由项目S5.1_Struts2_AccessWebElements (如何下载它
点击打开链接)复制生成一个新的项目S5.2_Struts2_ResultTypes
1. Dispatcher:跳转到URL,通常是JSP(服务器)
第1步:创建WebRoot/test_result.jsp
<%@ page language="java" import="java.util.*" %>
<%@ page contentType="text/html; charset=UTF-8" %>
<%@ taglib uri="/struts-tags" prefix="s" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>测试Result类型</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<center>
<h1>测试Result类型</h1>
<hr>
<li><a href="<%=path%>/test1.action">测试Dispatcher类型</a></li>
<li><a href="<%=path%>/test2.action">测试Redirect类型</a></li>
<li><a href="<%=path%>/test3.action">测试Chain类型</a></li>
<li><a href="<%=path%>/test4.action">测试RedirectAction类型</a></li>
<li><a href="<%=path%>/test5.action">测试plainText类型</a></li>
<a href="<%=path%>/exit.action">返回</a>
</center>
</body>
</html>
第2步:在net.nw.action包下创建动作类TestAction1.java
package net.nw.action;
import com.opensymphony.xwork2.ActionSupport;
public class TestAction1 extends ActionSupport{
private static final long serialVersionUID = 1L;
}
第3步:在net.nw.action包下创建动作类TestAction2.java
package net.nw.action;
import com.opensymphony.xwork2.ActionSupport;
public class TestAction2 extends ActionSupport{
private static final long serialVersionUID = 1L;
}
第4步:在src/struts.xml配置文件中,插入红色字体标识测试包代码:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts-2.3.dtd">
<struts>
<constant name="struts.devMode" value="true" ></constant>
<constant name="struts.i18n.encoding" value="utf-8" ></constant>
<!-- 父包default -->
<package name="default" namespace="" extends="struts-default">
<global-results>
<result name="login_success">/login_success.jsp</result>
<result name="login_failure">/login_failure.jsp</result>
</global-results>
<action name="exit">
<result>/login.jsp</result>
</action>
</package>
<!-- 子包user继承于父包default -->
<package name="user" namespace="/user" extends="default">
<global-results>
<result>/user/result.jsp</result>
</global-results>
<action name="login*" class="net.nw.action.UserAction{1}">
</action>
<action name="*_*" class="net.nw.action.{1}Action4" method="{2}">
</action>
</package>
<include file="admin.xml"></include>
<package name="test" namespace="" extends="default">
<action name="test1" class="net.nw.action.TestAction1">
<!-- 默认result类型等于dispatcher -->
<result>/test/test1.jsp</result>
</action>
<action name="test2" class="net.nw.action.TestAction2">
<!-- result类型等于redirect -->
<result type="redirect">/test/test2.jsp</result>
</action>
<action name="test3" class="net.nw.action.TestAction1">
<!-- result类型等于chain -->
<result type="chain">test2</result>
</action>
<action name="test4" class="net.nw.action.TestAction2">
<!-- result类型等于redirectAction -->
<result type="redirectAction">test1</result>
</action>
<action name="test5" class="net.nw.action.TestAction2">
<!-- result类型等于plainText -->
<result type="plainText">/test/test2.jsp</result>
</action>
</package>
<package name="error" namespace="" extends="default">
<action name="**">
<result>/error.jsp</result>
</action>
</package>
</struts>
第5步:创建WebRoot/test/test1.jsp文件,其代码如下:
<%@ page language="java" import="java.util.*" %>
<%@ page contentType="text/html; charset=UTF-8" %>
<%@ taglib uri="/struts-tags" prefix="s" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>Test1.jsp</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<center>
<h1>Test1.jsp</h1>
<hr>
<s:debug></s:debug>
</center>
</body>
</html>
第6步:创建WebRoot/test/test2.jsp文件,其代码如下:
<%@ page language="java" import="java.util.*" %>
<%@ page contentType="text/html; charset=UTF-8" %>
<%@ taglib uri="/struts-tags" prefix="s" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>Test1.jsp</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<center>
<h1>Test2.jsp</h1>
<hr>
<s:debug></s:debug>
</center>
</body>
</html>
第7步:在WebRoot/login.jsp插入红色字体标识的代码:
<%@ page language="java" import="java.util.*" %>
<%@ page contentType="text/html; charset=UTF-8" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>系统登录</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<center>
<h1>系统登录</h1>
<hr>
<form name="loginForm" action="" method="post" >
用户名称:<input type="text" name="username"/><br>
用户密码:<input type="password" name="password"/><br>
<input type="button" value="登录1" onclick="javascript:document.loginForm.action='<%=path%>/user/login1.action';document.loginForm.submit();"/><br>
<input type="button" value="登录2" onclick="javascript:document.loginForm.action='<%=path%>/user/login2.action';document.loginForm.submit();"/><br>
<input type="button" value="登录3" onclick="javascript:document.loginForm.action='<%=path%>/user/login3.action';document.loginForm.submit();"/><br>
<input type="button" value="登录4" onclick="javascript:document.loginForm.action='<%=path%>/user/login4.action';document.loginForm.submit();"/><br>
<br>
<br><a href="<%=path%>/test_result.jsp">测试ResultType</a>
<br><a href="<%=path%>/admin/login.action">管理员登录</a>
</form>
</center>
</body>
</html>
第8步:发布运行程序,效果图如下:

本项目下载地址:点击打开链接
相关文章推荐
- Struts2结果类型(Result Types)
- struts2由浅入深专题分享——result-types 第一回 result-type类型及常见的几个类型 by:丹恋耗
- (一) Struts2结果类型(Result Types)
- (二) Struts2结果类型(Result Types)
- struts2系列十三之resulttype的四种类型
- Struts2:Result类型
- struts2类型为redicrect的result传参方法
- struts2 跳转类型 result type=chain、dispatcher、redirect(redirect-action)_forever
- Struts2-result类型
- struts2 跳转类型 result type=chain、dispatcher、redirect(redirect-action)
- Struts2的result返回类型
- Struts2中的结果类型_result_type
- struts2 strus.xml中result类型及含义
- Caused by: 元素类型为 "package" 的内容必须匹配 "(result-types?,interceptors?,default-interceptor-ref?,default-action-ref?,default-class-ref?,global-results?,global-exception-mappings?,action*)"。
- struts2---The content of element type "package" must match "(result-types?,interceptors?,default-int
- Struts2中的result类型
- struts2 result type= redirect redirectAction chain dispatcher等类型
- Struts2中 Result类型配置详解
- 4.6.4: Struts2的Ajax支持---json插件与json类型的result
- struts2 跳转类型 result type=chain、dispatcher、redirect(redirect-action)
