WebView加载本地Html文件并实现点击效果
2016-12-14 11:36
483 查看
Webview是用来与前端交互的纽,可以加载本地Html文件,和网页并实现交互的功能。
WebView通过WebSetting可以使用Android原生的JavascriptInterface来进行js和java的通信。
加载本地文件:webView.loadUrl("file:///android_asset/xxx.html");
加载网页:webView.loadUrl("http://baidu.com");
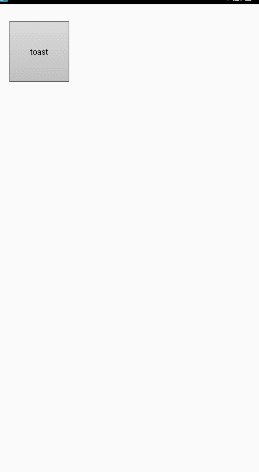
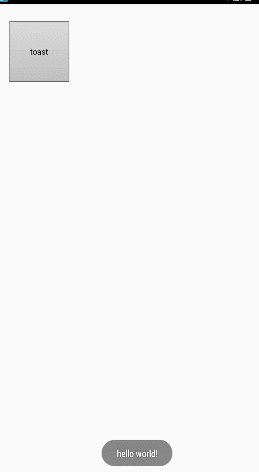
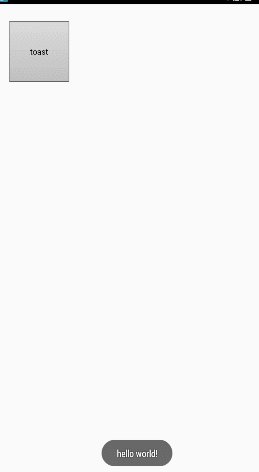
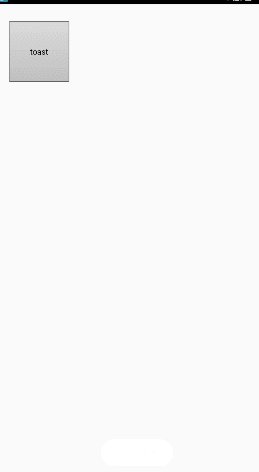
案例:(WebView加载本地Html并实现与JS通信) 效果图:

JS文件
AndroidManifest.xml 中加权限
代码未完全给出,要源码直接下载即可
源码点击下载:https://github.com/DickyQie/android-webview
WebView通过WebSetting可以使用Android原生的JavascriptInterface来进行js和java的通信。
加载本地文件:webView.loadUrl("file:///android_asset/xxx.html");
加载网页:webView.loadUrl("http://baidu.com");
案例:(WebView加载本地Html并实现与JS通信) 效果图:

/***
*
* WebView加载本地文件和实现JS点击效果
*
* @author zq
*
*/
public class MainActivity extends Activity {
private WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
// TODO Auto-generated method stub
// 获取webview控件
webView = (WebView) findViewById(R.id.activity_webview);
// 获取WebView的设置
WebSettings webSettings = webView.getSettings();
// 将JavaScript设置为可用,这一句话是必须的,不然所做一切都是徒劳的
webSettings.setJavaScriptEnabled(true);
// 给webview添加JavaScript接口
webView.addJavascriptInterface(new JsInterface(), "control");
// 通过webview加载html页面
webView.loadUrl("file:///android_asset/l.html");
}
public class JsInterface {
@JavascriptInterface
public void showToast(String toast) {
Toast.makeText(MainActivity.this, toast, Toast.LENGTH_SHORT).show();
}
public void log(final String msg) {
webView.post(new Runnable() {
@Override
public void run() {
webView.loadUrl("javascript log(" + "'" + msg + "'" + ")");
}
});
}
}
}JS文件
function showToast(toast) {
javascript:control.showToast(toast);
}
function log(msg) {
consolse.log(msg);
}AndroidManifest.xml 中加权限
<uses-permission android:name="android.permission.INTERNET"/> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
代码未完全给出,要源码直接下载即可
源码点击下载:https://github.com/DickyQie/android-webview
相关文章推荐
- WebView加载本地Html文件并实现点击效果
- WebView加载本地Html文件并实现点击效果
- WebView加载html实现网页上传本地文件(图片,拍照,语音等)
- iOS中webview加载本地html文件
- WebView加载页面(URL、HTML、本地文件)
- Android使用webview控件加载本地html,通过Js与后台Java实现数据的传递
- IOS使用webview加载本地HTML文件,压入JS
- iOS WebView加载本地html文件
- android webView不能加载本地html文件问题
- android webview 加载本地html 实现 与 java 之间的相互响应
- ionic 实现 应用内(webview中html页面点击) 和 应用外 (浏览器html页面点击) 打开本地安装应用
- WebView加载本地HTML文件
- android webview 加载本地html 实现 与 java 之间的相互响应
- android WebView 控件加载本地sdcard中html文件图片的问题
- Android Webview 加载外部html时选择加载本地的js,css等资源文件
- webView如何加载本地html文件
- 使用WebView加载本地html页面,实现与java之间的相互响应
- Android WebView加载本地html并实现Java与JS交互
- Android中WebView在加载网页的时候,怎样应用本地的CSS效果?就是说怎样把本地的CSS嵌入到HTML中
- Android WebView加载本地统一HTML界面样式文件并填充内容
