android应用集成微信app支付
2016-12-13 10:54
671 查看
前言
本文主要讲述的是android移动应用如何集成微信app支付。主要讲的是接入流程和开发事项,不是特别详细,旨在给未曾开发过微信支付的人讲述开发流程,让人知道从何下手。接入流程
首先,需要在微信开放平台注册一个账号,然后认证开发者资质,成功认证后创建一个应用;接下来为应用申请微信支付,成功开户后,在线签署协议,最后就是开发了。接入流程详情参考APP微信商户申请步骤。微信支付业务流程
步骤1:用户在商户APP中选择商品,提交订单,选择微信支付。步骤2:商户后台收到用户支付单,调用微信支付统一下单接口。
步骤3:统一下单接口返回正常的prepay_id,再按签名规范重新生成签名后,将数据传输给APP。参与签名的字段名为appId,partnerId,prepayId,nonceStr,timeStamp,package。注意:package的值格式为Sign=WXPay
步骤4:商户APP调起微信支付。
步骤5:商户后台接收支付通知。
步骤6:商户后台查询支付结果。
开发步骤
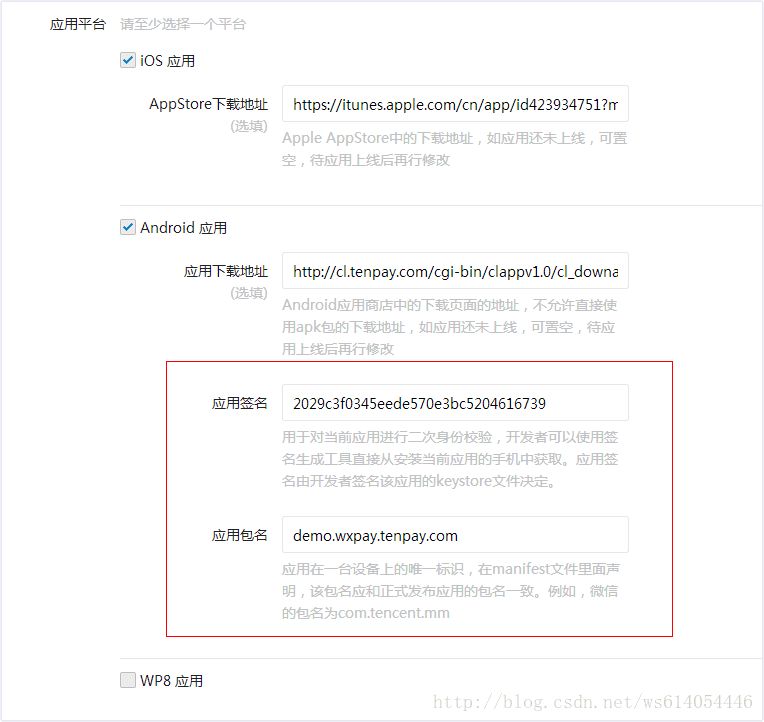
1、在开放平台绑定商户应用包名和应用签名,设置好后才能正常发起支付。设置界面在【开放平台】中的栏目【管理中心 / 修改应用 / 修改开发信息】里面。
其中应用签名是通过签名工具获取安装在手机上的应用的应用签名,这个应用签名对应着一个包名和keystore文件。改了包名或者keystore文件的话这里也需要改,不然无法调起支付。
2、上一步弄好了之后就开始开发了。先下载sdk和demo,将sdk里libs文件夹下的jar包拷入项目里,然后新建一个包名为wxapi的包,然后将demo里WXPayEntryActivity这个类拷入这个包下,只需改动两个地方:
public class WXPayEntryActivity extends Activity implements IWXAPIEventHandler{
private static final String TAG = "MicroMsg.SDKSample.WXPayEntryActivity";
private IWXAPI api;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.pay_result);
api = WXAPIFactory.createWXAPI(this, Constants.APP_ID);//改成自己的APPID
api.handleIntent(getIntent(), this);
}
@Override
protected void onNewIntent(Intent intent) {
super.onNewIntent(intent);
setIntent(intent);
api.handleIntent(intent, this);
}
@Override
public void onReq(BaseReq req) {
}
/**
* 支付结果回调处理,在这里处理支付结果以及后续操作
* 返回结果:
* 0:成功
* -1:错误,可能的原因:签名错误、未注册APPID、项目设置APPID不正确、注册的APPID与设置的不匹配、其他异常等。
* -2:用户取消,
*/
@Override
public void onResp(BaseResp resp) {
Log.d(TAG, "onPayFinish, errCode = " + resp.errCode);
if (resp.getType() == ConstantsAPI.COMMAND_PAY_BY_WX) {
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle(R.string.app_tip);
builder.setMessage(getString(R.string.pay_result_callback_msg, String.valueOf(resp.errCode)));
builder.show();
}
}
}接下来就是参考demo里PayActivity这个类自己写一个调起支付工具类:
/**
* 微信支付
* 该类仅供参考
*/
public class WeiXinPay {
//1、集成好微信支付的sdk
//2、请求预支付(后台完成统一下单接口)
//3、调起微信支付
private IWXAPI api;
private Context context;
private String str1;
public void WeiXinPay(Context context){
}
/**
* 调起微信支付,参数都是后台返回
*/
public void weixinPay(WeiXinPayCostBean weiXinPayCostBean){
//注册微信支付
api = WXAPIFactory.createWXAPI(context, "你的appId");
api.registerApp("你的appId");
boolean isPaySupported = api.getWXAppSupportAPI() >= Build.PAY_SUPPORTED_SDK_INT;
boolean isWXAppInstalledAndSupported = api.isWXAppInstalled();
if (isWXAppInstalledAndSupported) {
if (isPaySupported) {
PayReq req = new PayReq();
req.appId =weiXinPayCostBean.getAppId;//appid
req.partnerId = //商户号
req.prepayId = //预支付交易会话id
req.packageValue = //扩展字段,暂时填写Sign=WXPay
req.nonceStr = //随机字符串
req.timeStamp = //时间戳
str1 = "appid=你的appId"+"&noncestr="+"随机字符串"+"&package="+"Sign=WXPay"+ "&partnerid=商户号"+"&prepayid="+"预支付Id"+"×tamp="+"时间戳";
String stringSignTemp = str1 +"&key=你的AppKey";
String sign= MD5Util.md5(stringSignTemp).toUpperCase();
req.sign = sign;//签名
req
9879
.extData = "app data"; // optional
api.sendReq(req);//调起支付
} else {
Toast.makeText(context, "检测到微信未开启或当前版本不支持微信支付,请开启微信后重新支付或更新当前版本", Toast.LENGTH_LONG).show();
api.openWXApp();
}
}else {
Toast.makeText(context, "检测到微信未安装,请安装微信后重新支付", Toast.LENGTH_LONG).show();
}
}
}
public class MD5Util {
public static String md5(String string) {
byte[] hash;
try {
hash = MessageDigest.getInstance("MD5").digest(
string.getBytes("UTF-8"));
} catch (NoSuchAlgorithmException e) {
throw new RuntimeException("Huh, MD5 should be supported?", e);
} catch (UnsupportedEncodingException e) {
throw new RuntimeException("Huh, UTF-8 should be supported?", e);
}
StringBuilder hex = new StringBuilder(hash.length * 2);
for (byte b : hash) {
if ((b & 0xFF) < 0x10)
hex.append("0");
hex.append(Integer.toHexString(b & 0xFF));
}
return hex.toString();
}
}这些签名参数以及签名最好是后台直接返回,不要写在app端,参数含义参考APP端调起支付的参数列表。至于支付回调根据个人习惯用什么来接收处理。
至此微信支付就集成好了。
参考:微信支付开发文档
相关文章推荐
- Android应用集成微信、支付宝支付
- 超详细的Android APP 集成 PayPal 境外支付 信用卡 借记卡 支付,支付宝 微信海外 境外支付
- Android微信app支付集成步骤详解
- app应用内支付定支付集成转载一
- android 应用中加入支付功能(支付宝集成)
- 微信第三方授权登录之Android app应用
- Android集成微信刷卡支付遇到的坑坑洼洼
- Android开发:app工程集成银联支付功能(客户端)
- app应用内支付定支付集成转载一
- android集成支付,支付宝,微信
- android app 集成 支付宝支付 微信支付
- 银联支付也是一般比较常用的支付功能,这里简单了介绍android app如果短期快速应用这一方面的东西
- Android支付宝,微信,银联支付支付的集成
- 关于app集成支付宝应用内支付的问题总结
- 关于app集成支付宝应用内支付的问题总结
- 关于app集成支付宝应用内支付的问题总结
- Android笔记:应用内支付宝支付集成
- android 应用中加入支付功能(支付宝集成)
- android 应用中加入支付功能(支付宝集成)
- Android开发:app工程集成银联支付功能(服务器端)
