React Native 版本升级与降级
2016-12-12 15:52
429 查看
React Native 版本升级与降级
(一)前言
现在React Native For Android刚刚开源才不久,现在整体功能还不健全完善以及开发中的坑(Bug)还是比较多的,以至于到现在还没有正式版本。项目人员正在加紧开发维护,修复Bug,所以现在React Native项目的版本更新速度还是相对来讲是比较快的。在如此现状之下,我们就要及时关注项目官网了,要将React
Native往新版本进行更新,这样我们可以去使用更多的APIs,视图Views,以及开发者工具以及其他一些好用的东西。
我们大家都知道一个React Native项目使用Android项目,iOS项目和JavaScript项目三部分进行组成的,而且三者都关联打包在npm包内的,所以该项目版本进行更新是比较繁琐的。下面我来给大家讲解一下React
Native项目的升级步骤。
(二)升级React Native 版本
查看本地React Native 版本
首先我们需要查看本地的React Native的版本,命令行输入如下命令:react-native --version1
1
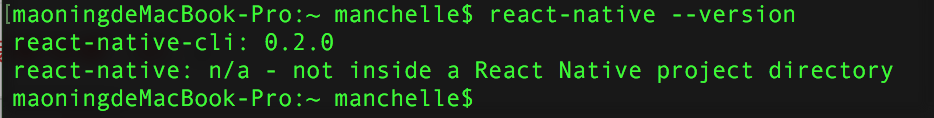
如果是按照之前的文章,直接命令行npm install -g react-native-cli创建的话,那么应该会出现如下的情况:

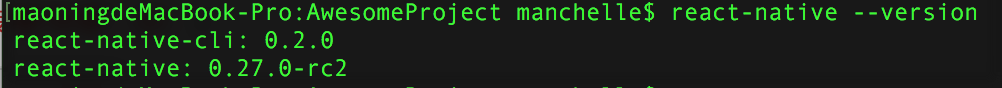
发现版本号是0.2.0,这其实是本地的cli的版本,这时,需要进入曾经创建的React Native主目录,然后才是执行 react-native –version。
这时就可以查看React Native版本和cli版本。

查看npm包管理的React Native 版本
npm管理的React Native包地址是:https://www.npmjs.com/package/react-native,可以进去查看。也可以命令行输入
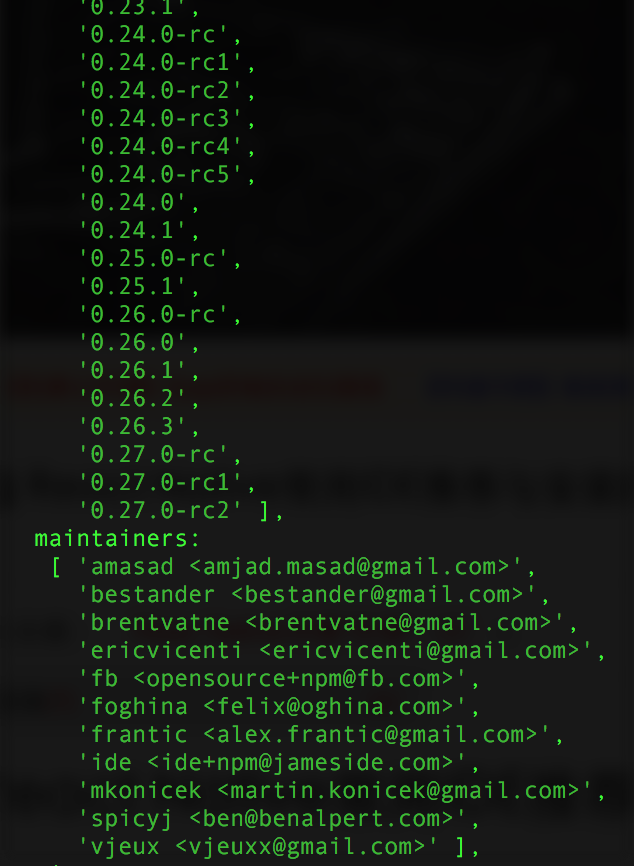
npm info react-native进行查看,返回一个JSON对象,如下图所示:

目前最新版本是 0.27.0-rc2,这是一个预览版。
下面拿之前创建的AwesomeProject项目做测试。打开项目中的package.json文件,找到dependencies字段,把react-native的版本修改为高于目前项目的版本,如图所示:

接下来切换到项目主目录下面,执行如下代码,这个安装过程需要花点时间:
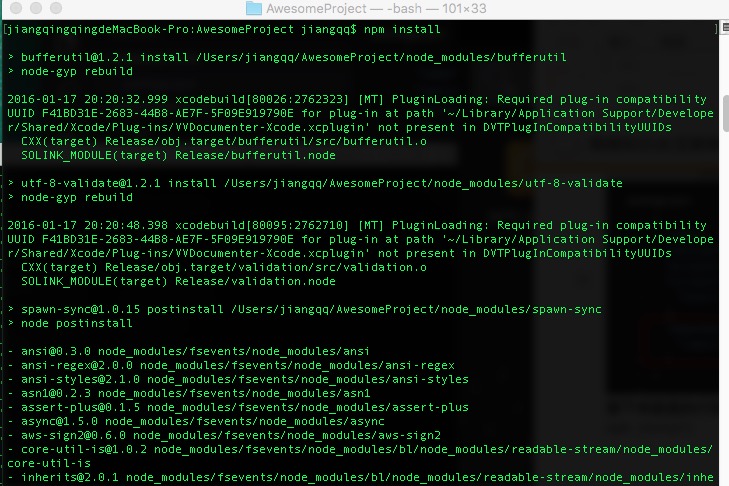
npm install1
1

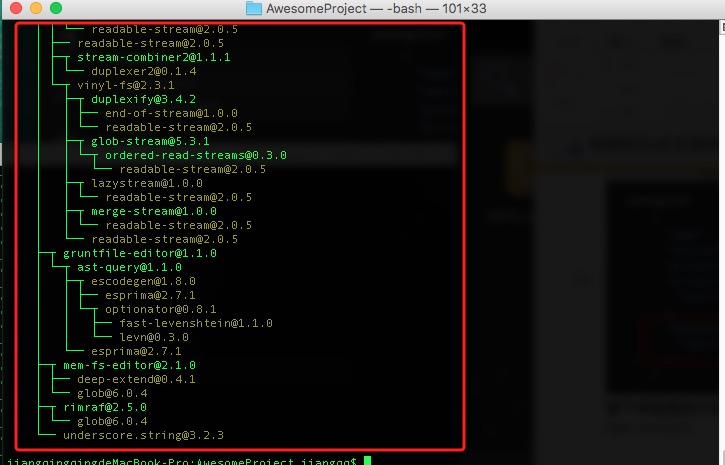
如果出现如下界面,就表示升级版本成功。

下面再在项目目录下运行
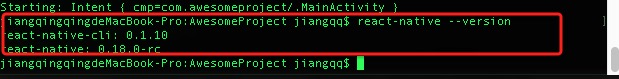
react-native --version命令查看当前版本:

上诉方式是手动修改配置文件进行更新,查看官方文档可见,现在已经支持在项目中运行
npm install --save命令来进行安装react-native的新版本了,例如需要更新到 0.27 版本,可以执行如下命令:
npm install --save react-native@0.181
1
(三)更新项目templates
版本不同,构建的项目模板也会发生变化,所以在更新了React Native版本之后,也要及时更新项目模板。 通过如下命令:
react-native upgrade1
1
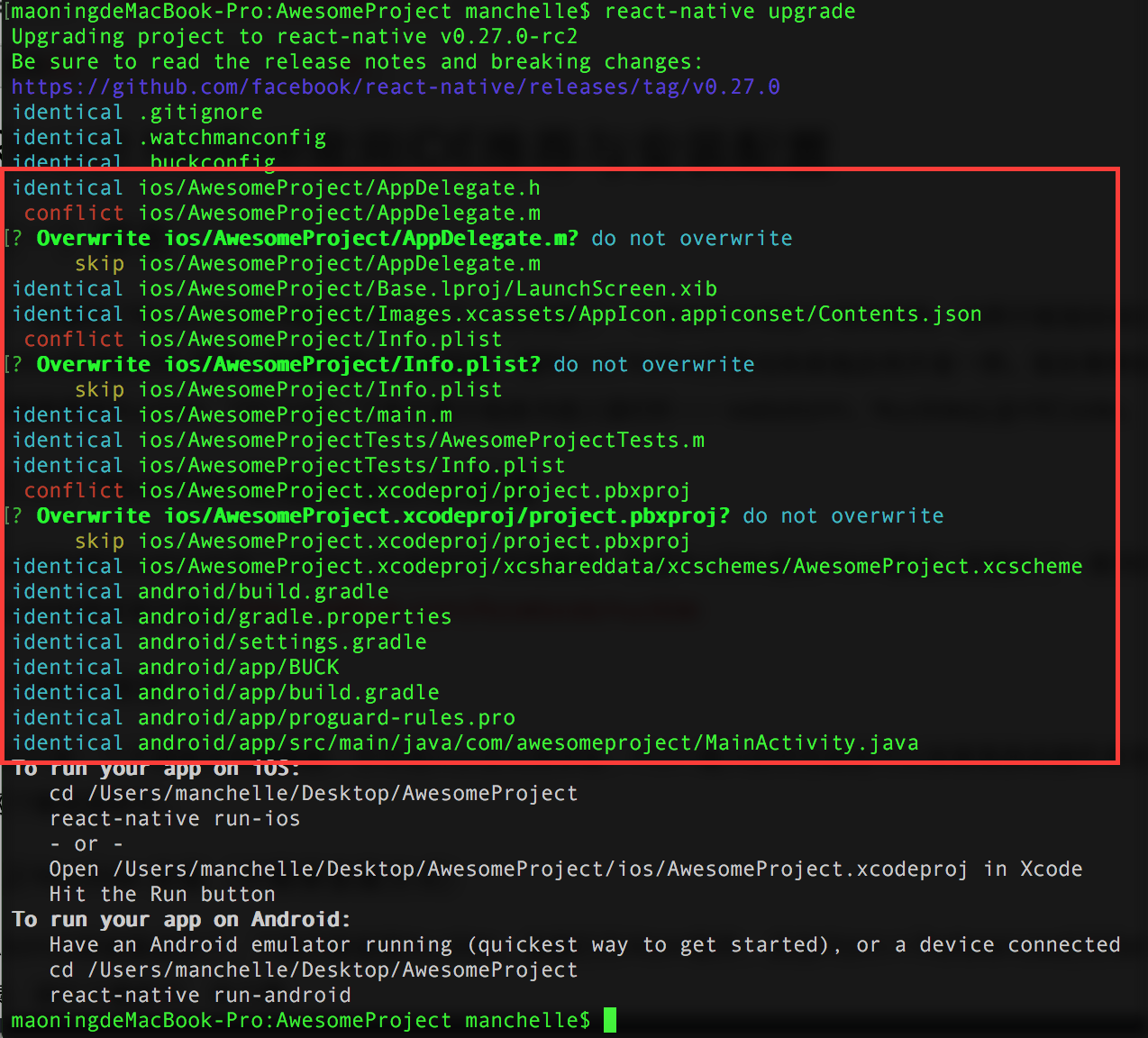
运行截图如下:

【千万注意】以上红色框中,会进行文件修改检查,选择覆盖还是保留原文件,具体情况看大家实际情况,这里全部选择不覆盖。
有三点原则:
如果是新添加的文件,会进行直接创建
如果更新文件与原文件相同,直接忽略跳过
如果更新文件和当前项目文件不同,有冲突情况,会询问开发者选择覆盖还是保留原文件,需要看实际情况。
更新完成之后,运行一下,看是否有问题出现。
(四)React Native版本降级
刚刚已经完成 React Native版本升级,现在假如是最新版本,但是最新版本不是特别稳定,在开发中老是遇到不可预期的bug,那么就可以考虑降低到一个比较稳定的版本。同样也是上面两种方式,第一种修改package.json文件;第二种是直接执行npm install --save react-native@版本号。
通过上诉操作之后,别忘了更新一下模板。
react-native upgrade1
1
最后运行一下,查看是否出现问题。
转载自:http://www.lcode.org/
相关文章推荐
- React Native 版本升级与降级
- react native每次版本升级改动
- 【React Native开发】React Native库版本升级(Upgrading)与降级讲解
- App版本更新时对SQLite数据库升级或者降级遇到的问题
- App版本更新时对SQLite数据库升级或者降级遇到的问题
- Gradle版本管理-升级与降级(对应关系非常清晰)
- Android_SQLite版本升级,降级 管理
- 【React Native开发】React Native库版本升级(Upgrading)与降级讲解(6)
- App版本更新时对SQLite数据库升级或者降级遇到的问题
- App版本更新时对SQLite数据库升级或者降级遇到的问题
- iOS升级之后想降级怎么办?——iOS版本降级方法
- React Native库版本升级与降级
- Android版本更新时对SQLite数据库升级或者降级遇到的问题
- Android版本更新时对SQLite数据库升级或者降级遇到的问题
- pip 编号降级或升级版本命令
- React Native 版本升级与降级
- Android版本更新时对SQLite数据库升级或者降级遇到的问题
- Mysql 数据库字符集转换及版本升级/降级的详细教程
- Gradle版本管理-升级与降级
