CSSOM之getboundingclientrect和getclientrects
2016-12-11 17:17
113 查看
TextRectangle
对于文本对象,W3C提供了一个 TextRectangle 对象,这个对象是对文本区域的一个解释。
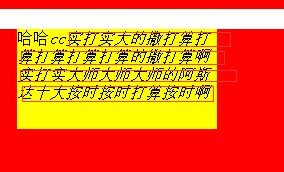
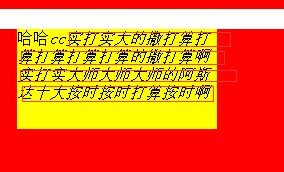
对于 i,span,em等display 是inline的标签,在书写文本的时候可能存在换行,像下图:

每个红色的框,就是一个TextRectangle对象。
使用 getClientRects() 方法可以得到一个TextRectangle 的list。 每个对象代表一个红框

如果使用 getBoundingClientRect(). 则会得到一个包含这4个红框的一个最小矩形,当然也是一个TextRectangle对象。
如果把em display设置成inlineblock,那么 无论调用者两个方法中的哪一个,都只返回一个TextRectangle对象。
浏览器差异
除了safari,firefox2.0外所有浏览器都支持getClientRects和getBoundingClientRect,
firefox 3.1给TextRectangle增加了 width 和 height。
ie 和非ie浏览器在使用getClientRects还是有些差别的,ie获取TextRectangleList的范围很大。而非ie获取的范围比较小, 只有display:inline的对象才能获取到TextRectangleList,例如em i span 等标签。
使用场景
现 在用得最多的是getBoundingClientRect,这个直接返回一个TextRectangle,其实大家经常使用它来获取到一个 element的viewport坐标.其实就算dom里面没有文本也能返回一个 TextRectangle. 这样就不需要向上遍历来计算对象的相对坐标了。
对于文本对象,W3C提供了一个 TextRectangle 对象,这个对象是对文本区域的一个解释。
对于 i,span,em等display 是inline的标签,在书写文本的时候可能存在换行,像下图:

每个红色的框,就是一个TextRectangle对象。
使用 getClientRects() 方法可以得到一个TextRectangle 的list。 每个对象代表一个红框

如果使用 getBoundingClientRect(). 则会得到一个包含这4个红框的一个最小矩形,当然也是一个TextRectangle对象。
如果把em display设置成inlineblock,那么 无论调用者两个方法中的哪一个,都只返回一个TextRectangle对象。
浏览器差异
除了safari,firefox2.0外所有浏览器都支持getClientRects和getBoundingClientRect,
firefox 3.1给TextRectangle增加了 width 和 height。
ie 和非ie浏览器在使用getClientRects还是有些差别的,ie获取TextRectangleList的范围很大。而非ie获取的范围比较小, 只有display:inline的对象才能获取到TextRectangleList,例如em i span 等标签。
使用场景
现 在用得最多的是getBoundingClientRect,这个直接返回一个TextRectangle,其实大家经常使用它来获取到一个 element的viewport坐标.其实就算dom里面没有文本也能返回一个 TextRectangle. 这样就不需要向上遍历来计算对象的相对坐标了。
相关文章推荐
- CSSOM View Module
- CSSOM视图模式(CSSOM View Module)相关整理
- CSSOM视图模式(CSSOM View Module)相关整理
- 关于位置——CSSOM视图模式(CSSOM View Module)相关整理
- CSSOM视图模式(CSSOM View Module)
- 前端入门10个css bug顺口溜(转自www.jqueryba.om)
- CSSOM View Module 中的尺寸与位置属性
- Measuring Element Dimension and Location with CSSOM in Internet Explorer 9
- CSSOM视图模式(CSSOM View Module)相关整理
- CSSOM视图模式(CSSOM View Module)
- 浏览器渲染 defer async css cssom
- CSSOM视图模式(CSSOM View Module)相关整理:scrollWidth,scrollLeft,offsetLeft,clientX ,offsetX 定义和区别
- CSSOM视图模式(CSSOM View Module)相关整理
- Measuring Element Dimension and Location with CSSOM in Internet Explorer 9
- 重见CSS
- 收藏网站制作常用经典css.div.布局.设计实例打包下载
- CSS+DIV的命名规则
- CSS制作圆角表格
- CSS IE6/7/8, Firefox, Safari, Chrome, Opera Hack使用简要归纳
- css属性选择符的应用
